5. diary 제목 길게 등록시 박스 크기 벗어나지 않도록 수정
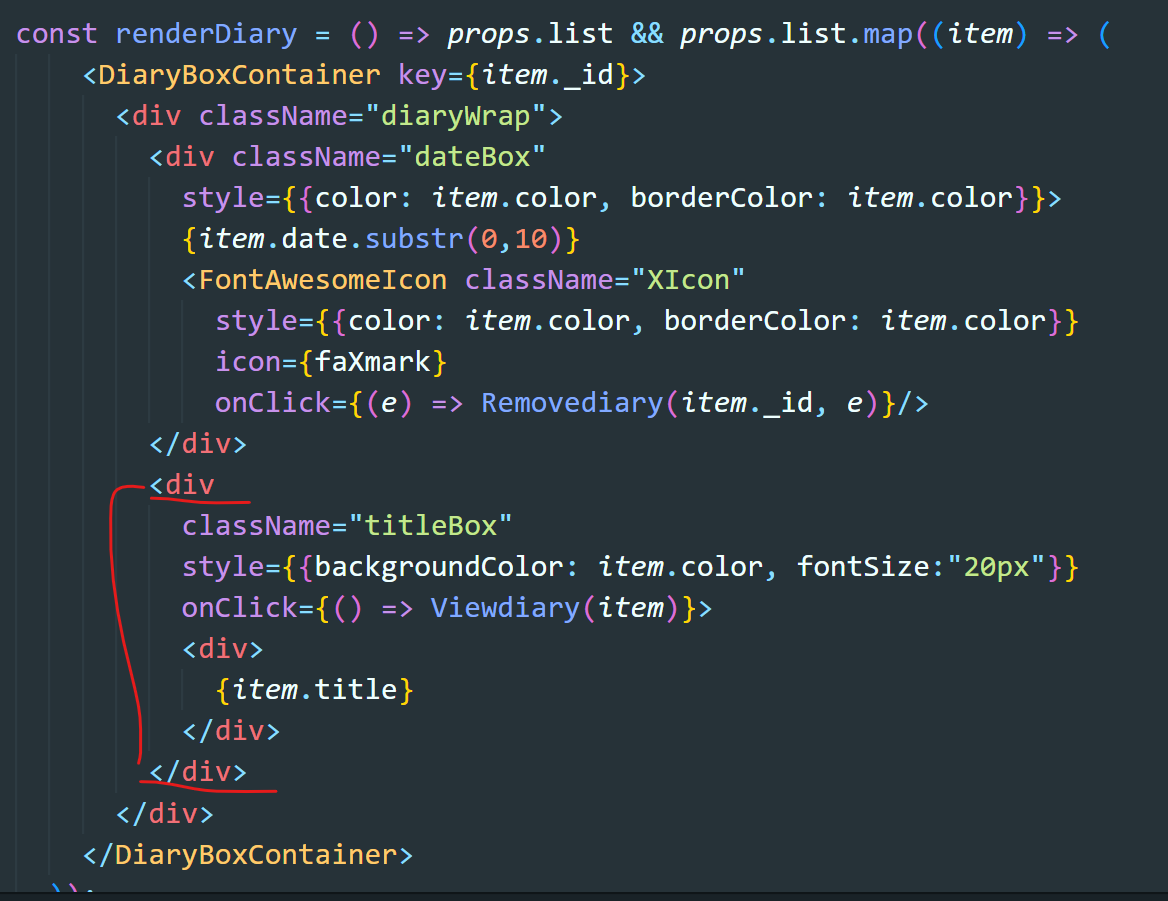
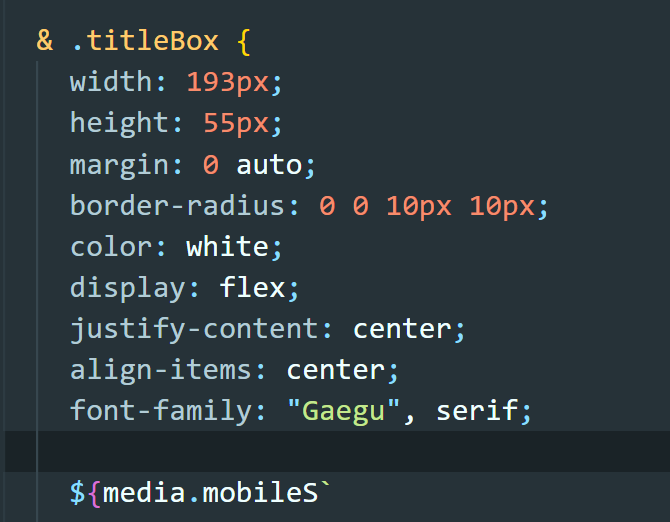
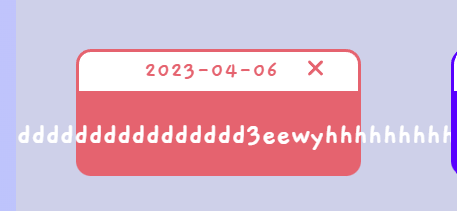
- 수정 전
📍 코드


