22.06.14 - 22.06.17
HW : Windows10 64bits

IDE : PyCharm (파이참)
자주쓰는 PyCharm 단축키
저장하기 :Ctrl+S
잘라내기 :Ctrl+X
되돌리기 :Ctrl+Z
모두선택 :Ctrl+A
코드정렬 :Ctrl+Alt+L
들여쓰기 :Tab
들여쓰기 취소 :Shift+Tab
주석 :Ctrl+/
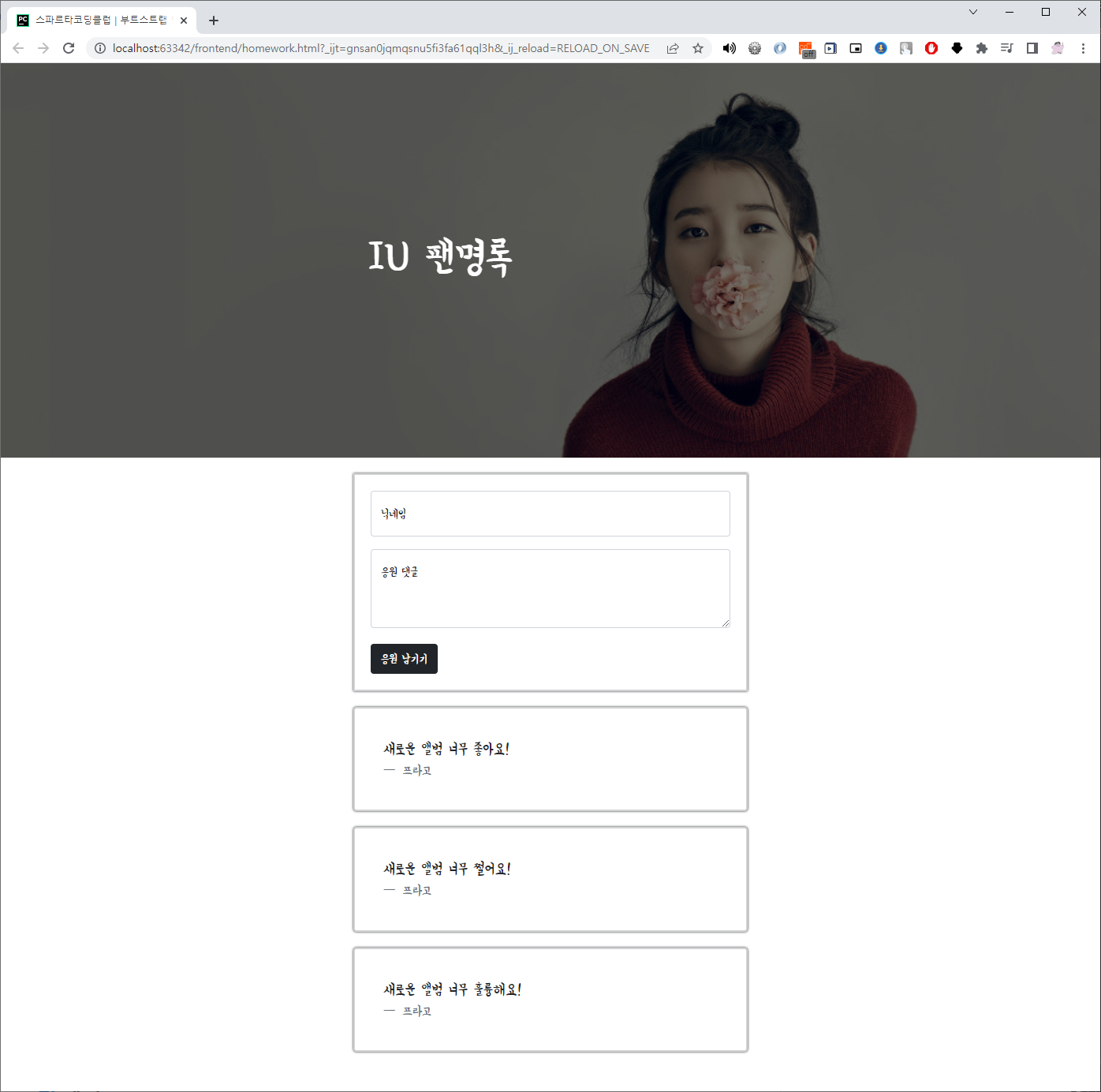
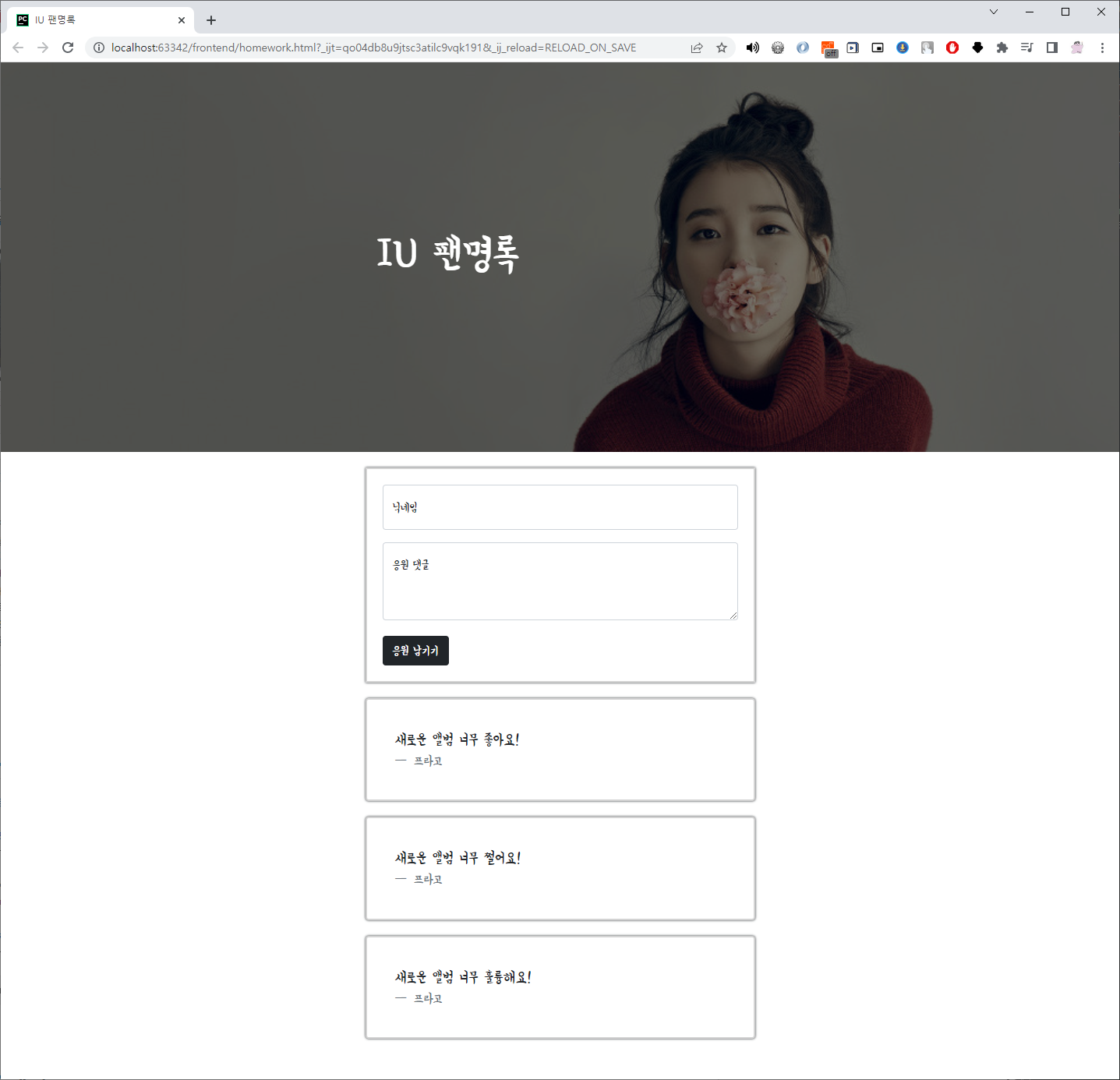
간단한 방명록 페이지 제작

HTML
<body>
<div class="mytitle">
<h1>IU 팬명록</h1>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">닉네임</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea2"
style="height: 100px"></textarea>
<label for="floatingTextarea2">응원 댓글</label>
</div>
<div class="btns">
<button type="button" class="btn btn-dark">응원 남기기</button>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 좋아요!</p>
<footer class="blockquote-footer">프라고</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 쩔어요!</p>
<footer class="blockquote-footer">프라고</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 훌륭해요!</p>
<footer class="blockquote-footer">프라고</footer>
