
삼항 조건 연산자
삼항 조건 연산자(Conditional Operator)는 참(true)과 거짓(false)에 따라 선택적으로 실행되는 조건문이다
삼항 연산자는 if문의 단축형이라고 생각할 수 있으며, 자바스크립트에서 세 개의 피연산자를 취할 수 있는 유일한 연산자이다.

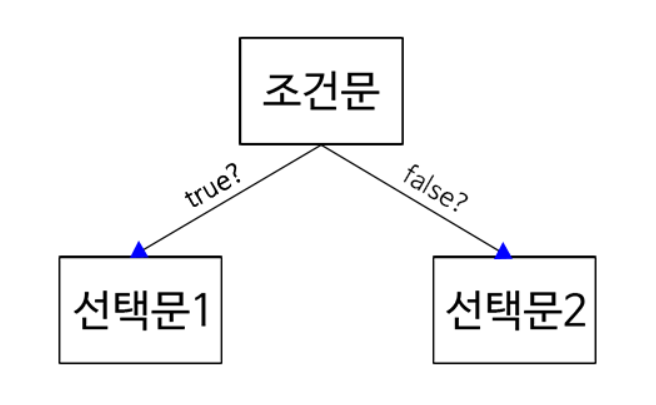
위와 같이 삼항 연산자는 조건문 ? 선택문1 : 선택문2 로 구성되어있다. 조건문이 true면 선택문1을 실행하고, 조건문이 false면 선택문 2를 실행한다.
false외에도 null, NaN, 0, 비어있는 문자 값 (""), 그리고 undefined도 조건문에 false 값으로 사용이 가능하다. 이 값들이 조건문으로 사용된다면 선택문2가 결과로 나오게된다.
삼항 조건 연산자 예시
1. 삼항 연산자 기본 예시
function getFee(isMember) {
return (isMember ? '$2.00' : '$10.00');
}
console.log(getFee(true));
// expected output: "$2.00"
console.log(getFee(false));
// expected output: "$10.00"
console.log(getFee(null));
// expected output: "$10.00"
2. 삼항 연산자 기본 예시
let age = 30;
let beverage = (age >= 20) ? "Beer" : "Juice";
console.log(beverage); // "Beer"3. 연속된 조건의 삼항 연산자.
삼항 연산자는 if … else if … else if … else 와 같은 "연속된 조건"을 사용할 수 있다.
function example() {
return condition1 ? value1
: condition2 ? value2
: condition3 ? value3
: value4;
}
// 위의 코드는 아래의 코드와 동일합니다.
function example() {
if (condition1) { return value1; }
else if (condition2) { return value2; }
else if (condition3) { return value3; }
else { return value4; }
}참고사이트 : MDN Web Docs의 JavaScript/Conditional_Operator

연속된 조건의 삼항 연산자,, 이건 아예 생각도 못해봤는데 저렇게 줄여서 쓸 수도 있겠네요!