
👷♀️🛠 Todolist 오류
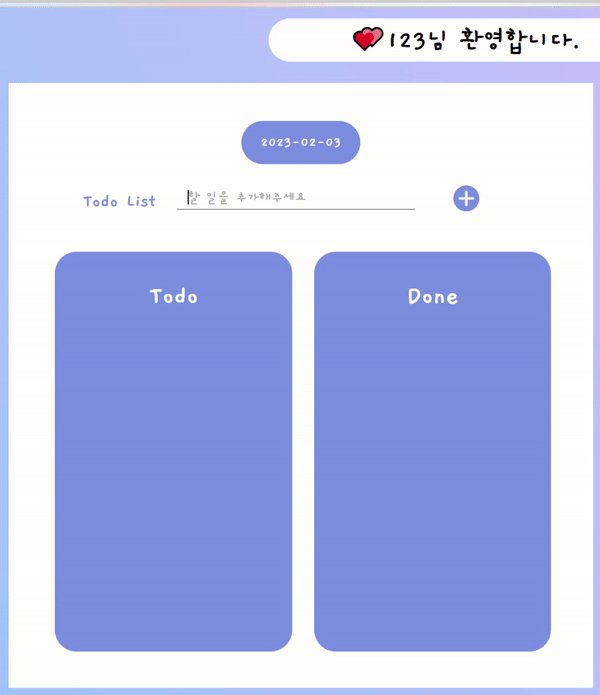
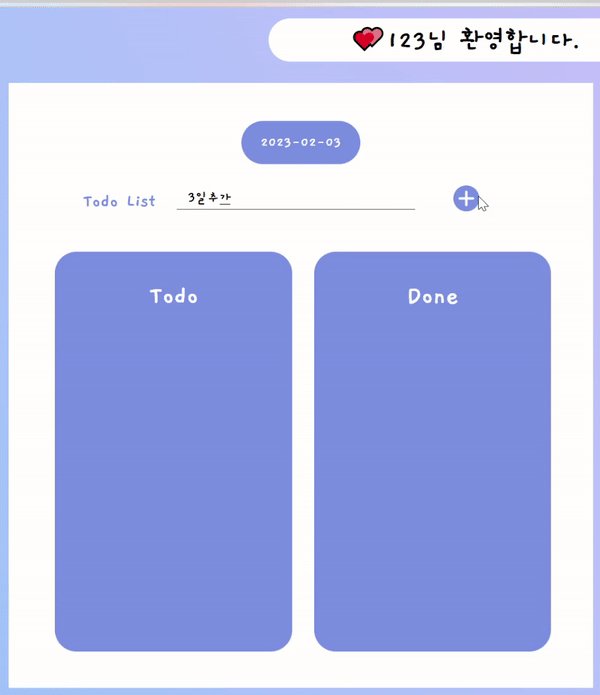
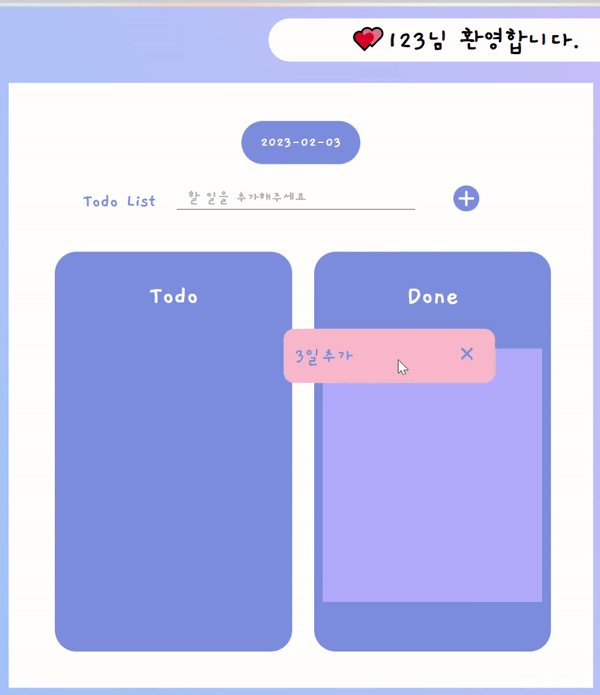
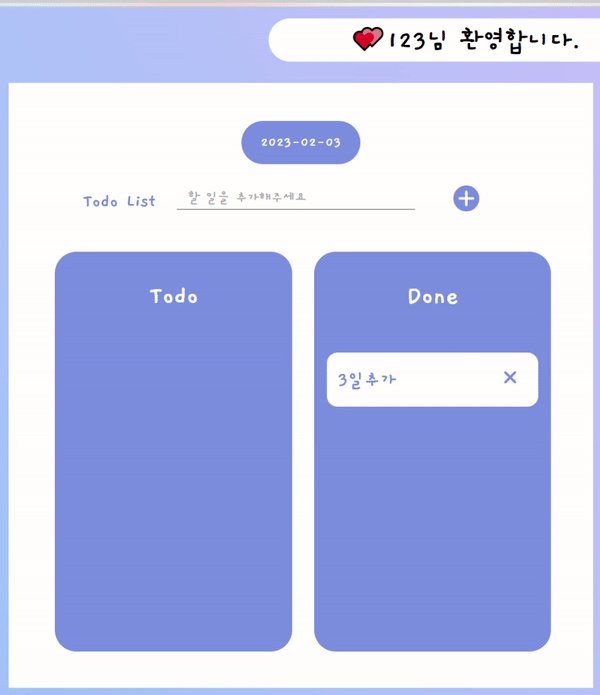