</blockquote>
</div>
</div>
</body>
CSS
* {
font-family: 'Yeon Sung', cursive;
}
.mytitle {
/*background-color: cyan;*/
height: 500px;
width: 100%;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("https://t1.daumcdn.net/cfile/tistory/26031B3D593AC6F313");
background-position: 0% 5%;
background-size: cover;
/*transform: scaleX(-1);*/
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
color: white;
}
.mytitle > h1 {
margin-right: 20%;
font-size: 55px;
}
.mypost {
/*background-color: cyan;*/
/*width: 500px;*/
width: 95%;
max-width: 500px;
margin: 20px auto 0 auto;
box-shadow: 0 0 3px 0;
padding: 20px;
border: lightgray 2px solid;
}
.btns {
/*background-color: cyan;*/
display: flex;
flex-direction: row;
justify-content: left;
align-items: center;
margin: 20px auto 0 auto;
}
.card {
width: 95%;
max-width: 500px;
margin: 20px auto 0 auto;
box-shadow: 0 0 3px 0;
padding: 20px;
border: lightgray 2px solid;
}학습내용
구글 폰트 받아오기
html
<!-- 원하는 폰트를 골라 HTML에 이 부분을 추가하고 --> <link href="https://fonts.googleapis.com/css2?family=Yeon+Sung&display=swap" rel="stylesheet">css
/* CSS에 이 부분을 추가하면 완성! */ * { font-family: 'Yeon Sung', cursive; } /* '*' 는 전체 선택자 CSS를 적용할 대상으로 HTML 문서 내부의 모든 요소를 선택합니다. */
백그라운드 이미지
/* background-image는 이렇게 3개가 함께 다닌다고 생각하면 좋다 */ background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("https://t1.daumcdn.net/cfile/tistory/26031B3D593AC6F313"); background-position: 0% 5%; /* background-position: x% y%; x,y축 으로 보이는 이미지 위치 지정 right top, left, center 등으로도 지정할 수 있다. */ background-size: cover;
-
background-size 속성값은 contain과 cover 중에서 선택
-
contain : 이미지의 비율은 유지, 크기를 가능한 한 크게 조절
단, 배경 이미지의 크기가 해당 요소의 내용(content) 영역을 넘지않고 배경 이미지의 크기가 해당 요소의 크기보다 항상 작거나 같게 되며, 배경 이미지가 요소의 일부분은 가리지 못할 수도 있다. -
cover : 이미지의 비율은 유지, 요소의 모든 영역을 가리도록 크기를 조절. 배경 이미지의 크기가 해당 요소의 크기보다 항상 크거나 같게 되며, 배경 이미지의 일부분이 잘릴 수도 있다.
