
1. 로그인, 회원가입 input 창의 커서가 너무 앞으로 붙어 있음
- 수정 전
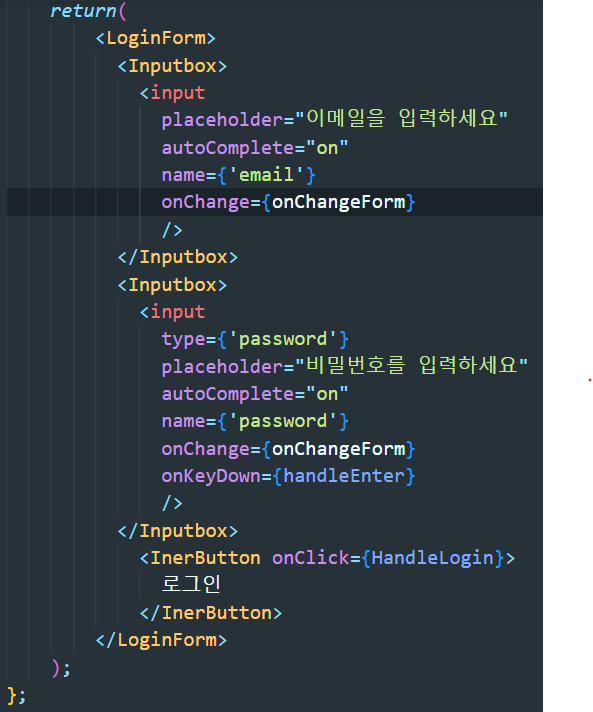
📍 코드
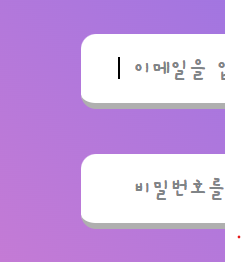
 📍 UI
📍 UI

- 수정 후
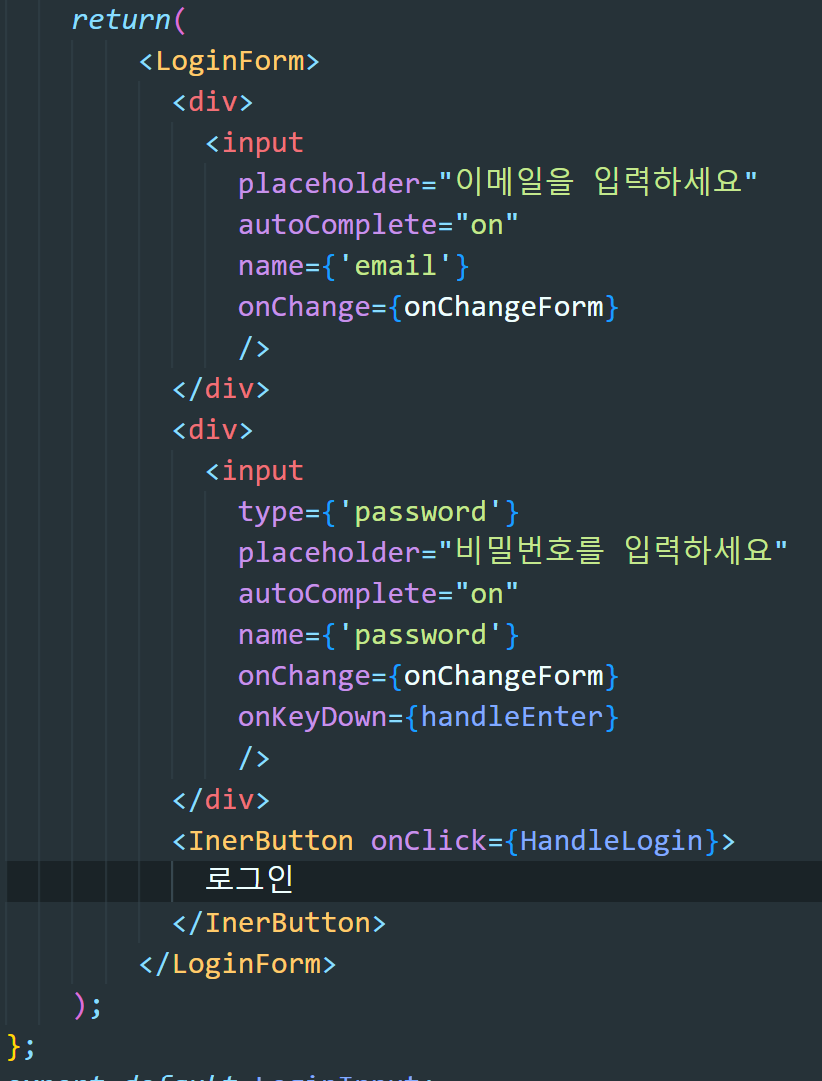
📍 코드

📍 UI

⭐ 해결 방법
-> 처음 수정하기 전에는 div안에 input 창을 넣어 주었는데,
div로 감싸주는게 아닌 스타일을 넣어주었다. < Inputbox > 의 태그에 스타일을 넣어 입력창 처럼 만들어 주었고, 그안에 input 태그를 넣어 입력하는 부분이 외부 스타일에 닿지 않게끔
스타일을 수정해 주었다.
2. 유효하지 않은 주소 url 입력시 404 페이지 링크 처리
-수정 전
📍 UI

