학이시습지 불역열호
1.git commit 정리 (작성중)

버전관리를 한다는 것은 프로젝트 상태가 변경되는 정보를 알고 있다는 것입니다. Git 은 commit 을 사용해서 버전이 달라지는 것을 관리합니다.컴퓨터에 있는 프로젝트를 Git 이 관리하는 프로젝트로 만들 수 있습니다. 앞으로 Git 으로 관리할꺼야! 하고 설정해주면
2.Javascript - Date

이 포스트는 2022년 7월 15일에 작성되었습니다.JavaScript Date 객체는 1970년 1월 1일 UTC(협정 세계시) 자정과의 시간 차이를 밀리초로 나타내는 정수 값을 담는다.각각 함수형태, 생성자로 호출하면 이런 형태로 반환 된다함수 vs 생성자차이가 무
3.Javascript - String

String MDN 문서
4.Javascript : undefined VS null VS NaN

undefined 와 null 은 모두 원시(primitive) 자료형이다. 원시 자료형이란 객체가 아니면서 메서드도 가지지 않는 데이터를 말한다. 원시 값에는 7종류, string, number, bigint, boolean, undefined, symbol, nul
5.Javascript의 동등연산자(==)와 일치연산자(===)

동등연산자(==) Equality 는 두개의 피연산자가 동일한지 확인합니다. 반환값은 boolean 타입입니다. 피연산자 각각의 자료형이 다르면 비교하기전 동일한 타입으로 자동 변환하여 같은 타입이라 간주하고 비교를 진행합니다.일치연산자(===) Strict equal
6.Javascript의 형변환

형변환은 개발자가 의도를 가지고 직접 변환하는 명시적 형변환(Explicit coercion) 과 자바스크립트 엔진에 의해 암묵적으로 자동 변형되는 암묵적 형변환(implicit coercion) 이 있다. 명시적 타입 변환(Explicit coercion) == 타입
7.Javascript의 특성과 자료형

자바스크립트의 변수는 자료형에 관계없이 모든 데이터일 수 있다. 따라서 변수는 어떤순간엔 문자열일 수 있고, 또 다른 순간엔 숫자가 될 수 있다.이처럼 자료형의 구분은 있지만 변수의 저장되는 값의 타입은 언제든지 바꿀 수 있는 언어를 '동적타입(dynamically t
8.Javascript : 기본형 데이터와 참조형 데이터

자바스크립트의 변수 타입은 크게 기본형(Primitive type) 과 참조형(Reference Type) 나뉜다.기본형은 다른말로 원시형 이라고도한다.string number bigint boolean undefined symbol null 총 7종류변경 불가능한 값
9.Javascript : 얕은 복사와 깊은 복사 그리고 불변 객체

객체는 참조(reference)형 이다. 그래서 객체를 참조하고 있는 다른 곳에서 객체를 변경해 버릴 경우 그 참조를 공유하는 모든 장소가 영향을 받는다. 만약 그 동작이 개발자의 의도가 아니라면 개발자는 반드시 참조를 가지고 있는 다른 장소에 변경 사실을 알리고 대처
10.Javascript : 스코프, 호이스팅, TDZ

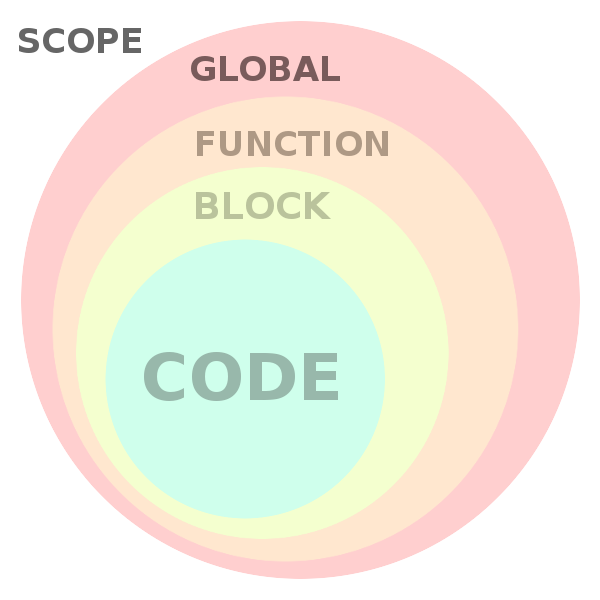
스코프(scope)는 현제 실행되는 컨텍스트(context)를 말한다. 여기서 컨텍스트는 값과 표현식이 "표현"되거나 참조 될 수 있음을 의미한다. 만약 변수 또는 다른 표현식이 "해당 스코프"내에 있지 않다면 사용할 수 없다. 스코프는 또한 계층적인 구조를 가지기
11.React JS : Hello React!