📍 UI

- 수정 후
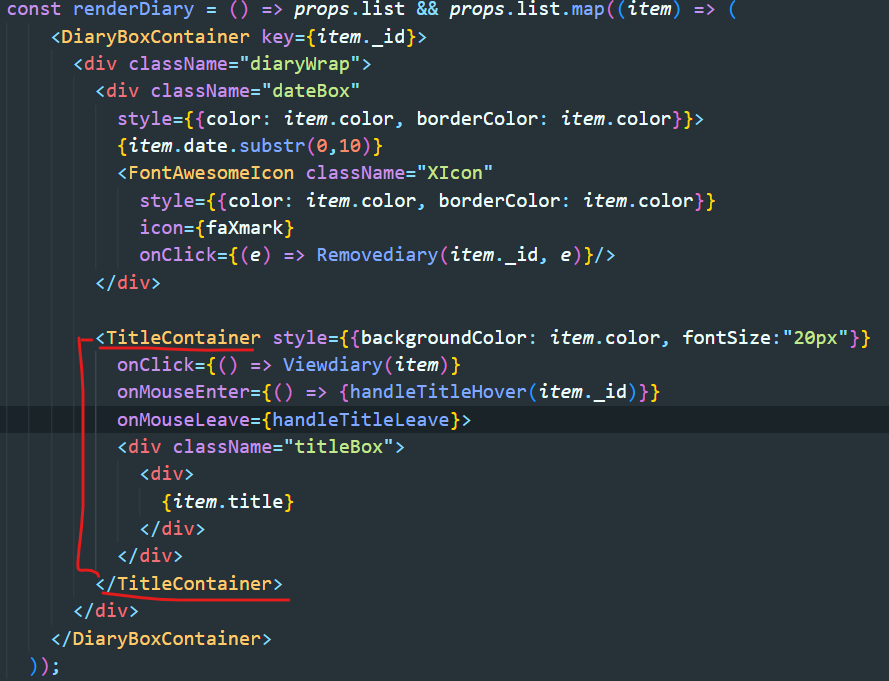
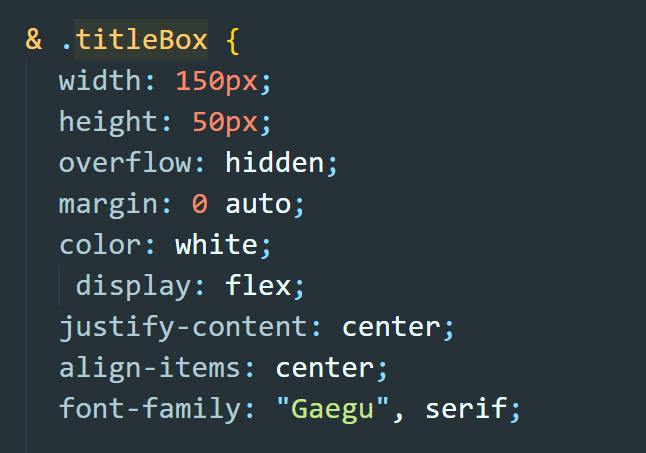
📍 코드