contents 정렬하기
참고한 블로그/* contents(내용)을 정렬하고자 할 때는 이렇게 4개가 함께 다닌다고 생각하면 좋다 */ display: flex; flex-direction: column; justify-content: center; align-items: center;Flex Container에 적용하는 속성들
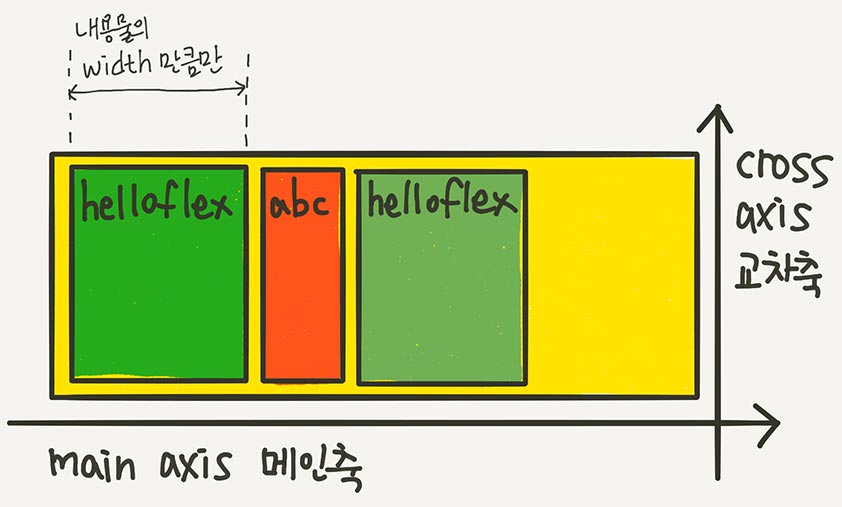
- display: flex 적용시 아래와 같이 배치된다.
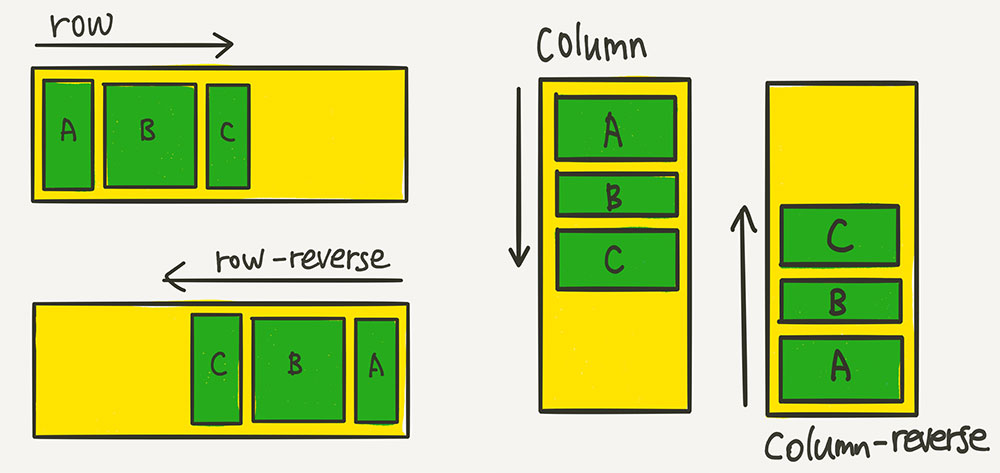
- flex-direction 은 아이템들이 배치되는 메인 축의 방향을 결정하는 속성이다. 아이템들을 꼬치로 꽨다고 생각하자
.container { flex-direction: row; /* 세로 좌측정렬 (기본값) */ flex-direction: column; /* 세로 우측정렬 */ flex-direction: row-reverse; /* 가로 상측정렬 */ flex-direction: column-reverse; /* 가로 하측정렬 */ }
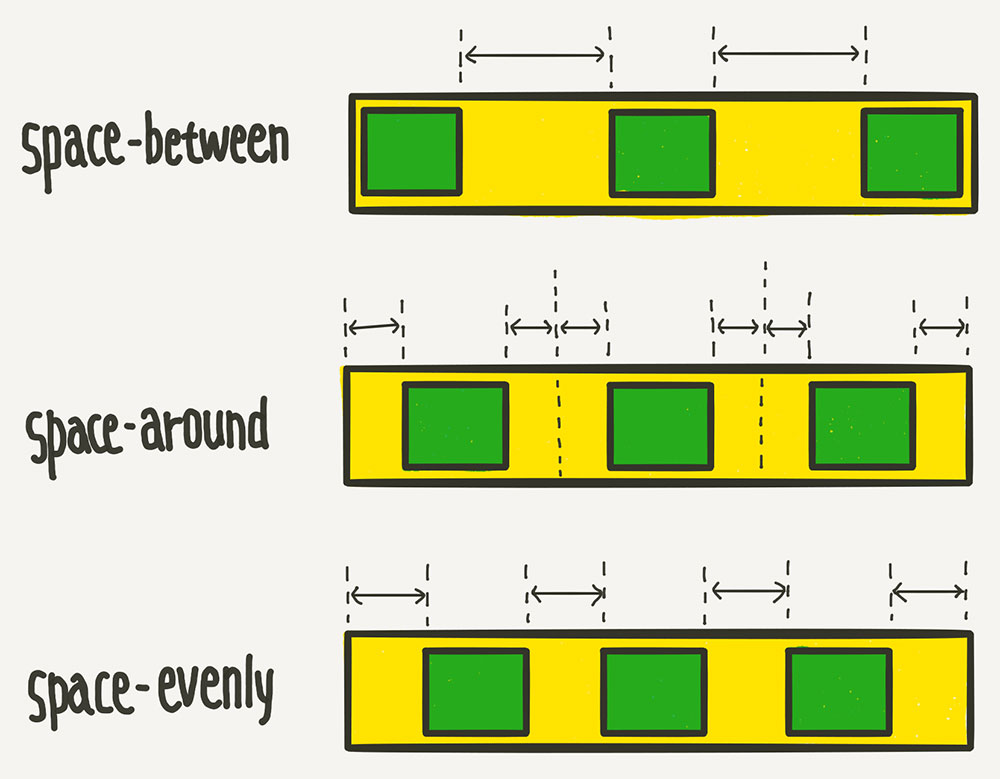
- justify-content 는 메인축 방향으로 아이템들을 정렬하는 속성이다.
.container { justify-content: flex-start; /* 시작점 정렬 (기본값) */ justify-content: flex-end; /* 끝점 정렬 */ justify-content: center; /* 가운데 정렬 */ justify-content: space-between; /* 사이에 균일한 공간 */ justify-content: space-around; /* 둘레에 균일한 공간 */ justify-content: space-evenly; /* 사이와 양끝에 균일한 공간 */ }
- align-items 는 justify-content의 수직 방향의 정렬이다.
.container { align-items: stretch; /* 수직축 방향으로 쭉 늘어남 (기본값) */ align-items: flex-start; /* 아이템들을 시작점으로 정렬 */ align-items: flex-end; /* 아이템들을 끝으로 정렬 */ align-items: center; /* 아이템 가운데 정렬 */ align-items: baseline; /* 텍스트 베이스 라인 기준 정렬 */ }텍스트 베이스 라인이란?
Bootstrap
- 1) bootstrap이란?
- 예쁜 CSS를 미리 모아둔 것 (CSS를 다룰 줄 아는 것과, 미적 감각을 발휘하여 예쁘게 만드는 것은 다른 이야기이기 때문에, 현업에서는 미리 완성된 부트스트랩을 가져다 쓰는 경우가 많다.)
- 2) bootstrap - 시작 템플릿
<html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script> <title>부트스트랩 실습</title> </head> <body> <h1>여기에 Contents</h1> </body> </html>
- 3) 이제 여기서 잘 가져다가 쓰면된다.
