
그동안 배운것들을 응용해 프로젝트를 진행해 보기로 했다.
"todolist" , "미니 게시판" 만들면서 공부를 했었는데 , 이번 프로젝트에서 공부한것 들을 조금더 심도 있게 응용해보고 싶었다.

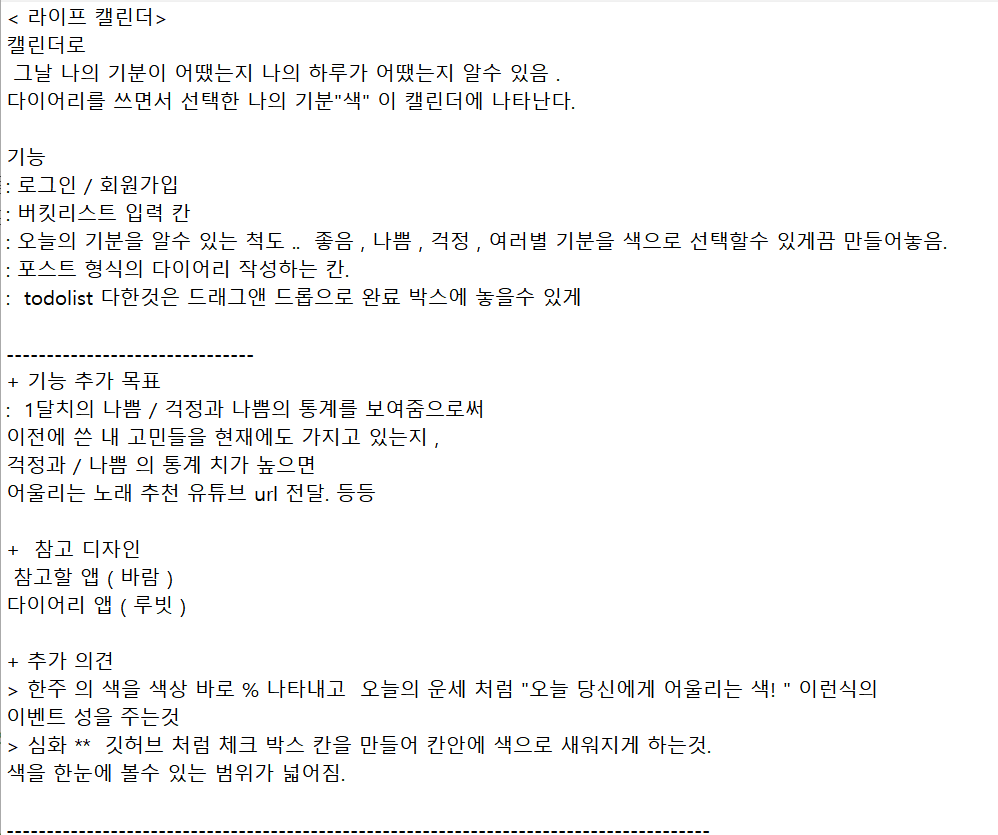
"Life Calendar" 라는 웹형식의 일정관리 사이트를 만들어 보기로 했다.

캘린더를 만들때 필요한 기능, 배운것에서 응용 가능한 기능, 만들고 싶은 기능 을 추려 메모장에다 하나씩 정리 해놓았다.
처음 해보는 프로젝트라 욕심 내지 않고 완벽하게 응용해서 구현 할수 있는 기능들 위주로만 구성하였다.
제일 먼저 웹 형식의 "Life Calendar" UI를 생각하는게 우선이였다.
✅ UI 란 무었인가?
-> 사용자 인터페이스(UI: User Interface)
사람들이 컴퓨터와 상호작용하는 가상적 매개체로 ,
사용자가 컴퓨터 프로그램 또는 모바일 앱을 사용할 때 마주하는 디자인, 레이아웃 등 직접 눈으로 보이는 것을 뜻한다. 이 안에는 폰트, 색, 이미지 등의 디자인적 요소와 사용자의 입력에 의해서 발생하는 동작 등의 모든 것들을 포함하고 있다. 한마디로 우리가 사물 또는 기계와 의사소통하는 주요 수단.
✅ UX 란 무었인가?
-> 사용자 경험(UX: User eXperience)
사용자의 경험을 뜻하며, 사용자의 경험을 설계 하는 행위.
ex)
-어떤 어플을 써보고 유용하게 생각했던 경험
-지하철 복잡도 의 안내를 보고 사람이 많은 곳을 피할수 있던 경험.
-웹 사이트의 복잡한 구매 작성란이 복잡해서 포기했던 경험.
이렇게 사용자들의 편함, 불편함 등의 다양한 경험을 수집하고, 좋은 방향으로 강화하는것.