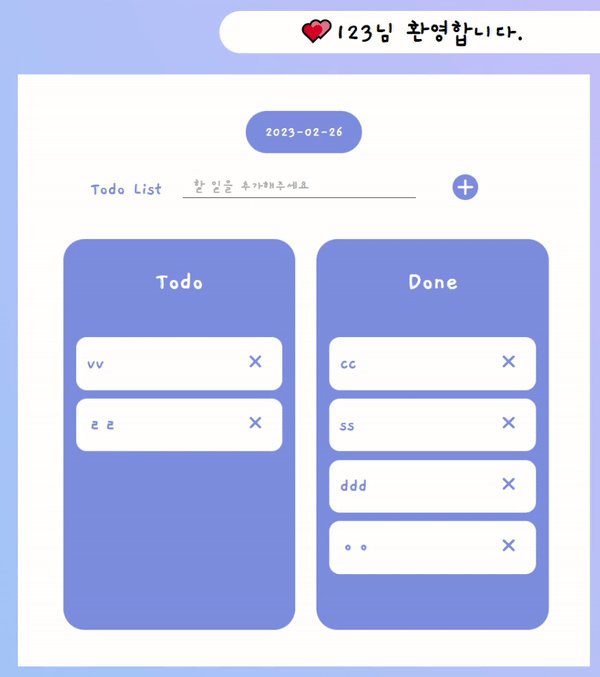
이전 결과물을 보자

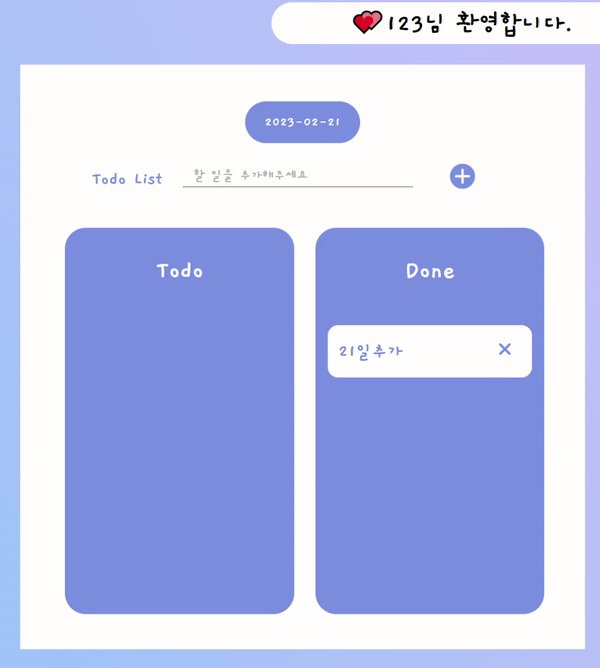
짤만 봐도 어떻게 오류가 나오는지 대충 보인다😂
문제1)
해당 날짜 내용을 쓰고 등록을 누르면 작성이 완료된 화면이 그대로 출력 되야 하는데 현재 날짜로 가져오는 모습을 보였다.
