
✨Calendar page
-> 일정이 보여지는 Calendar 는 "fullCalendar" 라는 라이브러리를 사용하였다.
검색 결과 여러가지의 calendar 라이브가 있었지만,
react 와 세트로 fullCalendar 로 많이 쓰이는것 같아 해당 라이브러리로
구현하게 되었다. 또한, fullCalendar 에 대한 다양한 이벤트 들이
홈페이지에 나와있어 나같은 초보자 들이 쉽게 적용 할수 있을것 같다.
✨Calendar 상세 구현
-> 다이어리에 저장된 color 값들을 calendar 에 나타낸다.
📌 FullCalendar 라이브러리 적용하기
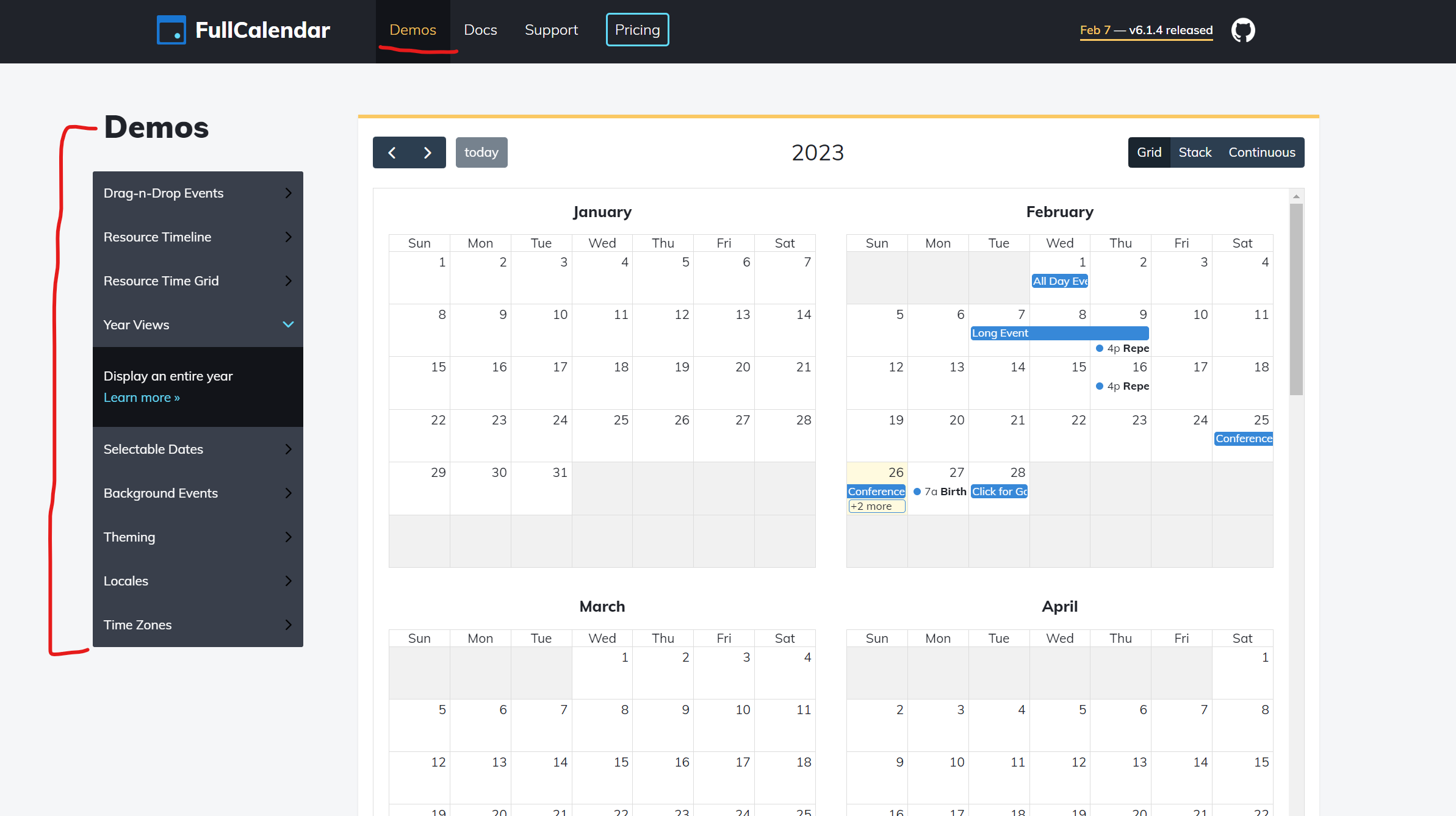
1) https://fullcalendar.io/ 해당 홈페이지에 들어가면
demo 라는 카테고리 란이 보인다.