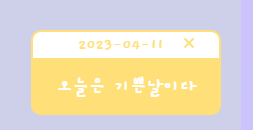
📍 UI

⭐ 해결 방법
-> title 를 감싸고 있는 div 태그 대신 스타일 태그를 넣었으며 titlebox의 스타일 값도 변경해주었다. TitleContainer 안에 titlebox 를 넣어주어 크기 조절을 해주었으며,
overflow:hidden으로 넘어 가는 요소들을 안보이게 처리해 주었다.
6. diary Title Hover시 content 내용 보이기
- 수정 전
📍 코드

📍 UI

- 수정 후
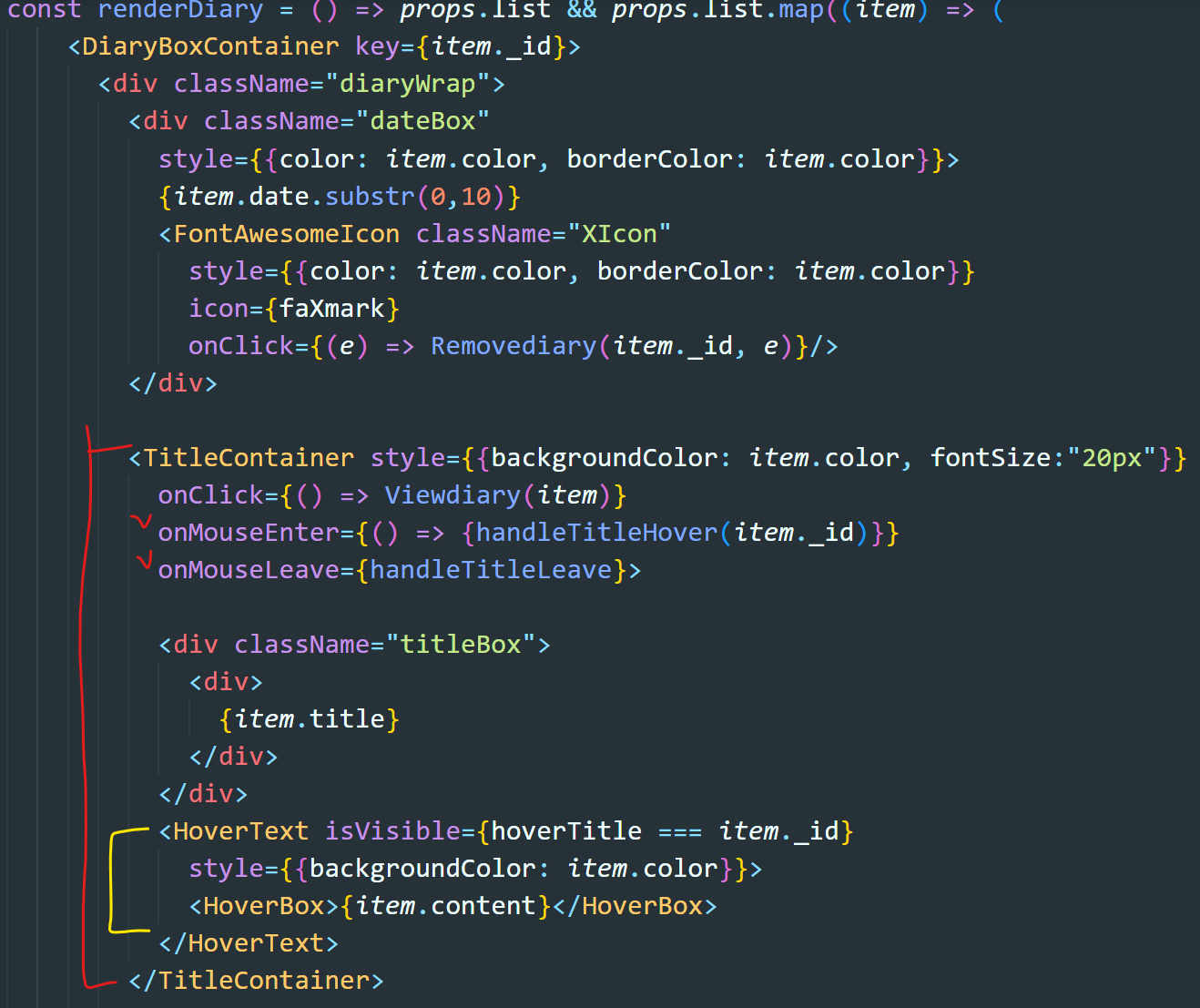
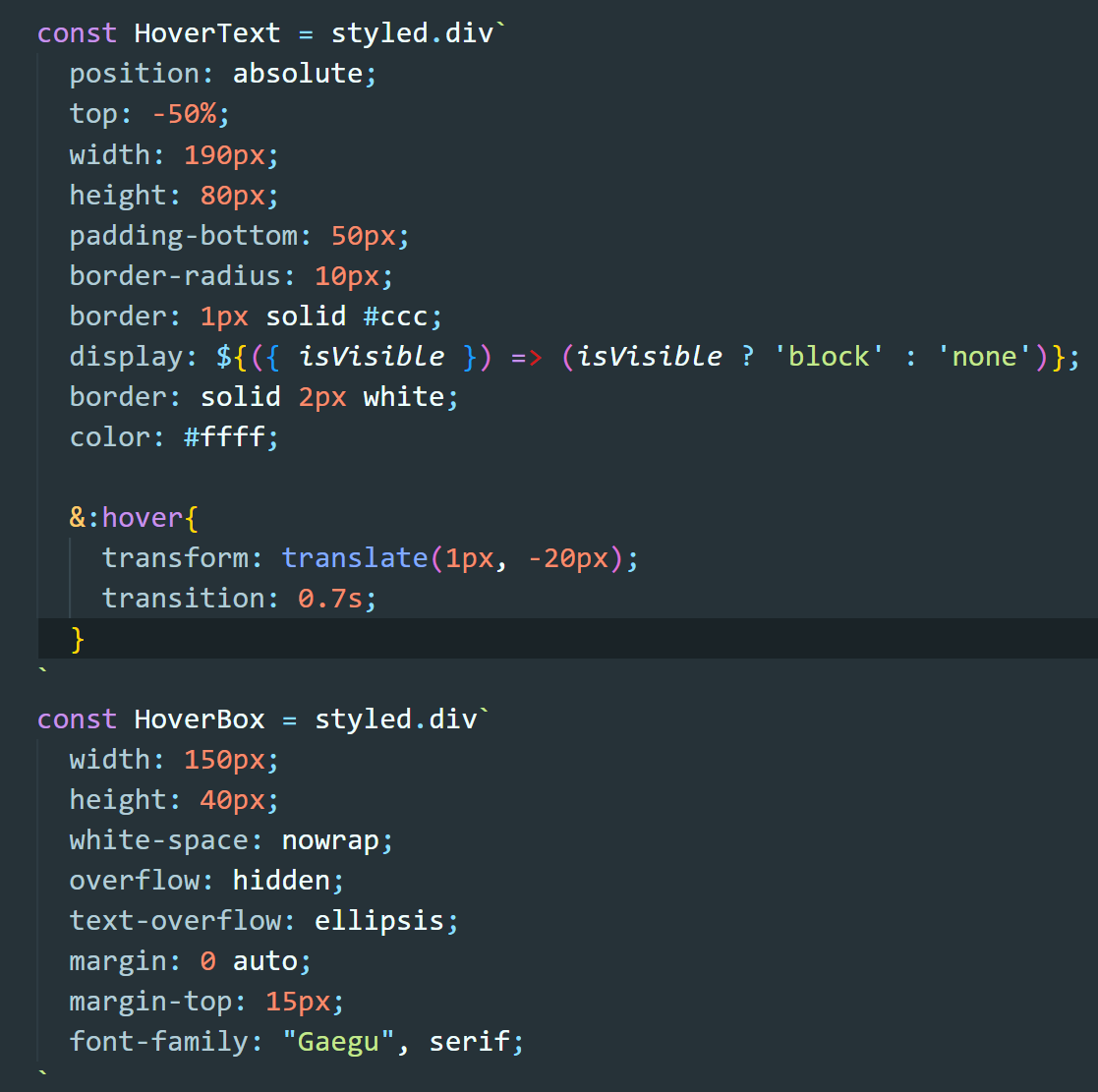
📍 코드