React는 사용자 인터페이스를 구축하기 위한 선언적이고 효율적이며 유연한 JavaScript 라이브러리입니다. “컴포넌트”라고 불리는 작고 고립된 코드의 파편을 이용하여 복잡한 UI를 구성하도록 돕습니다.프론트엔드 개발자사이에서는 앵귤러, 뷰와 더불어 가장 많은 인기
12.React JS : Life Cycle (작성중)

Life cycle(이하 생명 주기)이 뭔지 알아보기 전에 가장 중요한 개념 중 하나인 DOM을 짚고 가자💡 DOM 을 기억하시나요?DOM은 html 단위 하나하나를 객체로 생각하는 모델입니다. 예를 들면, 'div'라는 객체는 텍스트 노드, 자식 노드 등등, 하위의
13.React JS : Component & JSX

React 는 공식적으로 이제 클래스형 컴포넌트의 사용을 지양하고 함수형 컴포넌트을 사용하겠다고 밝혔다.하지만 이미 만들어져 있는 많은 프로젝트들은 클래스형 컴포넌트로 제작되어 있는 것이 많을 테니 기본적으로 클래스형 컴포넌트의 생김새와 어떻게 수정을 하는지 정도는 알
14.Github 2단계 인증(OTP) 활성화하기

깃허브를 사용할 때 보안 강화를 위해 이중 인증(Two Factor Authentication)도 함께 활성화하는 것이 좋다고 한다.실제로 주변에 AWS 2중인증을 안해뒀다가 서버가 해킹범한테 털려서 130만원이 과금되신 분이 있어서... 항상 조심하려고 한다.물론 깃
15.WebSocket은 무엇일까?

서버랑 클라이언트가 데이터를 주고받으려면http 요청을 통해 주고 받는다.필요한 데이터가 있으면 그때 그때 클라이언트에서 요청을 해서 서버에서 데이터를 내려주고 그것을 클라이언트에서 활용하는 것이다.하지만 요즘 웹사이트는 실시간 채팅이나, 주식거래, 또는 코인거래 등의
16.React : index.html에 환경변수 적용하기

자바스크립트 파일에서는 아래와 같은 방법으로 .env 파일안에 있는 환경변수를 불러왔다.하지만 html 파일에선 아래처럼 % 사이에 환경변수를 넣어 호출해야 한다.관련 내용은 프로젝트에 이렇게 반영되었다.
17.React : 카카오 맵 API Geocoder() 메서드 사용 시 CORS 에러가 발생하는 문제

공식 문서를 바탕으로 위와같이 코드를 작성했는데 ~ has blocked by CORS policy: Response to preflight ~ 같은 오류가 나오면서 지도가 정상적으로 불러와 지지 않는 현상이 나타났다.정확히 말하면 맵은 가져와 지는데 business
18.npm & yarn 명령어 모음

19.면접대비 질문 정리 : 저장용

var, let, const 차이를 설명해보세요이벤트 버블링과 캡처링에 대해 설명해보세요Promise를 사용한 비동기 통신과 async, await 를 사용한 비동기 통신의 차이를 설명해보세요호이스팅에 대해서 설명해보세요virtual DOM에 대해 설명해보세요클래스형과
20.storybook/nextjs 프로젝트에 적용하기

install터미널에 위 명령어를 입력한다.npx storybook@next init스토리북 설치할거냐고 물어보는데 y 를 누르고 엔터를 친다.현재 7.0.2 버전으로 설치 할 수 있다.설치메세지그러면 위와 같은 메세지가 나오고 조금만 기다리면 패키지 설치가 시작된다본