여기에서 필요로 하는 이벤트 를 골라 적용하면 된다.

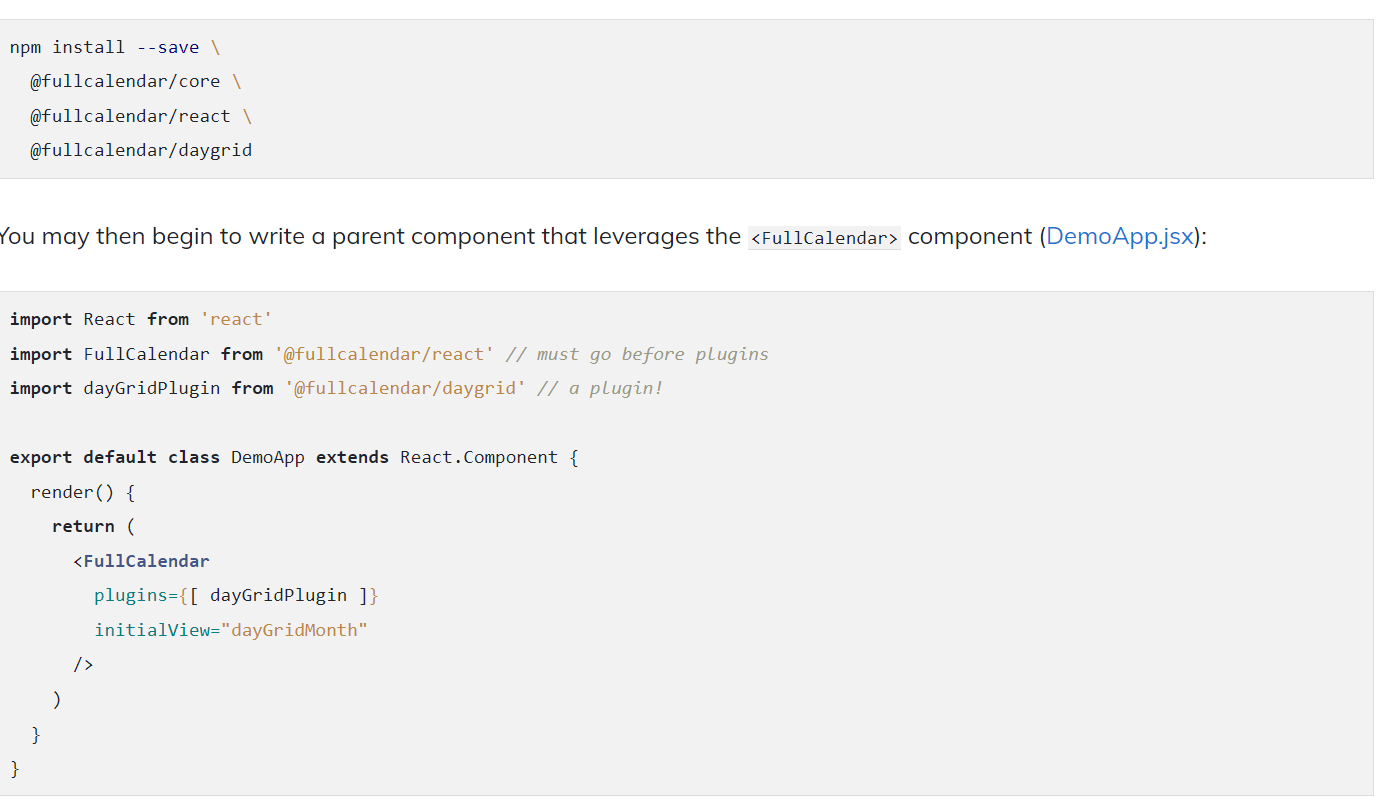
2) react환경에서 Calendar 를 적용할것 이기 때문에, react 에서 적용법으로
적용해 주었다.