📍 UI

⭐ 해결 방법
-> 1. 기본적으로 내용이 보이는 곳의 스타일을 . < TitleContainer > 로 만들어 주었고,
마우스가 올라갈때 보이는 내용의 박스 스타일은 < HoverText > 로 만들어 주었다.
그 안 < HoverBox > 의 태그 안에 text 내용이 나타나도록 만들었다.
-
마우스가 올라갈때 내용이 보여야 하고, 마우스가 요소 밖으로 나올때 내용이 보이지 않아야 한다. 따라, 마우스 요소 이벤트에 내용이 보여지는 함수를 만들어 주었다.
-
내용 보여졌다, 보이지 않아야 하기 때문에 상태 관리 state 를 만들어 주었다. 마우스가 요소에 올라갔을때 보여지는것 이기 때문에 기본 상태값은 null 로 해주었다.
const [hoverTitle, setHoverTitle] = useState(null);- onMouseEnter 이벤트가 일어나면 실행될 함수를 만들어 주었다.
onMouseEnter={() => {handleTitleHover(item.title)}} const handleTitleHover = (title) => {
setHoverTitle(title);
}-> 파라미터 값으로 title을 받아와 setState값을 사용해 상태값을 변경해 주었다.
- onMouseLeave 마우스가 요소 밖을 나가면 실행될 함수를 만들어 주었다.
해당 함수가 실행되면, 기본 상태값으로 돌아가게 만들어 주었다.
onMouseLeave={handleTitleLeave} const handleTitleLeave = () => {
setHoverTitle(null);
}-
onMouseEnter , onMouseLeave 두가지의 이벤트 함수를 부모 요소인 < TitleContainer > 에 넣어주었다.
-
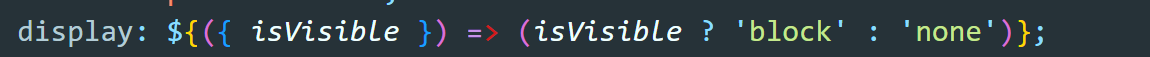
< HoverText > 태그의 속성에 조건식을 넣어서 hoverTitle 값과, title 값이 같으면
HoverText 스타일의 display 조건이 ture이므로 속성이 block 으로 된다.
<HoverText isVisible={hoverTitle === item.title}
⭐결과

💥오류💥
-> 위의 짤을 보면 알겠지만,
조건값을 title로 하다보니, 같은 제목이면 이벤트가 동시적으로 일어나는것이 보인다.
따라 조건 값과 , 파라미터의 값을 title이 아닌, _id 값으로 지정해 주었다.
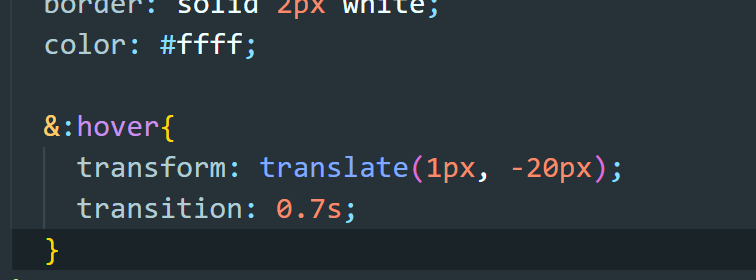
1) const handleTitleHover = (id) => {2) onMouseEnter={() => {handleTitleHover(item._id)}}3) <HoverText isVisible={hoverTitle === item._id}그리고, 살짝의 애니매이션 효과를 주고 싶어서 HoverText 의 스타일에 hover 이벤트를 넣어 주었다.

