22.06.14 - 22.06.17
HW : Windows10 64bits

IDE : PyCharm (파이참)
학습내용
jQuery
<!-- <head>안에 넣어서 import --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>// 사용법 $(selector).action()// 예시 $("p").hide() // <p> elements를 모두 숨겨라 $(".test").hide() // 클래스가 test 모든 elements를 모두 숨겨라
Ajax
Ajax 기본 골격
$.ajax({ type: "GET", // GET 방식으로 요청한다. url: "http://spartacodingclub.shop/sparta_api/seoulair", data: {}, // 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두세요) success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음 console.log(response) // 서버에서 준 결과를 이용해서 나머지 코드를 작성 } })GET 요청은, url뒤에 아래와 같이 붙여서 데이터를 가져갑니다.
예) http://naver.com?param=value¶m2=value2
POST 요청은, data : {} 에 넣어서 데이터를 가져갑니다.
예) data: { param: 'value', param2: 'value2' },
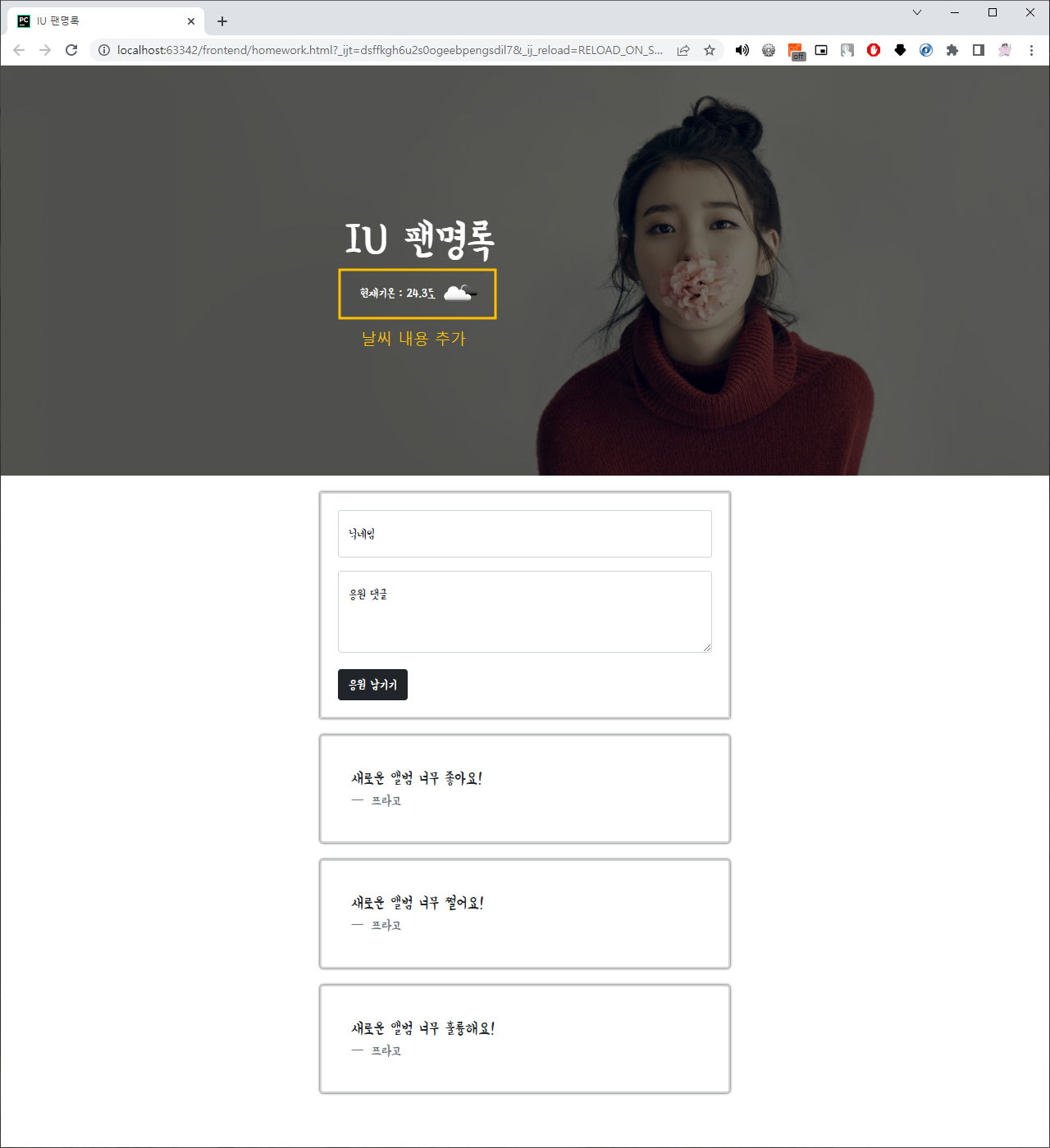
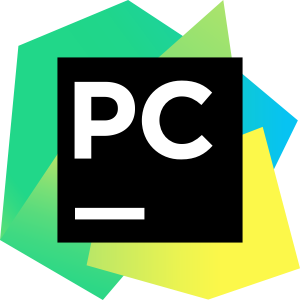
팬명록에 실시간으로 반영되는 날씨 정보 추가하기

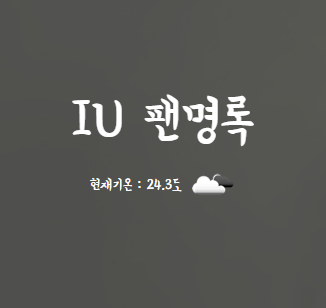
위 노란박스 안 처럼 현재 기온과 날씨 아이콘이 함께 나오도록 하기
$(document).ready(function ()
{$.ajax({
type: "GET",
url: temp_api_url, //여기에 api url
data: {},
success: function (response) {
console.log(response)
let temp = response['temp']
let img = response['icon']
$('#temp').text(temp)
$('#temp_icon').attr('src', img)
}
})
});mytitle에 HTML 추가하기
<div class="mytitle">
<h1>IU 팬명록</h1>
<p class="temp_box">현재기온 : <span id="temp">--.--</span>도 <img id="temp_icon" src=""/></p>
</div>p 태그 안에 span 태그와 img 태그를 넣었다.
그리고 css로 위치 와 폰트 크기 조정
.temp_box {
margin-right: 20%;
font-size: 15px;
}완성

개선 idea
- 모바일 최적화 구현하기
- 브라우져 display 크기에 따라 타이틀 이미지 크기와 위치 조정하기
- 글쓰기 버튼 클릭 시 글쓰기 form 이 나오도록 하기
- 글쓰기 완료시 글쓴 시간이 자동으로 표시되게 하기