3) diary 에 있는 데이터를 가져와서 출력 한다.
4) 데이터의 이벤트를 dote 형식으로 나타내고 싶었기 때문에 비슷한 예제를 골라 적용시켜 보았다.
홈페이지 예시)

🍀<구현 코드>
1),2) -> react 환경에 맞게 Calendar 적용
<CalendarBox>
<div className='container'>
<div className='CalendarApp'>
<FullCalendar
plugins={[dayGridPlugin]}
initialView="dayGridMonth"
/>
</div>
</div>
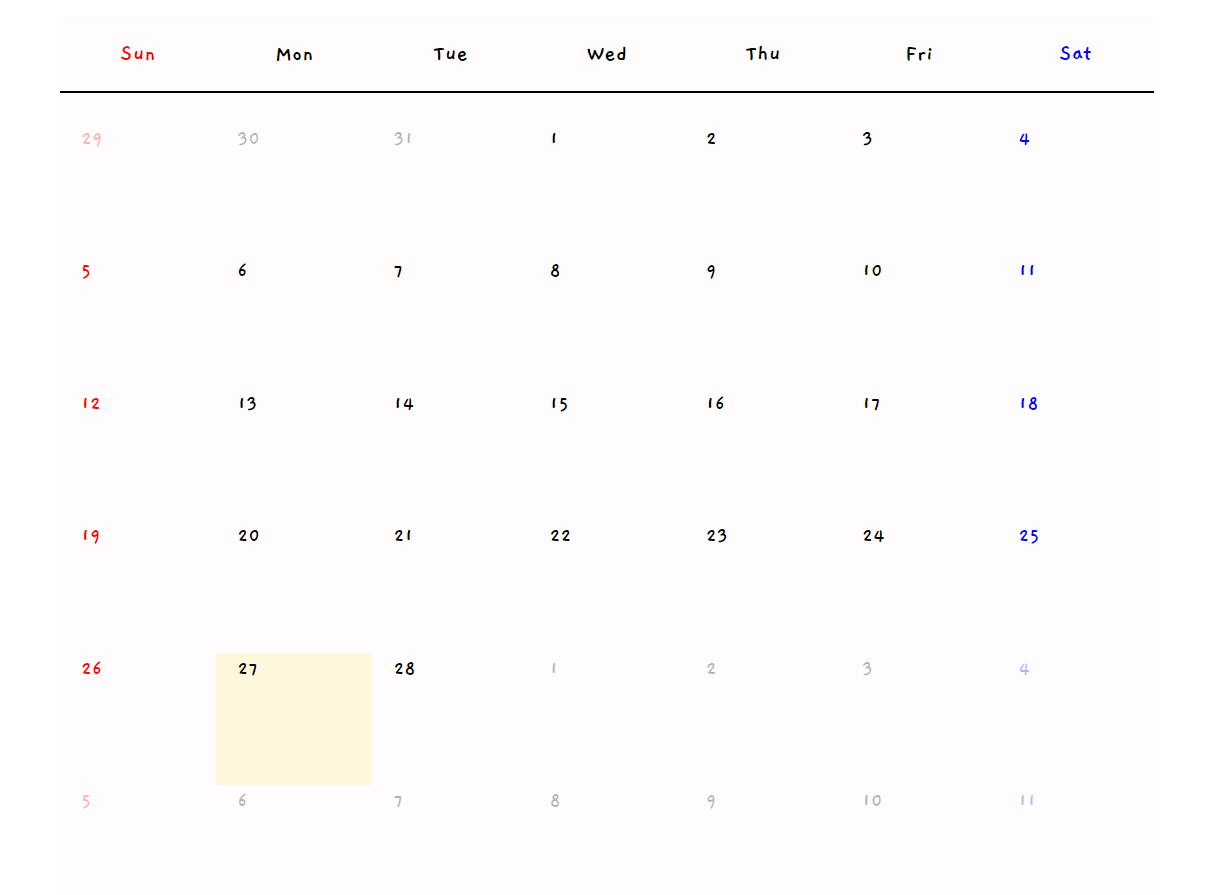
</CalendarBox>🙂 적용 결과

-> 적용된 모습을 볼수 있다.
