
⭐Category 기능 만들기⭐
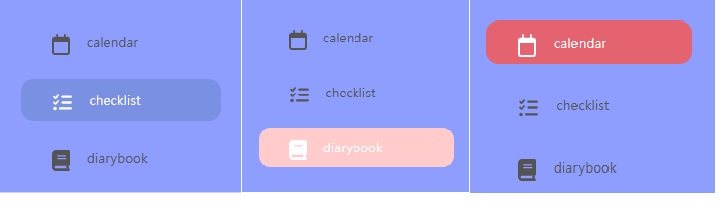
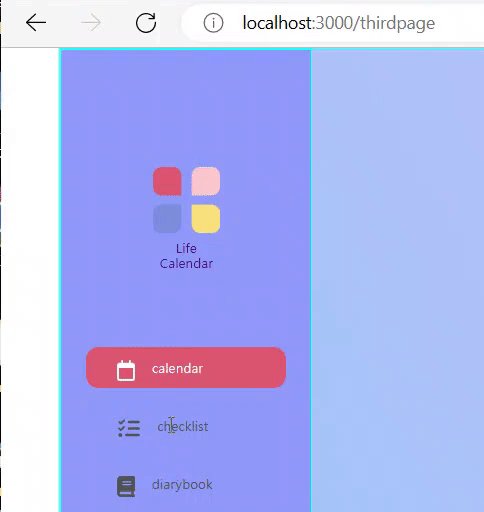
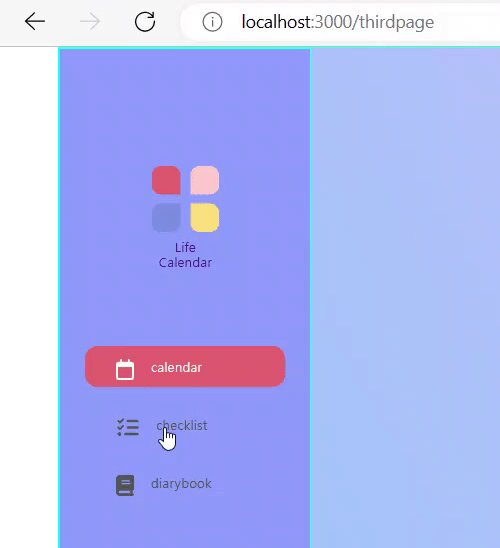
-> 카테고리 클릭시 해달 카테고리에 색이 나타나고 , 해당 페이지로 이동.
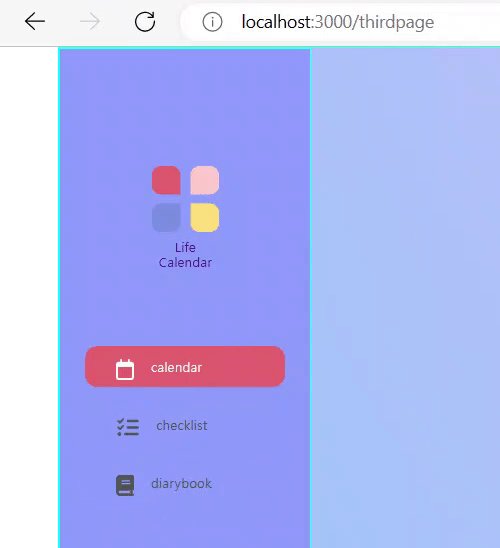
ex)

🤔생각해보기
-> 해당 페이지 일시 , 지정 컬러값이 나타난다.
-> 비교 연산자를 통해 각각의 페이지 비교
📁Layout
L sideBar.js
🎈객체 데이터 추가
const Sidebar = () => {
const Categorys = [
{
id: "page1",
name: "calendar",
path: "/thirdpage",
img: "./images/calendar.svg",
icon: <FontAwesomeIcon icon={faCalendar}/>
},
{
id: "page2",
name: "checklist",
path: "/fourpage",
img: "./images/list-check.svg",
icon: <FontAwesomeIcon icon={faListCheck}/>
},
{
id: "page3",
name: "diarybook",
path: "/fivepage",
img: "./images/book-solid.svg",
icon: <FontAwesomeIcon icon={faBook}/>
},
]
return(
<>
<SidebarContainer>
{Categorys.map((Category) => {
return (
<div className="iconWrap">
<SidebarItem
category={Category}
/>
</div>
);
})}
</SidebarContainer>
</>
)
};
export default Sidebar;-> Categorys 안에 객체로 데이터들을 넣어 놓았다.