-> 눈이 피로 하지 않으면서, 기능이 포함된곳에만 집중 할수 있도록 진한 색을 넣었다. (UX 고려)
📍 디자인 설명
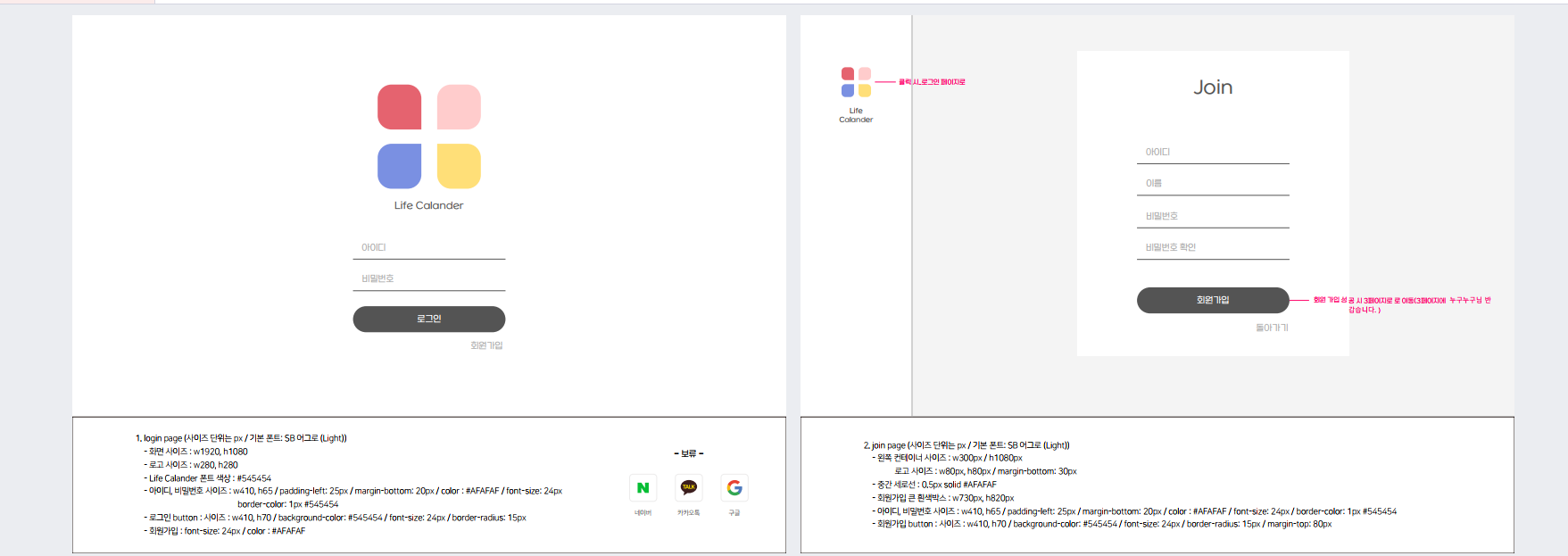
1page > 로그인 화면
2page > 회원가입 화면
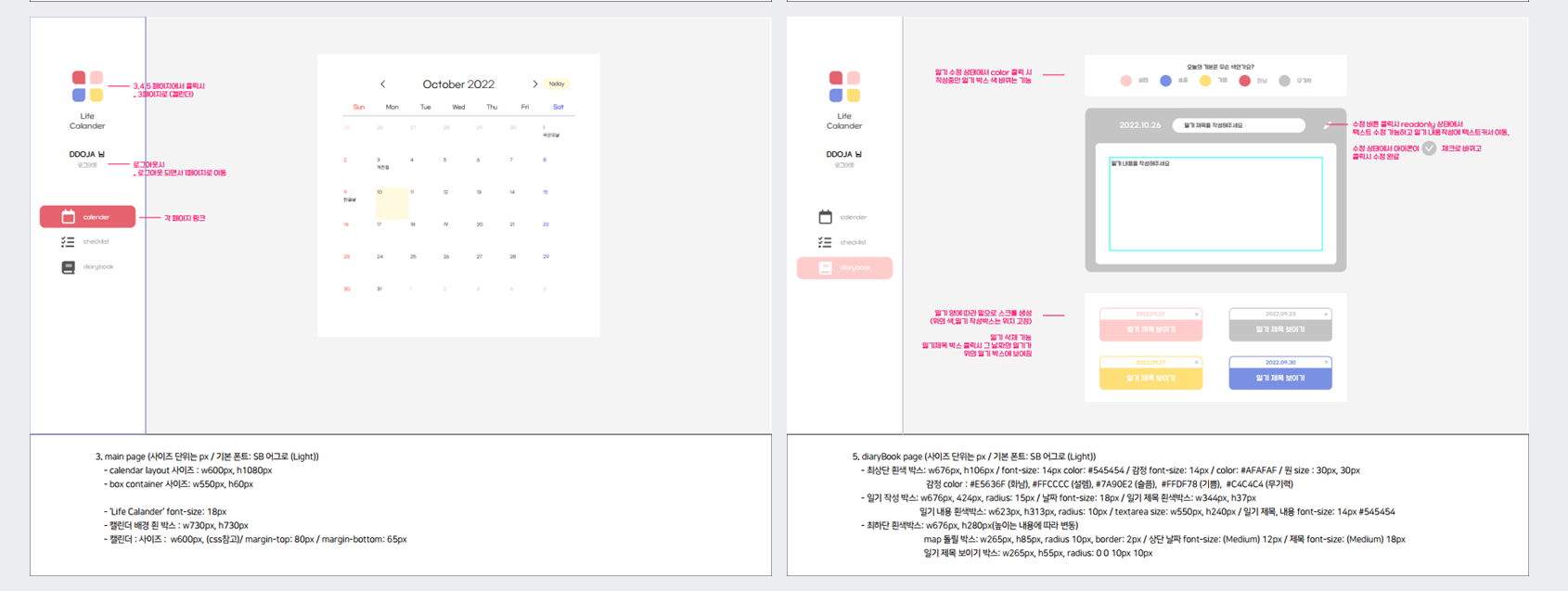
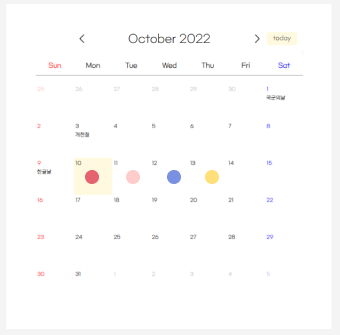
3page > 캘린더화면
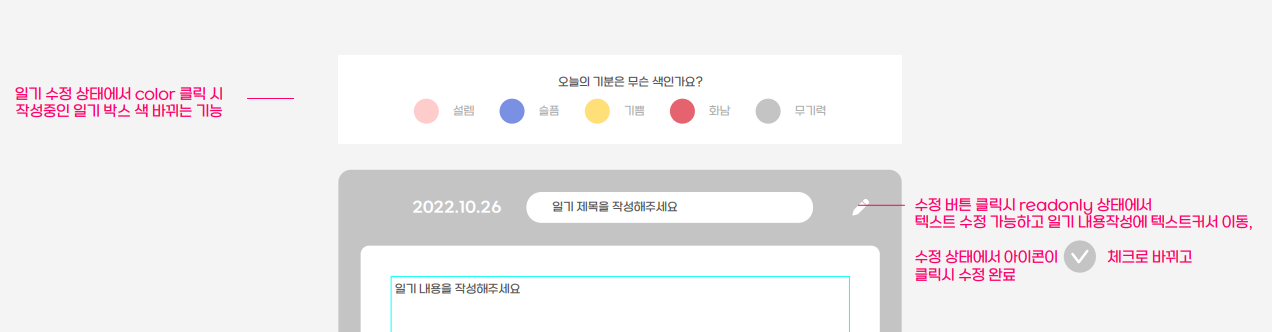
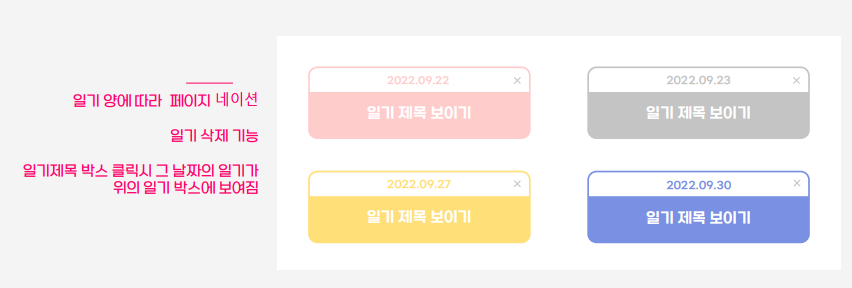
4page > 상단바(기분을 선택할수 있는 색상 정렬) , 다이어리 입력할수 있는 포스트잇 형식의 작성칸, 아래 칸 : 입력한 다이어리의 title 이 보여진다. 다이어리가 써지고 계속 채워지면 "페이지 네이션 "
