
🎈회원가입 페이지 만들기
- 3,4,5 페이지의 레이아웃은 공통 으로 들어갔기 때문에 공통으로 빼주었지만 2페이지(회원가입) 페이지는 공통 레이아웃 부분과는 다르기 때문에 레이아웃을 한개 더 만들어 주었다.
첫번째 글에서 나눴던 컴포넌트 대로 폴더를 나눠 주었다.

✅ index.js
-> 2Page 의 배경 퍼블리싱은 컴포넌트 페이지가 모아진 index.js 에 작성하였다.
퍼블리싱 작업을 하는데 styled-components 라는 라이브러리를 이용하였다.
사용이유와, styled-components 에 대한 내용은 따로 써놓았다.
링크 :
import React from 'react';
import styled from 'styled-components';
const TwoPage = () => {
return(
<>
<TLayout>
<Tbox>
</Tbox>
</TLayout>
</>
)
}
export default TwoPage;
const TLayout = styled.div`
width: 1920px;
height: 1080px;
display: flex;
border: 1px solid aqua;
margin: 0 auto;
background-color: #8EC5FC;
background-image: linear-gradient(62deg, #8EC5FC 0%, #E0C3FC 100%);
`
const Tbox = styled.div`
width: 300px;
height: 1080px;
border: 1px solid aqua;
font-family: 'SB 어그로 L';
/* background-color: yellow; */
background-color: #8D9EFF;
color: #545454;
& a {
text-decoration: none;
color: #545454;
}
& img {
width: 80px;
height: 80px;
display: block;
margin: 0 auto;
margin-top: 150px;
margin-bottom: 40px;
}
& p {
text-align: center;
line-height: 2px;
}
`✅ 왼쪽 LifeCalendar 로고.

왼쪽 로고 부분의 컴포넌트를 따로 Layout 폴더로 만들어 주었다.
📁Layout
L index.js
import styled from 'styled-components';
const ImgLayout = () => {
return(
<>
<Imgbox>
<img alt='logoimg' src= './img/Life Calander_logo.png'/>
<p>Life</p>
<p>Calendar</p>
</Imgbox>
</>
)
};
export default ImgLayout;
const Imgbox = styled.div`
width: 150px;
height: 200px;
margin-left: 80px;
`ImgLayout 라는 컴포넌트를 만들어 주었고,
2Page 의 컴포넌트가 모인 index.js 에 추가 해주었다.

결과 : 왼쪽에 로고가 잘 보여지고 있다.