선언해 놓은 객체들을 .map 으로 이용하여 객체 값이 보이도록 해놓았다.
📁Layout
L sideBar.js
🎈isColor 값 추가.
const pathName = useLocation().pathname;
const isColor =
pathName === "/thirdpage" ? "#E5636F"
: ( pathName === "/fourpage" ? "#7A90E2"
: pathName === "/fivepage" ? "#FFCCCC" : '')
return (
<>
<SidebarContainer>
{Categorys.map((Category) => {
return (
<div className="iconWrap">
<SidebarItem
category={Category}
isColor= {isColor}
/>
</div>
);
})}
</SidebarContainer>
</>
)
};-
isColor 의 pathName 이 === "/thirdpage" 일시, ? "#E5636F" 해당색상.
isColor 를 sideBarItems.js 의 true 값 style={{backgroundColor: }} 스타일에 넣어주었다. -
useLocation().pathname 을 pathName 이라는 변수에 담아두고,
이동하려는 페이지 pathname 이 같으면 색상이 변하게 구현하였다.
📁Layout
L sideBarItems.js
🎈카테고리 클릭시 창 활성 true/false 값 비교
🎈true 일시, 배경색 바뀌는 기능
import styled from "styled-components";
const SidebarItem = ({ category, isColor }) => {
return isActive === true? (
<SidebarItems>
<div
className="active iconBox"
style={{backgroundColor: isColor}}
>
<span className="iconSize">
{category.icon}
</span>
<p>{category.name}</p>
</div>
</SidebarItems>
) : (
<SidebarItems>
<div className="defalt iconBox">
<span className="iconSize">
{category.icon}
</span>
<p>{category.name}</p>
</div>
</SidebarItems>
)
};
export default SidebarItem;
const SidebarItems = styled.div`
height: 50px;
& .iconBox {
width: 100%;
height: 100%;
display: flex;
align-items: center;
border-radius: 15px;
& span {
font-size: 25px;
margin: 4px 0 0 37px;
}
& p {
margin-left: 20px;
}
}
.active {
color: white;
}
`-> Window.IsActive 속성
(= 창이 활성 상태이면 true이고, 그렇지 않으면 false이다. 기본값은 false이다.)
을 사용하여, isActive === true? 일시 위에 적어 놓은 true 값,
아닐씨 : ( 아래의 코드들이 보여진다.
true 값에 style={{backgroundColor: }} style 을 넣었는데, 해당 카테고리 클릭시 true 값으로 지정해 놓은 color 값이 보여지게끔 구현하였다.
즉, 카테고리 클릭이 되지 않았을때 false 일때는 아이콘과 카테고리 그대로 보이고 클릭되어서 active 값이 true 일때는 배경색만 다르게 구현하였다.
isActive, 를 sideBar.js 로 넘겨주고
const SidebarItem = ({ category, isActive, isColor }) => {<SidebarItem 아래에 추가해서 넣어주었다.
📁Layout
L sideBar.js
return (
<>
<SidebarContainer>
{Categorys.map((Category) => {
return (
<div className="iconWrap">
<SidebarItem
category={Category}
isActive={pathName === Category.path ? true : false}
// 현재 URL pathname과 객체에 담긴 path값 일치 여부 확인
isColor= {isColor}
/>
</div>
);
})}
</SidebarContainer>
</>
)-> isActive={pathName === Category.path ? true : false}
현재 URL pathname과 객체에 담긴 path값 일치 여부 확인.