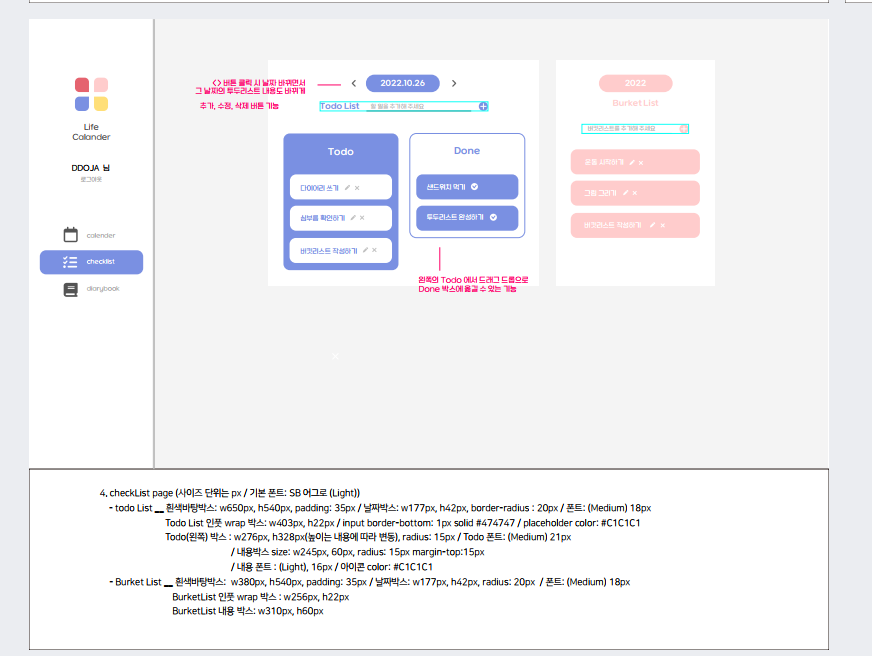
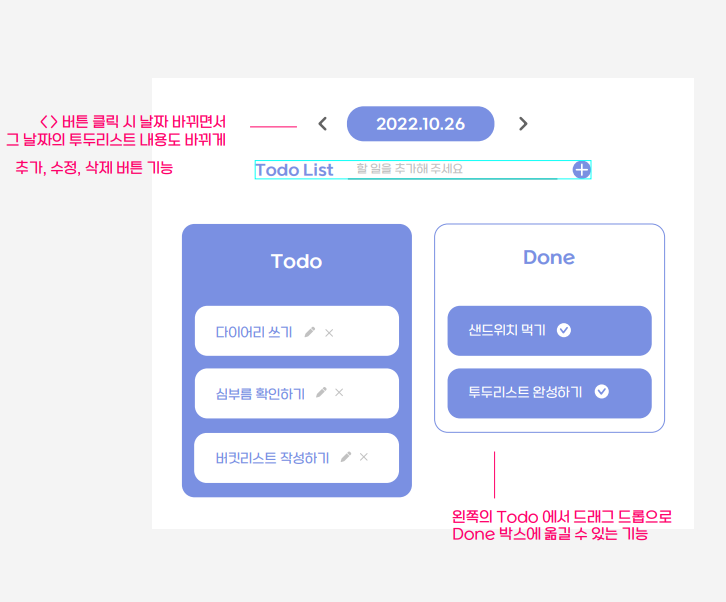
5page> todolist를 쓸수 있는 칸, buketlist 를 쓸수 있는 칸
3page ~ 5page 왼쪽 고정바
-> 로고, "user"님 환영합니다, 로그아웃, 페이지 이동 할수 있는 아이콘 list
📍세부적인 기능 설명
-
3page -> 캘린더화면
'내가 선택했던 나의 기분을 한번에 보면 좋을것같다.'
다른 다이어리앱을 썼던 한팀원의 경험을 바탕으로 기능추가.(UX 고려)
4page 에 나와있는 다이어리칸을 쓰고 그날의 기분에 맞는 색상을 선택하면
3page 에 있는 캘린더에 색상이 동그랗게 표시 된다.
(아래 사진 참고 )

-
4page -> diary 화면
다이어리 작성시 위에색상 바에서 오늘의 기분에 어울리는 색을 선택할수 있다.

다이어리 수정시 : 아래 있는 일기 제목 바를 누르면, 위에 다이어리 쓰는 곳에 내가 선택한 수정할 다이어리 내용이 보여지면서 수정이 가능하게 한다.
- 추가 의견
일기를 쓸수록 아래에 계속 쌓이는데 ,
아래에 쌓일때 마다.. 아래로 스크롤을 내리는것 보다, 페이지 네이션으로 오른쪽 화살표 아이콘 클릭시 다음 페이지로 넘어가는것..

- 5page -> todolist / buketlist 화면
-> 완료된 todolist 목록을 drag & drop 으로 done 박스에 가져다 놓을수 있게

정해 놓은 주요한 기능들은 여기 까지이다.
이제 어떻게 컴포넌트를 나누고 , 넣을지 생각해보고 정리해 봐야겠다.