생각해보기🤔
- 등록하고난 후 데이터를 가져오는 부분에서 현재 날짜 값을 가져 온다는건데
그럼 데이터 호출 함수인 Todo()의 부분 이 잘못 되었진 않을까?
아니면, 등록한후 호출하는 Todo() 의 함수에서 오류인걸까?
한번 코드를 살펴 보쟈..
등록 버튼에 대한 이벤트 함수
const onClickTodo = () => {
axios.post(API_URL+'/todo', {
content: Todolist.content
,date: Todolist.date
,status:"todo"
}).then((response) => {
alert('등록 되었습니다.😊');
setTodoList({
content:""
,date:new Date()
//,date:new Date(Todolist.date)
,status:"todo"
})
Todo();
//Todo(Todolist.date);
});
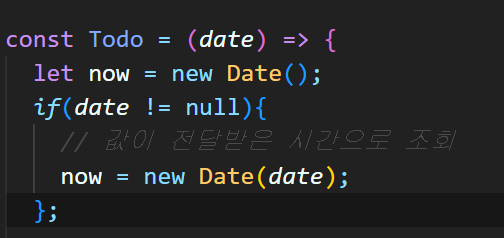
}; Todo 함수를 보면

파라미터 값으로 date 를 전달 받고
if 문으로 date 값이 null이 아닐시 (date값 존재)
now 에 전달 받은 값을 할당 하도록 로직을 작성 하였다.
따라 날짜 데이터가 존재하면 전달 받은 값의 시간이 되도록 작성하였기 때문에
등록후 Todo() 함수 안에 등록한 데이터의 시간 값이 들어가도록 설정 해줘야 할것 같다.
🎈<수정 코드>
const onClickTodo = () => {
axios.post(API_URL+'/todo', {
content: Todolist.content
,date: Todolist.date
,status:"todo"
}).then((response) => {
alert('등록 되었습니다.😊');
setTodoList({
content:""