Javascript 기본
- 자바스크립트(JavaScript)는 객체(object) 기반의 스크립트 언어이다. HTML로는 웹의 내용을 작성하고, CSS로는 웹을 디자인하며, 자바스크립트로는 웹의 동작을 구현할 수 있습니다.
- 자바스크립트는 주로 웹 브라우저에서 사용되나, Node.js와 같은 프레임워크를 사용하면 서버 측 프로그래밍에서도 사용할 수 있다.
- 현재 컴퓨터나 스마트폰 등에 포함된 대부분의 웹 브라우저에는 자바스크립트 인터프리터가 내장되어 있다.
간단한 얼럿 함수 만들기
function hey(){ alert('안녕!'); }
얼럿 함수를 버튼을 클릭할때 작동하도록 하기
<button onclick="hey()">영화 기록하기</button>
변수 선언하기
let num = 20 num = 'Bob' // 변수는 값을 저장하는 박스. // 한 번 선언했으면, 다시 선언하지 않고 값을 넣는다.
사칙연산, 그리고 문자열 더하기가 기본적으로 가능
let a = 1 let b = 2 a+b // 3 a/b // 0.5 let first = 'Bob' let last = 'Lee' first+last // 'BobLee' first+' '+last // 'Bob Lee' first+a // Bob1 -> 문자+숫자를 하면, 숫자를 문자로 바꾼 뒤 수행
리스트(List), 딕셔너리(Dictionary)
리스트 : 목록, 순서가 있는 일련의 집합체(몇번째 항목)
let a_list = [] // 리스트를 선언. 변수 이름은 역시 아무렇게나 가능! // 또는, let b_list = [1,2,'hey',3] // 로 선언 가능 b_list[1] // 2 를 출력 b_list[2] // 'hey'를 출력 // 리스트에 요소 넣기 b_list.push('헤이') b_list // [1, 2, "hey", 3, "헤이"] 를 출력 // 리스트의 길이 구하기 b_list.length // 5를 출력
딕셔너리 : 키(key)-밸류(value) 값의 묶음
let a_dict = {} // 딕셔너리 선언. 변수 이름은 역시 아무렇게나 가능! // 또는, let b_dict = {'name':'Bob','age':21} // 로 선언 가능 b_dict['name'] // 'Bob'을 출력 b_dict['age'] // 21을 출력 b_dict['height'] = 180 // 딕셔너리에 키:밸류 넣기 b_dict // {name: "Bob", age: 21, height: 180}을 출력
함수
// 기본 형태 function 함수이름(필요한 변수들) { 내릴 명령들을 순차적으로 작성 } // 사용하기 함수이름(필요한 변수들);// 예시) 두 숫자를 입력받으면 더한 결과를 돌려주는 함수 function sum(num1, num2) { console.log('숫자', num1, num2); return num1 + num2; } sum(3, 5); // 8 sum(4, -1); // 3
조건문
if(조건식){ // 실행할 내용 } else { // 실행할 내용 }// 예시1) 20 이상이면 성인 이하라면 청소년이라고 alert 하는 조건식 if(age > 20){ alert('성인이에요') } else { alert('청소년이에요') }// 예시2) if, else if, else 활용법 function is_adult(age){ if(age > 20){ alert('성인이에요') } else if (age > 10) { alert('청소년이에요') } else { alert('10살 이하!') } } is_adult(12) // 청소년이에요 is_adult(8) // 10살 이하! is_adult(35) // 성인이에요
반복문
for (초기식; 조건식; 증감식) { // 반복할 내용 }// 예시) let scores = [ {'name':'철수', 'score':90}, {'name':'영희', 'score':85}, {'name':'민수', 'score':70}, {'name':'형준', 'score':50}, {'name':'기남', 'score':68}, {'name':'동희', 'score':30}, ]
for (let i = 0 ; i < scores.length ; i++) {
console.log(scores[i]);
}
// i가 1씩 증가하면서, scores의 원소를 차례대로 불러올 수 있다.