⭐결과

-> 같은 제목의 이벤트가 동시에 일어나지도 않고, 애니매이션도 적용된 모습이 보인다.
7. 기존 alert창 SweetAlert 창으로 수정
-> 기존의 모든 알림창을 alert 으로만 했다.
따라 어느정도 디자인이 있는 alert 창을 구현하는방법을 찾아 보았는데,
보통은 알림창 처럼 보이는 Layout component를 따로 만들어서 서버에게 성공응답을 받을시 해당 Layout component 가 호출 되는 식의 방법으로 많이 한다고 한다.
하지만, 조금더 편리하게 적용할수 있고 시간을 단축하고자, SweetAlert 라이브러리를 사용하기로 정했다. 현 프로젝트에서 알람창은 단순히 "--완료" 성공 여부의 상태값을 나타내는 창,
확인/취소 의 상태값을 선택할수 있는 창. 총 2가지의 알람창으로 되어있다.
따라, 아래 수정된 여러alert 중 대표적인 것만 적어 둔다.
- 수정 전
📍 코드
#alert

#confirm

📍 UI
#alert

#confirm

- 수정 후
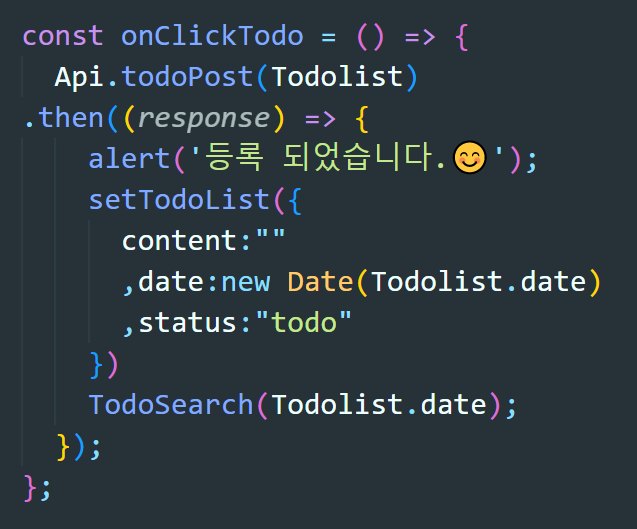
📍 코드
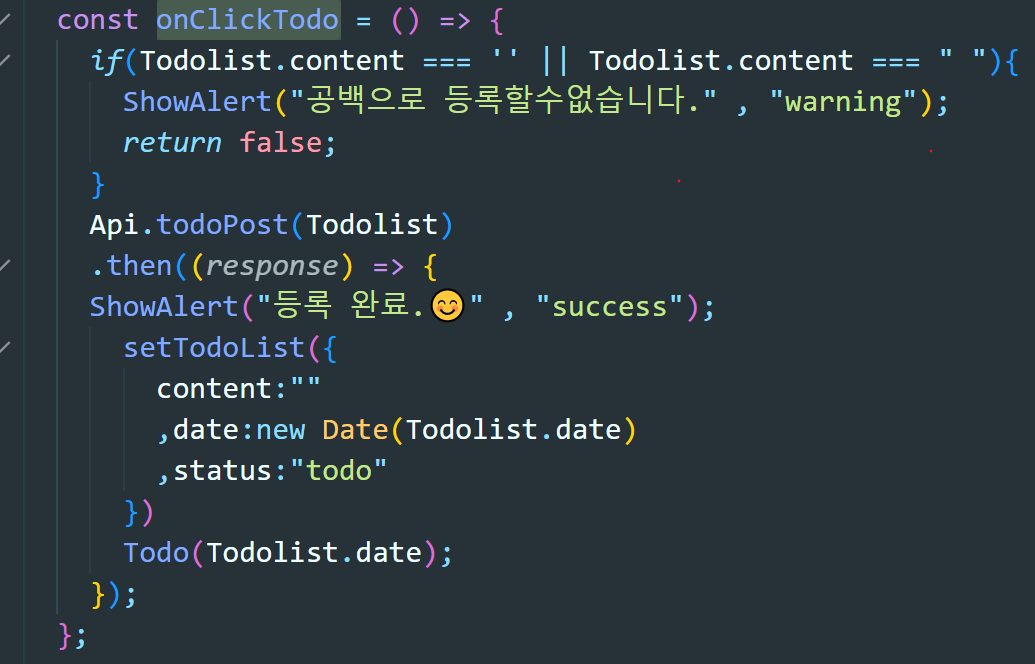
#alert