,date:new Date()
,status:"todo"
})
//Todo(); // 수정전 코드
Todo(Todolist.date); // 수정후 코드
});
};<코드 설명>
등록후 저장된 날짜의 값을 호출하기 위해
호출 되는 Todo() 함수 안에 (Todolist.date)의 값을 넣었다.
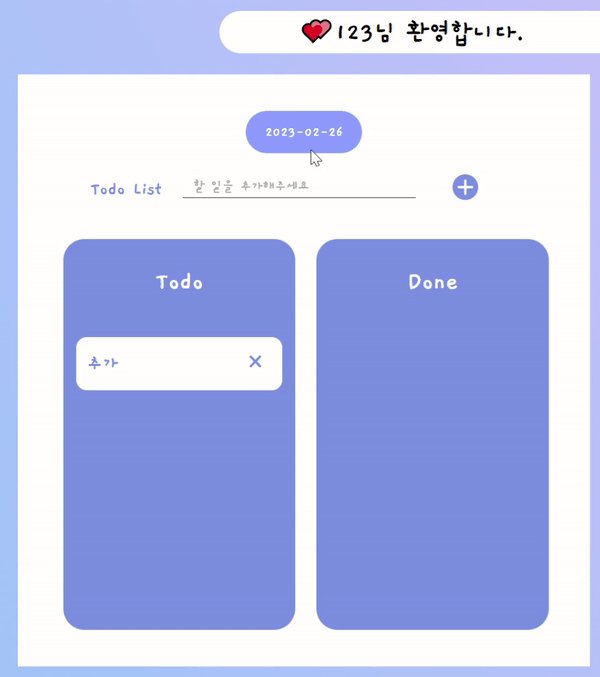
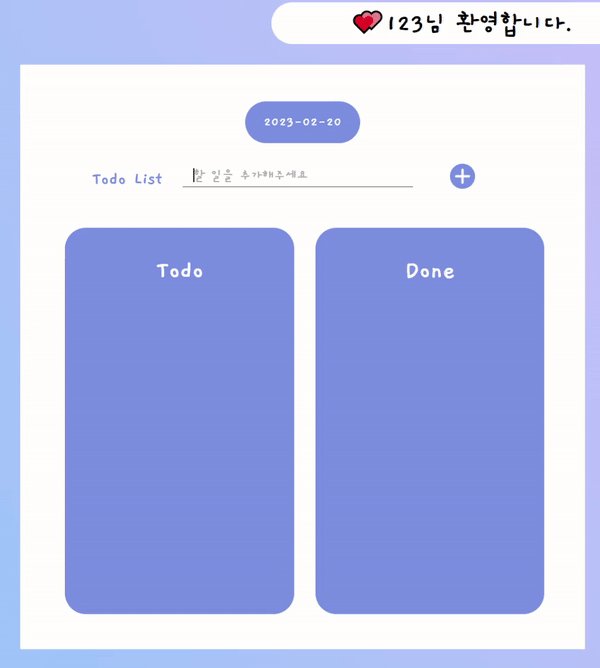
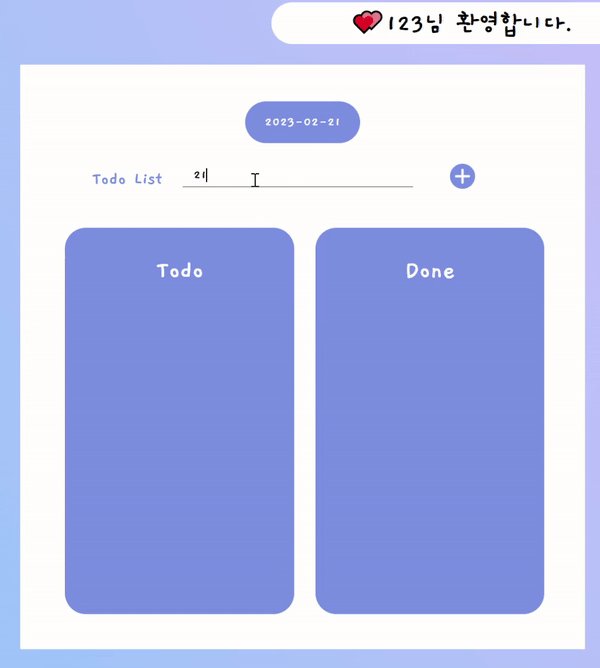
🎇결과

-> 등록된 모습은 바로 출력이 되는데 ,
날짜 데이터, 상태값을 변경시 해당 현재 날짜가 조회되는것을 볼수 있다 .
🎈<수정 코드>
const onClickTodo = () => {
axios.post(API_URL+'/todo', {
content: Todolist.content
,date: Todolist.date
,status:"todo"
}).then((response) => {
alert('등록 되었습니다.😊');
setTodoList({
content:""
,date:new Date(Todolist.date) // 수정후 코드
// ,date:new Date() // 수정전 코드
,status:"todo"
})
//Todo(); // 수정전 코드
Todo(Todolist.date); // 수정후 코드
});
};<코드 설명>
등록후 새로 저장되는
setTodoList date 에 현재 날짜 값 newDate() 가 아닌, (Todolist.date) 값을 넣었다.
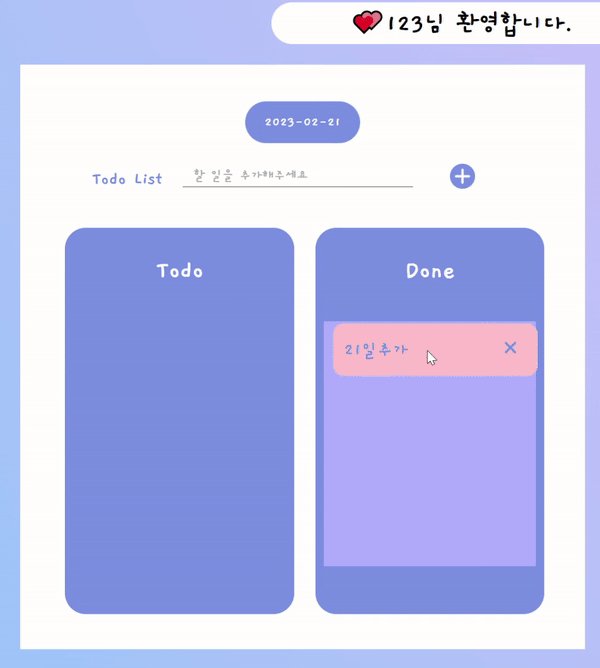
🎇결과

-> 등록시 등록된 해당 날짜의 data 들이 잘 출력되는 모습을 볼수 있다.
해결!!!!!!!


잘보고 갑니당~ 👍