📁Layout
L sideBarItems.js 전체코드
import styled from "styled-components";
const SidebarItem = ({ category, isActive, isColor }) => {
// 2번째 아이콘 개별 사이즈 조절
const secondIconSize = category.name === "checklist" && "22px"
return isActive === true? (
<SidebarItems>
<div
className="active iconBox"
style={{backgroundColor: isColor}}
>
<span className="iconSize" style={{fontSize: secondIconSize}}>
{category.icon}
</span>
<p>{category.name}</p>
</div>
</SidebarItems>
) : (
<SidebarItems>
<div className="defalt iconBox">
<span className="iconSize" style={{fontSize: secondIconSize}}>
{category.icon}
</span>
<p>{category.name}</p>
</div>
</SidebarItems>
)
}
export default SidebarItem;
const SidebarItems = styled.div`
height: 50px;
& .iconBox {
width: 100%;
height: 100%;
display: flex;
align-items: center;
border-radius: 15px;
& span {
font-size: 25px;
margin: 4px 0 0 37px;
}
& p {
margin-left: 20px;
}
}
.active {
color: white;
}
`🔥문제🔥
-> 클릭시 page 이동이 되지 않았다.
url을 직접 입력시 페이지가 이동하면서 카테고리 배경 color 가 보이지만
직접적으로 클릭을 할때는 페이지 이동과 배경색이 변하지 않았다.

🔥문제 해결🔥
📁Layout
L sideBar.js
-> 클릭시 해당 /path 으로 이동하기 위해서 Link 태그를 써보았다.
3개의 카테고리를 Link 태그로 감싸주었다. 그리고 to="" 경로 이동으로
sideBar.js 객체안 path 데이터값을 넣어두었고, key 값으로는 {Category.id} 으로 넣어두었다.
<SidebarContainer>
{Categorys.map((Category) => {
return (
<div className="iconWrap">
<SLink to={Category.path} key={Category.id}>
<SidebarItem
menu={menu}
isActive={pathName === menu.path ? true : false}
// 현재 URL pathname과 객체에 담긴 path값 일치 여부 확인
isColor= {isColor}
/>
</SLink>
</div>
);
})}
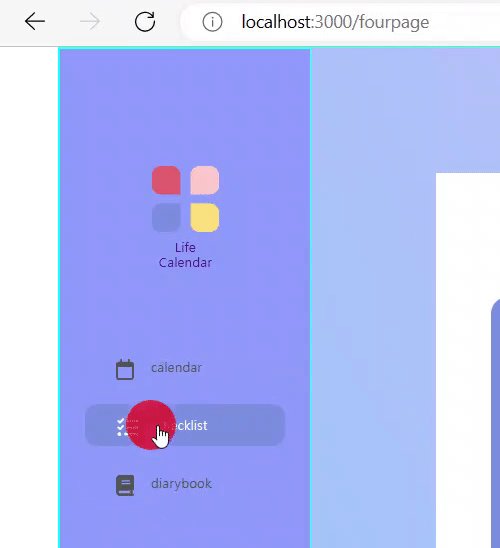
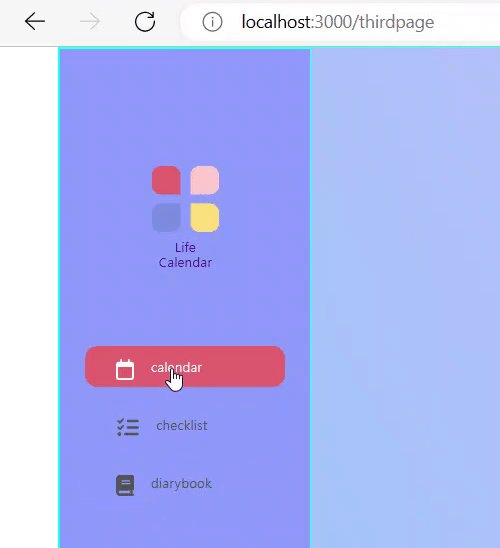
</SidebarContainer>🍀실행결과🍀

-> 이렇게 카테고리의 클릭시 배경색이 바뀌면서 페이지로 이동하는 기능을
구현해 보았다.