-수정 후
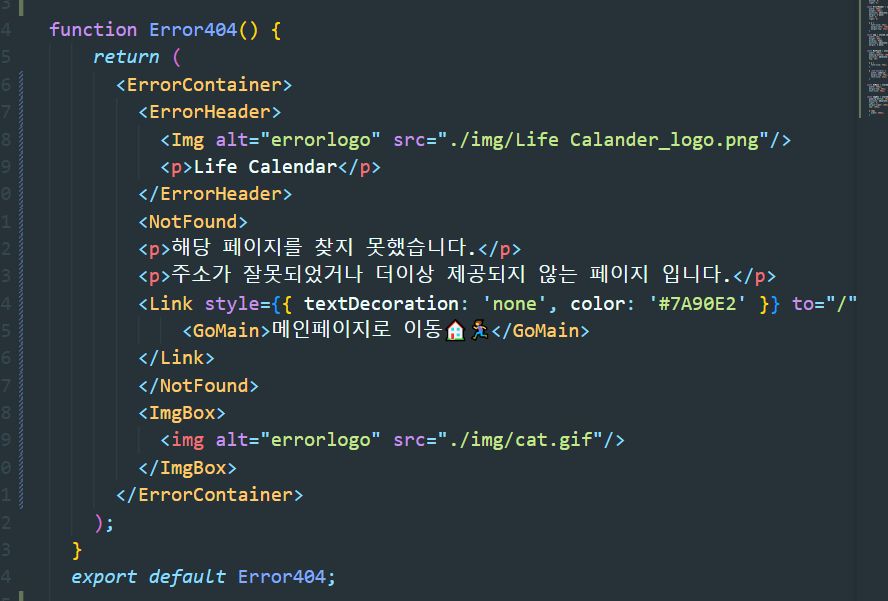
📍 코드
(404 page Component 생성)