3) 이제 이 Calendar 에다가 diary 데이터를 나타내고 싶다.
- 맨처음 페이지에 들어왔을때 다이어리에 등록된 color 값이 보여야 하니까
diary 의 api를 호출하는 함수를 하나 만들었다.
🍀 <구현 코드>
import { useEffect } from 'react';
import Api from '../../../apis/Api';
import { useState, React }from "react";
import FullCalendar from "@fullcalendar/react";
import dayGridPlugin from "@fullcalendar/daygrid";
import "./index.css";
import styled from 'styled-components';
import { media } from '../../../styles/Media/media';
import axios from 'axios';
import { API_URL } from '../../../Common/Common';
const Full = () => {
const [ViewData, setViewData] = useState({
id:""
,title:""
,content:""
,date: new Date()
,color:""
});
const search = (params) => {
let date = null;
if(params){
date = params;
}else{
date = new Date(date);
}
axios.get(API_URL + '/diary')
.then((response) => {
setViewData(response.data.data);
})
};
useEffect(() => {
search();
console.log(ViewData)
},[]);
return (
<CalendarBox>
<div className='container'>
<div className='CalendarApp'>
<FullCalendar
plugins={[dayGridPlugin]}
initialView="dayGridMonth"
events={ViewData} // 추가된 로직
/>
</div>
</div>
</CalendarBox>
);
};
export default Full;<코드 설명>
-> search 함수에 다이어리 api 를 불러오는 로직을 작성 하였고,
setViewData 로 diary 모든 정보를 불러 왔다 (response.data.data)
다이어리에 있는 기본 data 정보를 ViewData 저장 해두었고,
fullCalendar 의 event 값으로 , {ViewData} 를 넣었다.
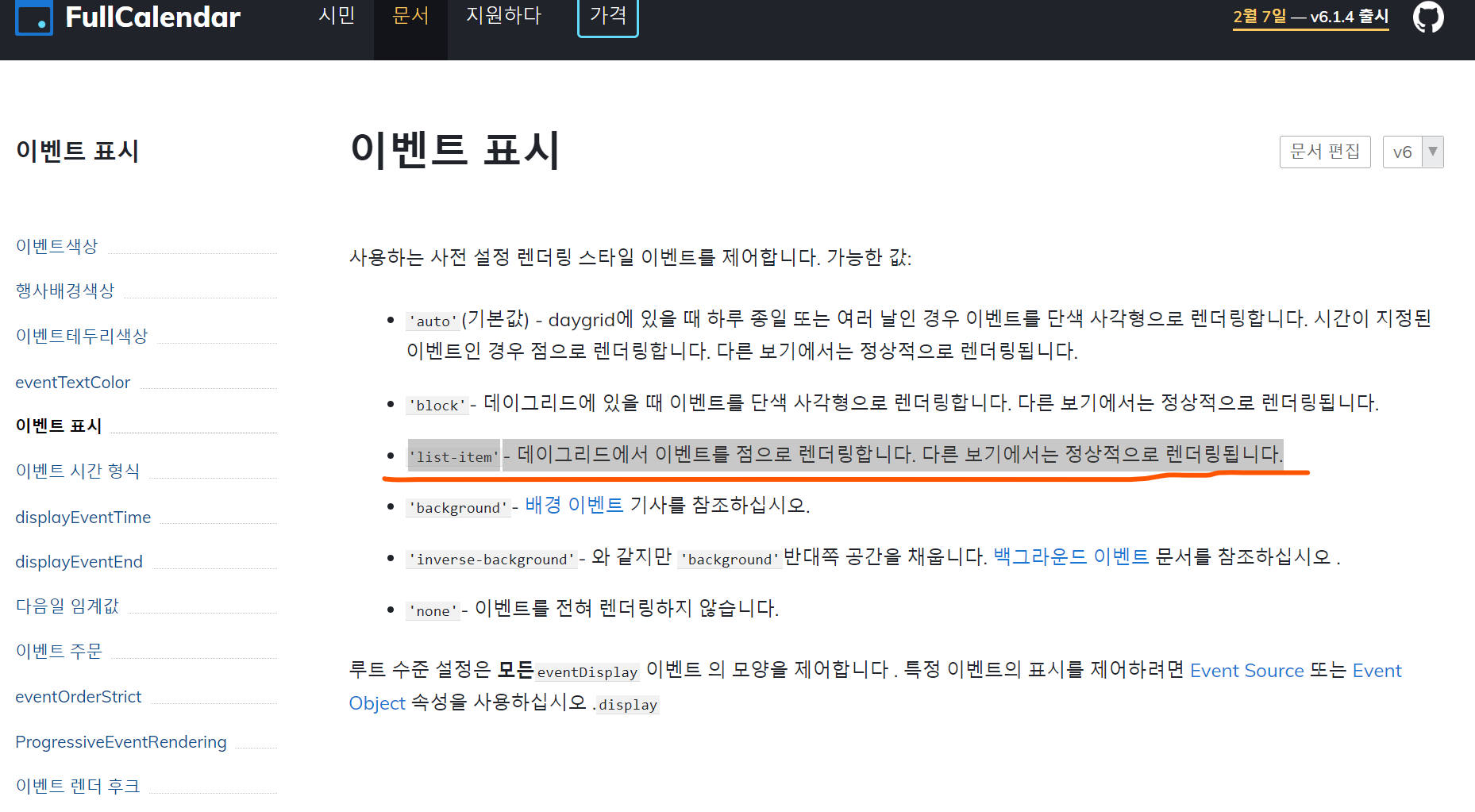
4) dote 형식으로 데이터 나타내기.
-> 홈페이지에서 이벤트를 점으로 나타내려면 "list-item"을 사용하면 된다고 한다.
홈페이지 예시)

🍀 <구현 코드>
return (
<CalendarBox>
<div className='container'>
<div className='CalendarApp'>
<FullCalendar
plugins={[dayGridPlugin]}
initialView="dayGridMonth"
events={ViewData}
eventDisplay= "list-item" //추가된 로직
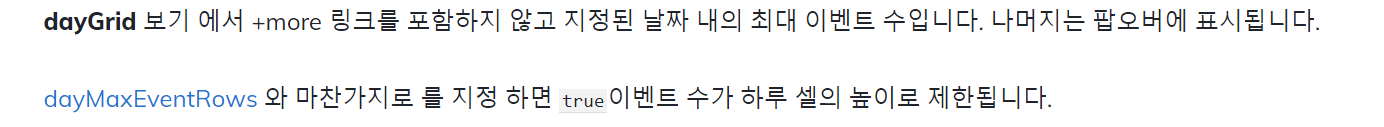
💛dayMaxEventRows="true" // 추가된 로직
/>
</div>
</div>
</CalendarBox>
);-> 다이어리의 컬러값 이벤트를 도트로 나타내고 싶었기 때문에
eventDisplay= "list-item" 를 사용하였고,
💛하루의 등록하는 다이어리를 이벤트로 다 보이게 하면,
많이 작성한 날일때는 지저분 하게 보일수 있다는 생각이 들어
보이는 이벤트 수를 제한하는 로직을 추가로 작성 하였다.

