Date
JavaScript Date 객체는 1970년 1월 1일 UTC(협정 세계시) 자정과의 시간 차이를 밀리초로 나타내는 정수 값을 담는다.
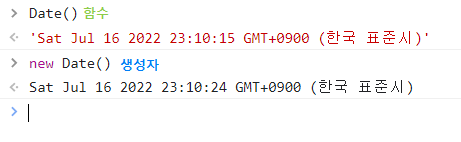
각각 함수형태, 생성자로 호출하면 이런 형태로 반환 된다

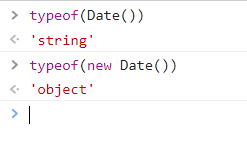
차이가 무엇일까?

자료형이 다르다!
위는 단순 문자열인 반면
아래는 객체가 만들어졌다. 이 새롭게 만든 객체를 통해서
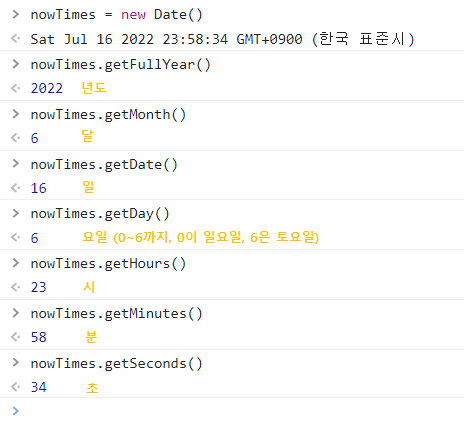
년,월,일,시,분,초 등의 값을 가져올 수 있다.

활용 예시)
시계
function myClock() {
clock = new Date()
result = `현재시간 ${clock.getHours()}시 ${clock.getMinutes()}분 ${clock.getSeconds()}초`
return result
}
setInterval(myClock, 1000)
Date 더 자세히 알아보기 👈 클릭
