
html elements 를 배열로 Ref로 받아오는 방법.
-> Dom객제를 여러개 받아오고 싶을때
-js에서 getElementById, querySelector 같은 DOM SELECTOR 함수처럼
-React에서 DOM에 접근하게 되는 일이 생긴다면 접근하게 해주는 Hooks 함수
- Ref 는 객체값을 받아온다.
import {useState, useRef} from 'react';
import AddState from './addState';
const State = () => {
const removeButtonArr = useRef([]);
const [userList, setUserList] = useState([
{
id: 1,
name: "사과"
},
{
id: 2,
name: "오렌지"
},
{
id: 3,
name: "자몽"
}
])
const onClickEvent = (idValue, nameValue) => {
setUserList([...userList, {id: idValue , name: nameValue}])
}
const onRemoveHandler_2 = () => {
console.log(removeButtonArr)
}
return(
<>
{userList.map((v, index) => (
//userList의 index 번호
<div key={v.id}>
{v.id}. {v.name}
<button
value={v.id}
onClick={onRemoveHandler_2}
ref={(el)=> (removeButtonArr[index] = el)}
// ref의 index번호
>삭제</button>
</div>
))}
<AddState
onClickEvent={onClickEvent}
stateId={ userList.length > 0 && userList[userList.length-1].id}
/>
</>
)
}
export default State;✅추가 설명
1. onClick={onRemoveHandler_2} / onClick을 했을때 {onRemoveHandler_2}함수 실행.
2. button안에다가
ref={(el)=> (removeButtonArr[index] = el)} 작성.
ref는 DOM에 접근할수 있고, 객체 값을 가져올수 있다.
3. ref의 결과값(button)값을 (el)로 받아오고, index 배열로 담아 map으로
계속 반복한다. 버튼에 대한 속성을 el로 .
4. map으로 반복하는 button의 html(div) 값이 removeButtonArr[index] 배열로 나타나진다.
5. const onRemoveHandler_2 = () => {
console.log(removeButtonArr)
}
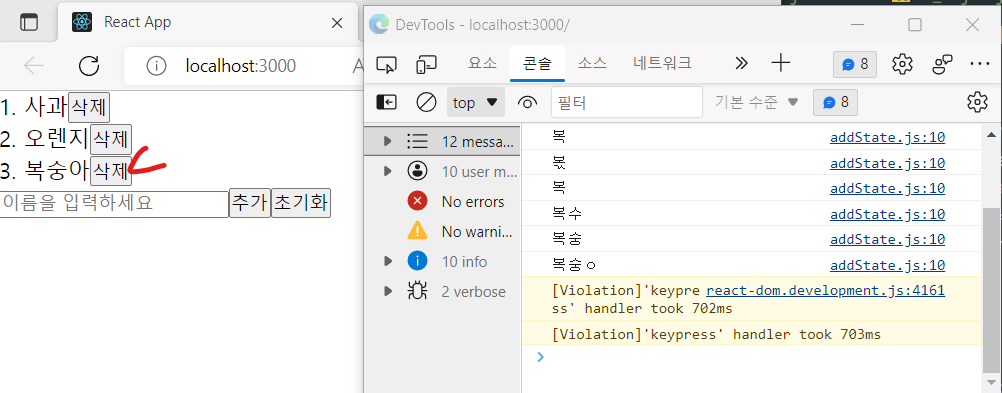
콘솔로그를 찍어보면 아래 처럼 출력이된다.

-> 4번째 삭제 버튼 클릭시

-> 객체 값이 콘솔창에 출력된다.
다른 방법으로 삭제 구현하기. (매개변수)
// 위쪽 코드 동일 변경된 것만 작성함.
const onRemoveHandler_3 = (itemId) => {
console.log(itemId);
const removeState = userList.filter(
(v) => v.id !== itemId.id);
setUserList(removeState)
}
return(
<>
{userList.map((v, index) => (
//userList의 index 번호
<div key={v.id}>
{v.id}. {v.name}
<button
value={v.id} //string
onClick={()=>onRemoveHandler_3(v)}
ref={(el)=> (removeButtonArr[index] = el)}
>삭제</button>
</div>
))}
<AddState
onClickEvent={onClickEvent}
stateId={ userList.length > 0 && userList[userList.length-1].id}
/>
</>
)
✅ 추가 설명
-> onClick={()=>onRemoveHandler_3(v)}
(v)값이 매개 변수 (itemId) 로 이동. (v)에는 객체 값이 다 들어가있다.
const onRemoveHandler_3 = (itemId)
const removeState = userList.filter(
(v) => v.id !== itemId.id);
예를들어 4번의 값에 삭제 버튼을 누른다. value={v.id} 클릭한 value 값
v.id 의 값이 !== itemId.id 즉, itemId.id 인 4와 맞지 않은 데이터들(userList.filter) 1,2,3의 객체 값만 removeState 로 가지고 온다.
onClick={()=>onRemoveHandler_3(v)} 이렇게 매개변수가 (v)의 값으로 정의 되었을때,
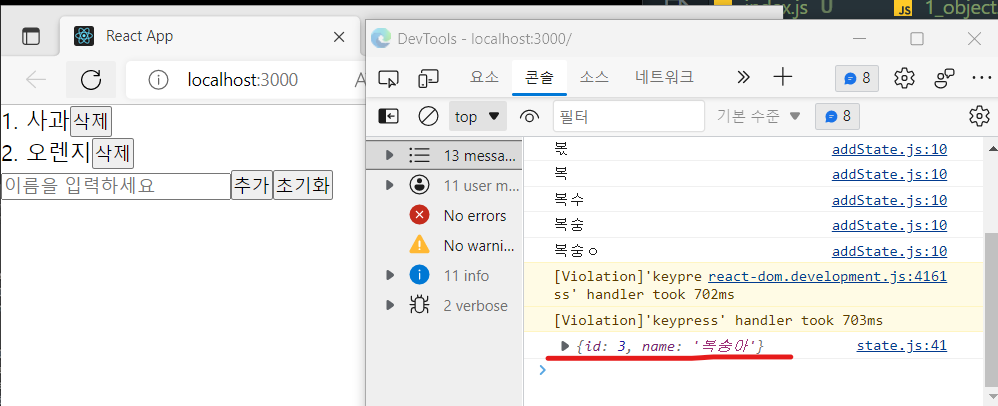
console.log(itemId); 를 출력해 보면.
삭제 버튼을 클릭시


-> 이렇게 객체 자체의 id값과 name 값이 출력되며 삭제가 된다.