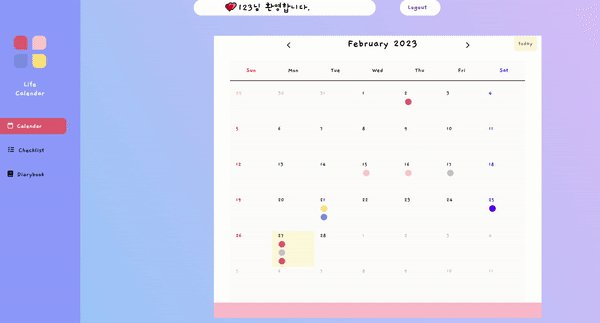
🙂 최종결과

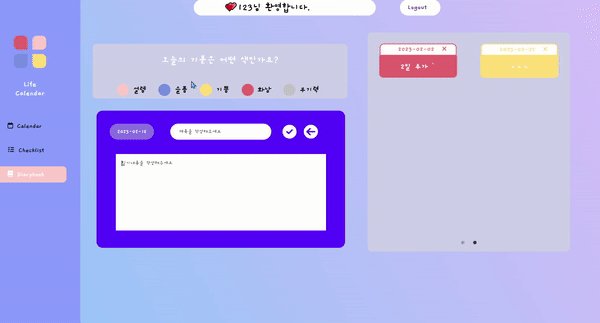
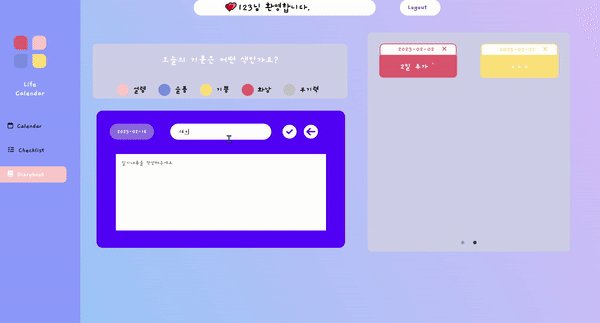
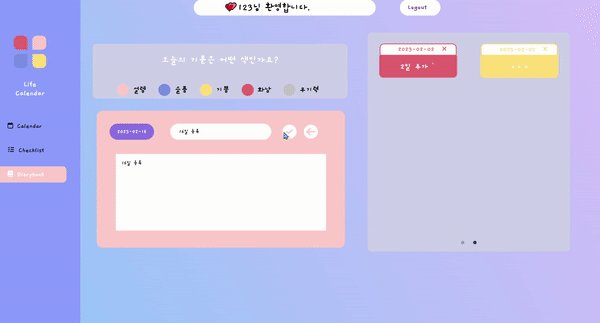
-> 다이어리에 내용을 등록하고 , Calendar 페이지로 가면 이벤트 값이 바로 반영된
모습이 보인다.
⭐최종코드
import { useEffect } from 'react';
import Api from '../../../apis/Api';
import { useState, React }from "react";
import FullCalendar from "@fullcalendar/react";
import dayGridPlugin from "@fullcalendar/daygrid";
import "./index.css";
import styled from 'styled-components';
import { media } from '../../../styles/Media/media';
import axios from 'axios';
import { API_URL } from '../../../Common/Common';
const Full = () => {
const [ViewData, setViewData] = useState({
id:""
,title:""
,content:""
,date: new Date()
,color:""
});
const search = (params) => {
let date = null;
if(params){
date = params;
}else{
date = new Date(date);
}
console.log(date);
//Api.calendar()
axios.get(API_URL + '/diary')
.then((response) => {
setViewData(response.data.data);
})
};
useEffect(() => {
search();
console.log(ViewData)
},[]);
return (
<CalendarBox>
<div className='container'>
<div className='CalendarApp'>
<FullCalendar
plugins={[dayGridPlugin]}
initialView="dayGridMonth"
eventDisplay= "list-item"
dayMaxEventRows="true"
events={ViewData}
/>
</div>
</div>
</CalendarBox>
);
};
export default Full;
const CalendarBox = styled.div`
width: 500px;
left: 300px;
height: 700px;
background-color: green;
position: relative;
top: 100px;
`