시맨틱 웹 (Semantic Web)
시맨틱 웹(Semantic Web)은 의미론적인 웹을 뜻한다
웹에 존재하는 수많은 웹페이지들에 메타데이터(Metadata)를 부여하여 기존의 잡다한 데이터 집합이었던 웹페이지를 ‘의미’와 ‘관련성’을 가지는 거대한 데이터베이스이다.
쉽게 우리의 일상에 빗대어 시맨틱 웹을 설명해보겠다.
서울역 스터디룸 이라는 키워드를 지정해보자. 이 키워드 속에서 의미적 데이터를 추출하여 그 검색 엔진 속에서 서울역 근처의 스터디룸을 보여준다. 뿐만 아니라 해당 스터디룸의 가격, 위치 정보 까지 보여줄 수 있는 것도 시맨틱 웹으로 구성되어 있기 때문에 보여줄수 있는 정보라고 말할 수 있다.
시맨틱 태그 (Semantic Tag)
시맨틱 태그(Semantic Tag)는 의미가 있는 태그를 뜻한다

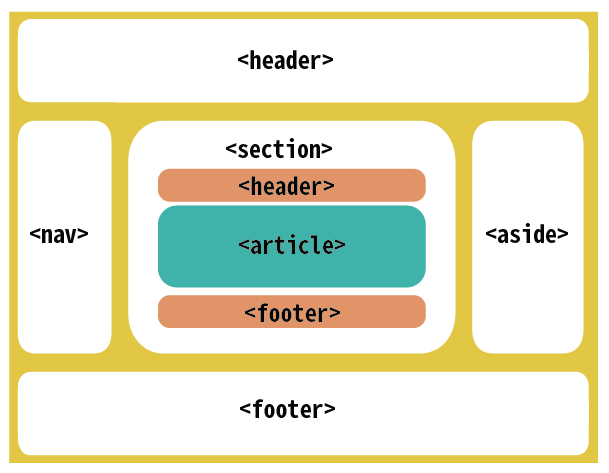
주요 시맨틱 태그
-
header
제목이나 로고 또는 아이콘, 저작권 정보, 검색 양식, 작성자 이름 등을 포함한다. -
section
구체적인 시맨틱 태그가 없는 문서의 독립적인 영역을 나타낸다.
섹션에는 매우 소수의 예외를 제외하고 항상 제목이 있는 것이 일반적이다. -
main
콘텐츠 영역을 나타내는 태그로 주로 웹 사이트 내의 중요한 정보들을 담는다. -
article
독립적으로 정보를 나타낼 수 있고 그에 따른 문제가 없을 때 사용한다.
독립적으로 배포 또는 재사용되도록 의도 된 문서이며 게시물, 잡지 또는 신문 기사, 사용자가 제출한 댓글, 대화형 위젯 등이 있다. -
nav
메뉴나 목차 등에 사용된다. -
aside
간접적으로 문서와 관련된 내용을 나타내며, 사이드바 또는 콜아웃 상자로 사용된다. -
footer
필수는 아니지만 웹 사이트 제일 아래에 부가적인 정보나 관련 문서에 대한 링크를 담는다.
시맨틱 태그 사용의 장점
1. 검색엔진최적화(SEO)
검색엔진은 태그를 기반으로 페이지 내 검색 키워드의 우선순위를 판단한다. 따라서 제목은 h1, 중요한 단어는 strong 또는 em을 사용하는 등 의미에 맞는 올바른 태그르 사용하는 것이 중요하다.
2. 웹 접근성
웹페이지를 음성으로 읽어주는 스크린 리더를 이용하여 시각 장애가 있는 사용자가 페이지를 탐색할 때 도움이 된다.
3. 가독성 & 유지보수성
단순히 <div>로만 모든 구조를 짜는 것보다 더 한 눈에 알아볼 수 있기 때문에 코드의 가독성이 높아지고, 다른 개발자들이 코드를 유지보수 하기가 더 편해진다.