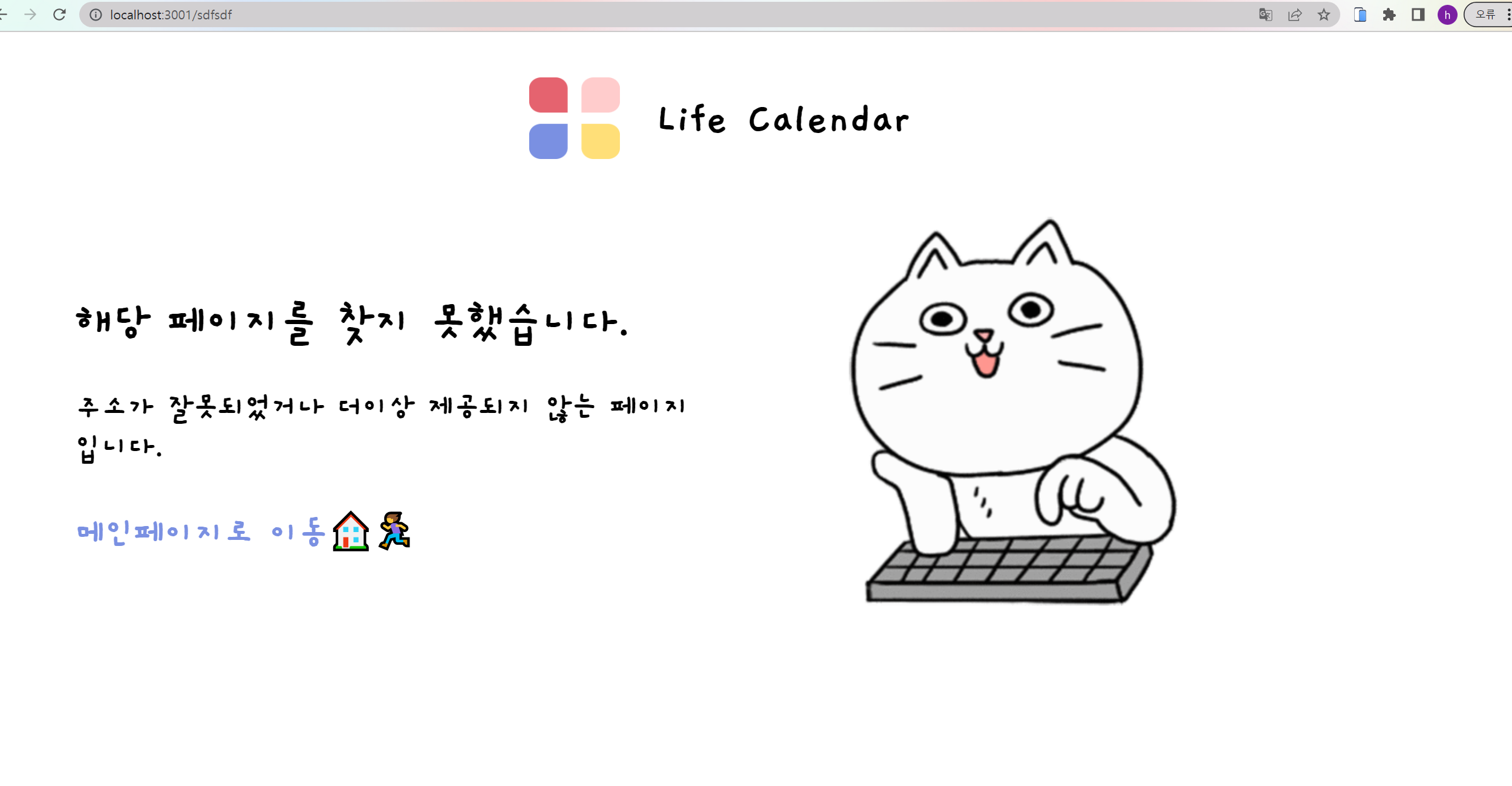
📍 UI

⭐해결방법
-> 다른 사이트들은 404 페이지를 어떻게 해놓았는지 찾아 보았다. 네이버의 같은 경우 아래와 같이 나오고 대개 다른 사이트들이 404 라고 직관적으로 표현하기보다는 기본적으로
"요청하신 페이지를 찾을수 없다라는" 문장이 통일되게 적혀져 있었다.
따라 ,기본적인 문구로 통일감 있게 만들었다.
또한 메인페이지로 이동 이라는 문구 클릭시 첫 페이지로 가게 끔 구현 하였다.

3. LifeClendar 오타 수정
-수정전

-수정후

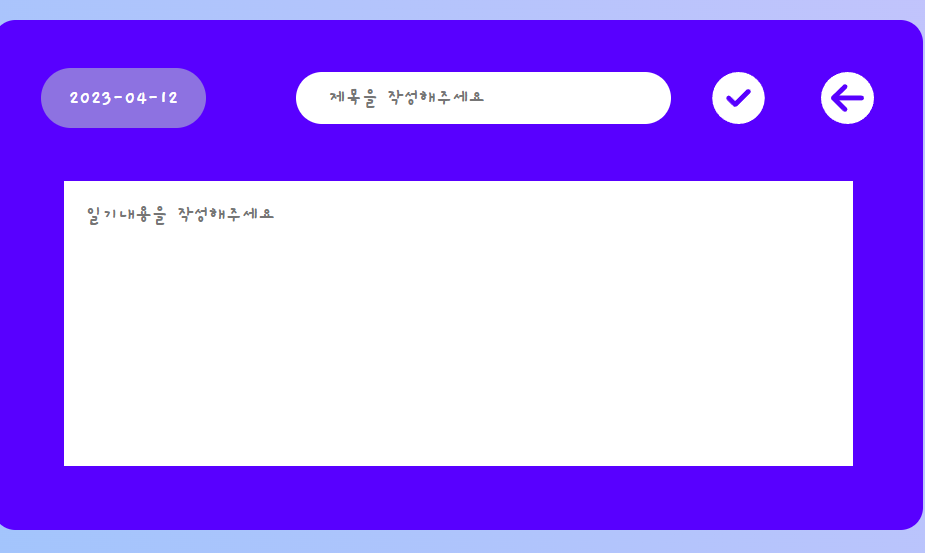
4. 다이어리 내용 입력시 줄바꿈 하려고 enter 을 누르면 등록이 되어버림
(이 부분은 Shift + enter 을 눌러야 줄바꿈 하게 되어있는데, 잘 모르는것 같았음)
-수정 전

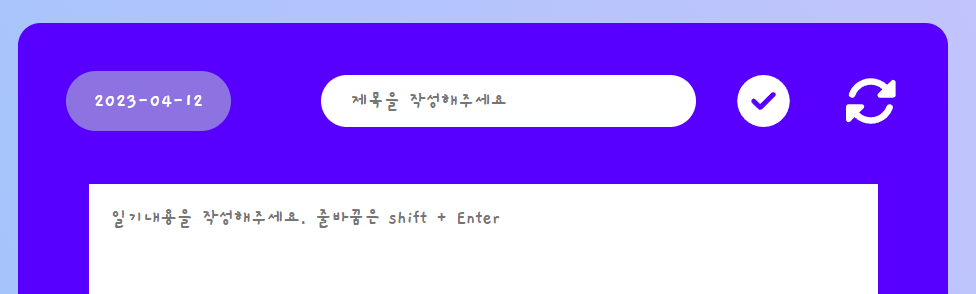
-수정 후

⭐ 해결 방법
-> 따로 줄바꿈의 알림창이 필요 할까 생각하다가 input창 placehoder 입력 부분에
추가로 알수 있게 끔 수정 하였다.

https://devbirdfeet.tistory.com/224 줄바꿈 관련해서 이부분 참고하면 좋을꺼같습니다. :)