
🤔 생각해보기
-> 로그인이 되었을때 page를 접근할수 있고
로그인이 되지 않았을때는 페이지 접근이 불가하게 구현해야 한다.
"React 페이지 접근" 에 대해 검색해보니,
Router 를 통하여 페이지를 접근, 접근 제한 할수 있다고 한다.
따라 Router 을 사용하여 페이지 접근 제한을 구현하였다.
✅Router 을 사용하여 페이지 접근 제한.
- 로그인 ❌
-> 로그인 , 회원가입- 로그인 👌
-> Calendar 페이지, todolist 페이지, diary 페이지
먼저 로그인 로그아웃 user 에 대한 전반적인 함수를 따로 auth.js 라는 파일에다 선언 해주었다.
📁auth.js
const getCurrentUser = () => {
return localStorage.getItem("token");
};
const AuthService = {
getCurrentUser
};-> getCurrentUser 는 localStorage 에 있는 "token" 값을 return 해준다.
📁privateRoute.js
function PrivateRoute({component:Component, status:Status}){
let result;
let check = false;
const access = AuthService.getCurrentUser();
if(access){
check = true;
axios.defaults.headers.common['Authorization'] = `Bearer ${access}`
};
console.log("PrivateRoute"+ check)
if(check){ //토큰값이 있을때
result = Component; // 해당 컴포넌트에
}else{
!Status ? result = <Navigate to='/' {...alert("접근할수 없는 페이지 입니다.")}/> : result = Status;
}
return result;
}
export default PrivateRoute; let check = false;
-> 맨처음엔 token 값이 있지 않음으로 check 값 false 로 설정해둔다.
AuthService 에 선언해둔 토큰값을 access 변수에 담아두었다.
-
if(access)
만약 token 값이 있으면 , check = true 로 변경하고
token값을 header 에다가 넣어두었다. -
if(check)
result = Component -> token값이 있을시 결과값으로 해당 컴포넌트에 이동을하고, else 시 삼항 연산자를 이용하여 조건을 만들어 주었다.
!Status 가 없을시 result = "/" : result 로 작성을 하였다.
(위의 조건이 참일시 결과1: 거짓일시 결과2)
📁App.js
import {RecoilRoot} from 'recoil';
import { Routes, Route} from 'react-router-dom';
import PrivateRoute from "./privateRoute";
import Onepage from './1_LoginPage';
import TwoPage from './2_JoinPage'
import ThirdPage from './3_CalendarPage';
import Fourpage from './4_TodoPage';
import Fivepage from './5_DiaryPage';
function App() {
return (
<div className="App">
<>
<RecoilRoot>
<Routes>
<Route path="/" element={
<PrivateRoute component={<ThirdPage/>} status={<Onepage/>} />
}/>
<Route path="/twopage" element={<TwoPage/>}/>
<Route path="/thirdpage" element={
<PrivateRoute component={<ThirdPage/>} />
}/>
<Route path="/fourpage" element={
<PrivateRoute component={<Fourpage/>} />
}/>
<Route path="/fivepage" element={
<PrivateRoute component={<Fivepage/>} />
}/>
</Routes>
</RecoilRoot>
</>
</div>
)
};
export default App;-
로그인 페이지 에서 로그인이 완료 되면, 토큰 값을 체크 하고 일치하면
CalendarPage 로 이동 하게끔 만들었다. 로그인 실패시 , 원래 있는 OnePage(로그인 페이지)에 그대로 있게 끔 만들었다. -
App.js onePage에서 토큰값이 있을시 ThirdPage 로 이동 하게끔 해주었고, 토큰 값이 일치 하지 않을시 status값을 체크해 statue 값이 있으면, privateRoute.js 에 삼항연산자 조건값이 false 가 됨으로 결과2번 result 값인 가 보여진다.
<Route path="/" element={
<PrivateRoute component={<ThirdPage/>} status={<Onepage/>} />각 페이지에 token 값의 유무를 알기 위해 콘솔을 찍어 보았다.
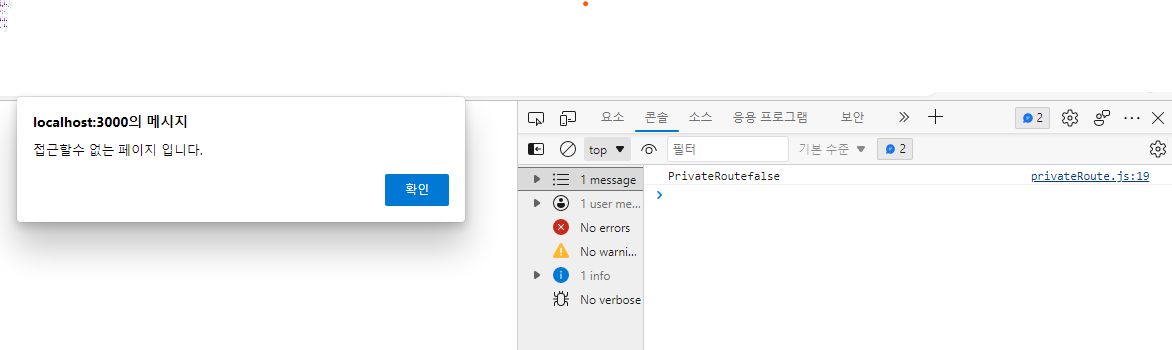
console.log("PrivateRoute"+ check)
<로그인이 되어있지 않을시>
-
첫번째 로그인 페이지

-
3페이지 캘린더 페이지

이런식으로 token 값이 없을시 check 값이 false 로 나타나는것을 볼수 있다.
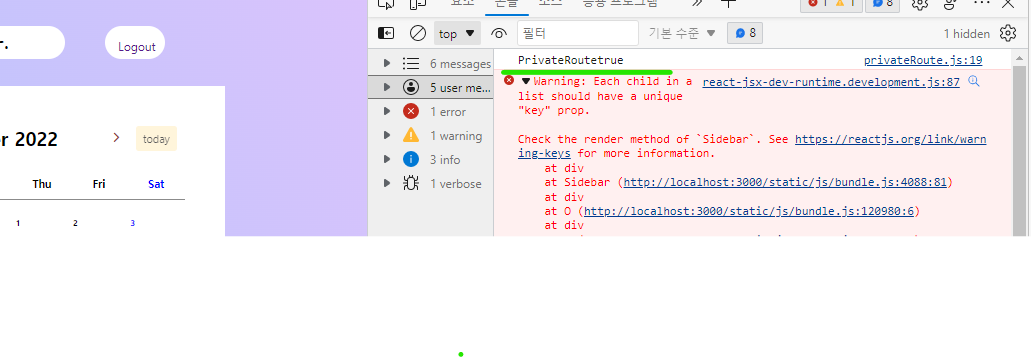
<로그인이 되었을시>
- 3페이지 캘린더 페이지

로그인이 되었을때 check 값이 true 인것을 볼수 있다.
이렇게 해서 Router 을 이용하여 페이지 접근 제한 구현을 해 보았다.
