
디자인과, 컴포넌트 구조가 어느정도 만들어 졌으니 기능을 구현해 줘야 한다.
먼저 router로 페이지 이동을 하여 , 각각 페이지에 어떤 기능이 들어갈지 뼈대를 잡아두었다.
페이지 이동 기능에 사용하는 라이브러리 "Router-dom"
Router-dom 을 사용하는 이유, Router-dom 에대한 내용은 따로 작성해 두었다.
링크:ㅣ
<App.js>
import { BrowserRouter as Router, Routes, Route, } from 'react-router-dom';
import Onepage from './1Page';
import TwoPage from './2Page'
import ThirdPage from './3Page';
import Fourpage from './4Page';
import Fivepage from './5Page';
function App() {
return (
<>
<Router>
<Routes>
<Route path="/" element={<Onepage/>}/>
<Route path="/twopage" element={<TwoPage/>}/>
<Route path="/thirdpage" element={<ThirdPage/>}/>
<Route path="/fourpage" element={<Fourpage/>}/>
<Route path="/fivepage" element={<Fivepage/>}/>
</Routes>
</Router>
</>
)
};
export default App;이렇게 감싸고 보니 아래와 같은 오류가 생겼다.
"Uncaught Error: useRoutes() may be used only in the context of a component."
-> useRoutes는 로 감싸야 한다.

검색해보니, v6로 업데이트 되면서 사용법이 바뀐것 같다 .
따라 import BrowserRouter as Router를 해주었고 상위에 Router로 감싸주면 에러가 사라진다.
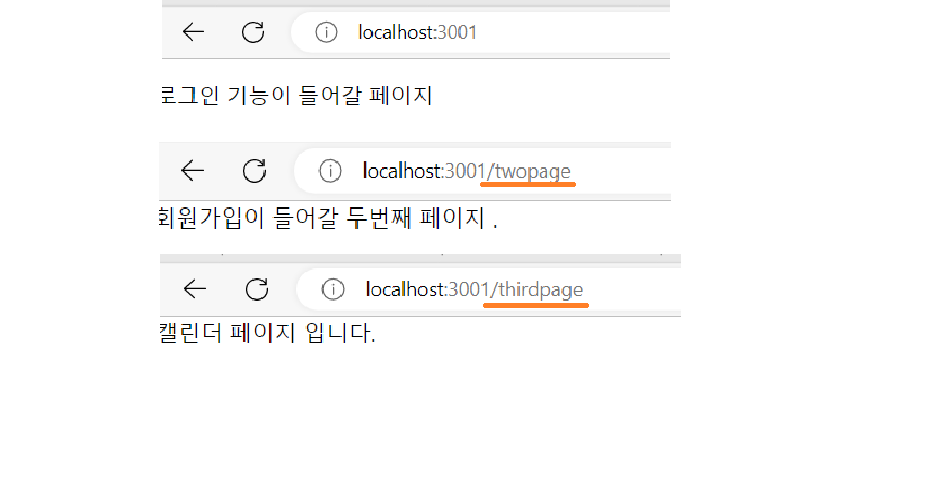
에러가 사라진후 위에 로직에 써진 url의 주소로 입력해 보면
http://localhost:3001/twopage -> url 주소가 써질때 TwoPage 페이지의 컴포넌트 가 보여지고 있다.
TwoPage 의 index.js 에 해당 페이지에 관한 설명을 적어보았다.
import React from 'react';
const TwoPage = () => {
return(
<>
회원가입이 들어갈 두번째 페이지 .
</>
)
}
export default TwoPage;적은후, url을 입력해보면 화면에 페이지별로 내가 쓴 글이 보인다.

다음에 할것. 회원가입 페이지 만들기
전체적인 퍼블리싱 하기.