똑같은 방법으로
title 과 join input을 만들어주었다.
📁 header
L title.js
import styled from 'styled-components';
const Title = () => {
return(
<>
<Titlebox>
<Inertext>Join</Inertext>
</Titlebox>
</>
)
};
export default Title;
const Titlebox = styled.div`
width: 200px;
height: 100px;
background-color: #8D9EFF;
display: flex;
position: absolute;
margin: 0 auto;
z-index: 20;
top: 70px;
left: 200px;
`
const Inertext = styled.div`
font-size: 80px;
margin-left: 50px;
color: white;
`📁 join
L join.js
import styled from 'styled-components';
import { Link } from 'react-router-dom';
const Joininput = () => {
return(
<JoinFrom>
<div>
<input
type="email"
placeholder="이메일을 입력하세요"
/>
</div>
<div>
<input
type="text"
placeholder="이름을 입력하세요"
autoComplete="off"
/>
</div>
<div>
<input
type="password"
placeholder="비밀번호를 입력하세요"
autoComplete="off"
/>
</div>
<div>
<input
type="password"
placeholder="비밀번호를 한번 더 입력해주세요"
autoComplete="off"
/>
</div>
<button
type="submit">
<It>가입하기</It>
</button>
<Linkbox>
<Link to="/"><Pt>돌아가기</Pt></Link>
</Linkbox>
</JoinFrom>
)
};
export default Joininput;
const JoinFrom = styled.div`
box-sizing: border-box;
max-width: 56rem;
max-height: 18.75rem;
width: 600px;
height: 300px;
margin: 30px;
text-align: center;
& input {
box-sizing: border-box;
width: 410px;
margin-bottom: 30px ;
border: none;
border-bottom: 4px solid #afafaf;
font-size: 0.875rem;
top:200px;
height: 65px;
}
& input::placeholder {
font-size: 25px;
color: #ccc;
}
& input:focus {
outline: none;
border: 1px solid #7784cc;
box-shadow: 0 0 0 0.1rem rgb(59 65 99 / 25%);
}
& button {
box-sizing: border-box;
width: 410px;
height: 70px;
margin: 0.2rem;
padding: 0.3rem 0;
border: none;
font-size: 0.875rem;
color: #fff;
background: #545454;
border-radius: 15px;
cursor: pointer;
}
& button:hover {
background: #B2B2B2;
}
& a {
display: block;
font-size: 0.775rem;
color: #666;
}
`;
const It = styled.div`
font-size: 30px;
margin-bottom: 2px;
`
const Linkbox = styled.div`
margin-left: 150px;
width: 150px;
height: 100px;
background-color: #8D9EFF;
text-decoration: none;
display: flex;
position: absolute;
margin-top: 20px;
`
const Pt = styled.div`
font-size: 30px;
text-decoration: none;
`
-> 전체적인 JoinFrom 이라는 컴포넌트에 스타일을 주고 그 안에다가 회원가입 form 을 만들어 주었다.
아래 styeld 에 준것을 보면 
& input 이런식으로 주었는데 ,
JoinFrom 이라는 컴포넌트 "아래의 input 태그" 라는 뜻이다.
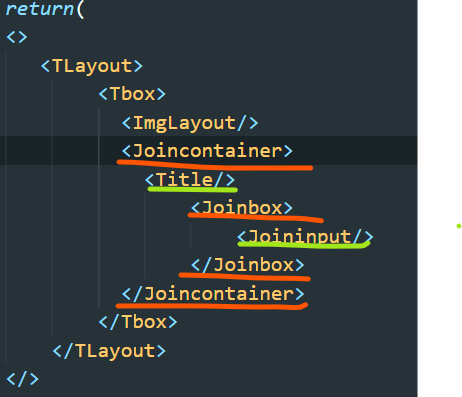
작성후 index.js 페이지에 컴포넌트 를 추가해 주었다.

🚩 빨간색 밑줄: 컴포넌트를 넣기 위해 만들어준 스타일 박스
🚩 연두색 밑줄: 페이지 컴포넌트
-> title, Joininput 이 들어가는 container 와, box 스타일을 넣어 주었다.
따라 이렇게 작성했을때 아래 있는 모든 input 태그에 스타일이 적용된다.
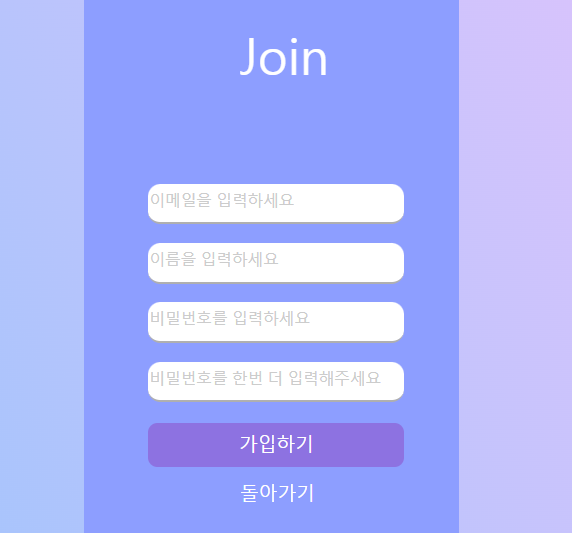
스타일이 적용된 모습이다.

다음은 회원가입 페이지에 기능을 추가 하겠다.