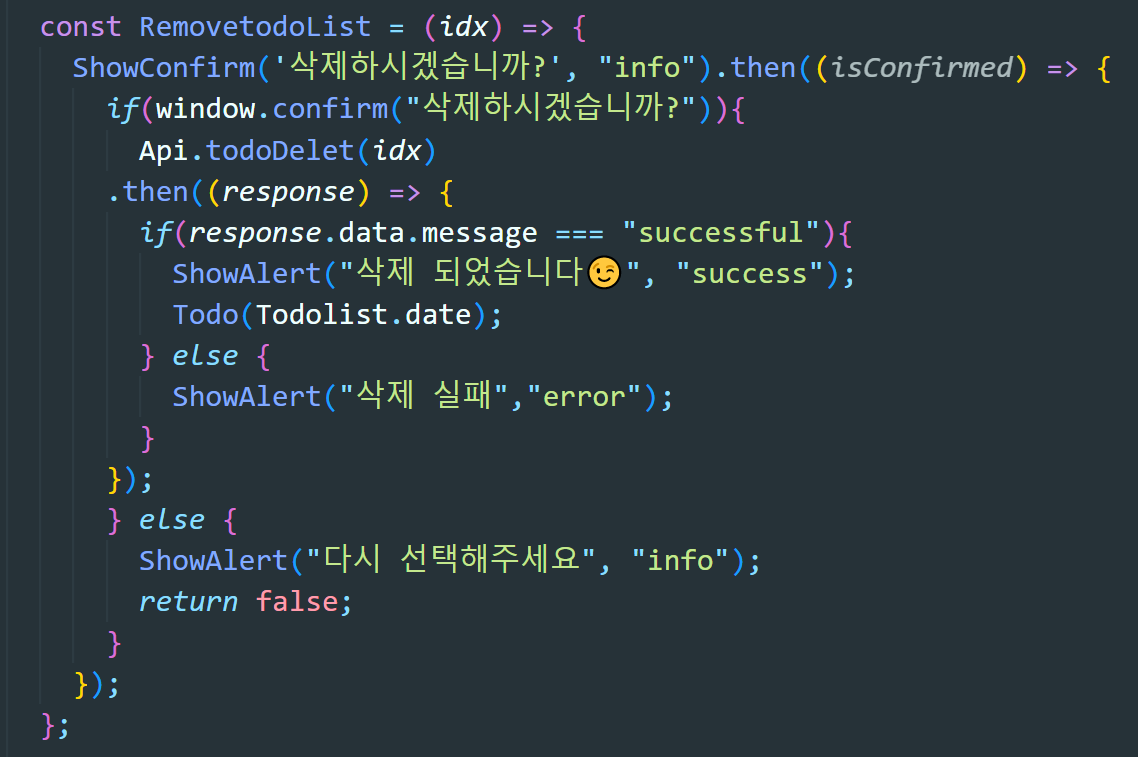
#confirm

📍 UI
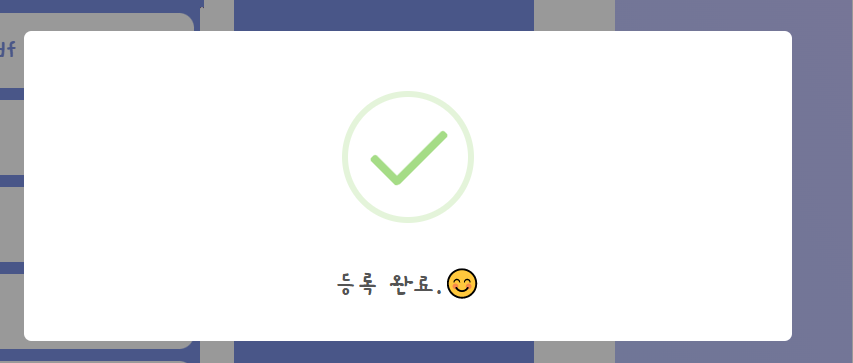
#alert

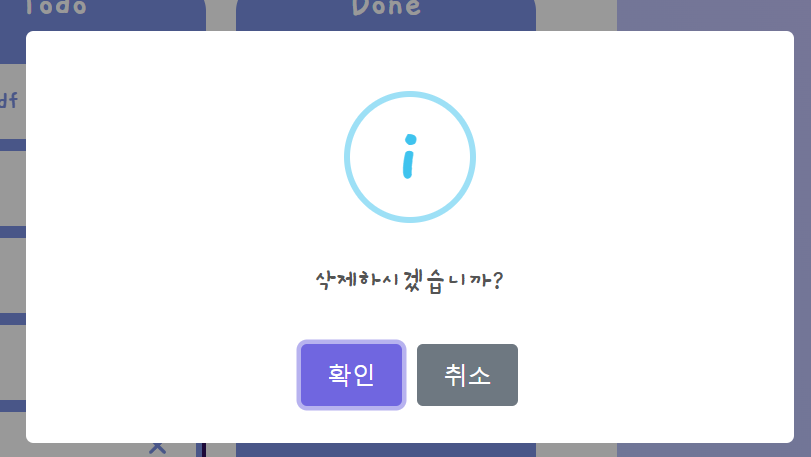
#confirm

⭐ 해결 방법
-> 기본 SweetAlert 창을 사용하는 방법. SweetAlert 홈페이지에도 자세하게 설명이 되있지만,
간단하게 적용 방법만 소개하자면,
Swal.fire({
title: 'Are you sure?', // 위의 제목
text: "You won't be able to revert this!", // 내용
icon: 'warning', // 아이콘
showCancelButton: true, // 취소 버튼 유무
confirmButtonColor: '#3085d6', // 완료 버튼 색
cancelButtonColor: '#d33', // 취소 버튼 색
confirmButtonText: 'Yes, delete it!' // 완요 버튼 text
}).then((result) => { // 단순히 위 까지만 쓰면 버튼을 눌러 결과창이 나타나기도 도 전에 변경.
if (result.isConfirmed) {
Swal.fire(
'Deleted!',
'Your file has been deleted.',
'success'
)
}
})-> .then 을 사용하여 결과 값에 대한 응답을 받고 나서 변경 될수 있게 한다.
매번 이렇게 SweetAlert 창에 대해 바꿔줘야 하기 때문에,
SweetAler Component로 만들어 주었다.
(이 부분은 글을 따로 작성해 두었습니다.)


글 잘보았습니다.
공백 체크관련해서 === '', === " " 이부분을 https://velog.io/@noah_ark/Javascript-%EB%B9%88-%EA%B0%92-%EC%B2%B4%ED%81%AC 해당 블로그 참고해서 고쳐보는것도 좋을꺼같습니당. :)