
자바스크립트의 변수 타입은 크게 기본형(Primitive type) 과 참조형(Reference Type) 나뉜다.
기본형은 다른말로 원시형 이라고도한다.
기본형(Primitive type)
string number bigint boolean undefined symbol null 총 7종류
- 변경 불가능한 값(immutable value)
- 변경이 불가능하다는 뜻은 메모리 영역에서의 변경이 불가능하다는 뜻이다. 재할당은 가능하다
- 변수에 할당될 때, 메모리의 고정 크기로 원시 값을 저장하고 해당 저장된 값을 변수가 직접적으로 가리키는 형태를 띈다.
- 재할당 시 기존 값이 변하는것 처럼 보일지 몰라도 사실 새로운 메모리에 재할당한 값이 저장되고 변수가 가리키는 메모리가 달라졌을 뿐이다.
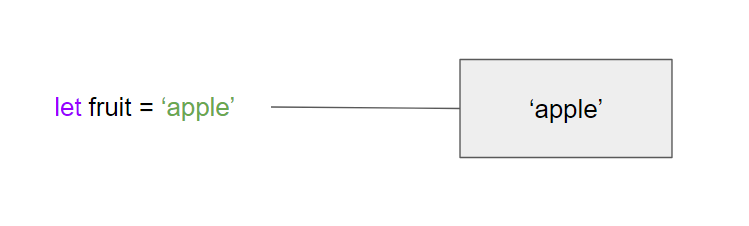
let fruit = 'apple';
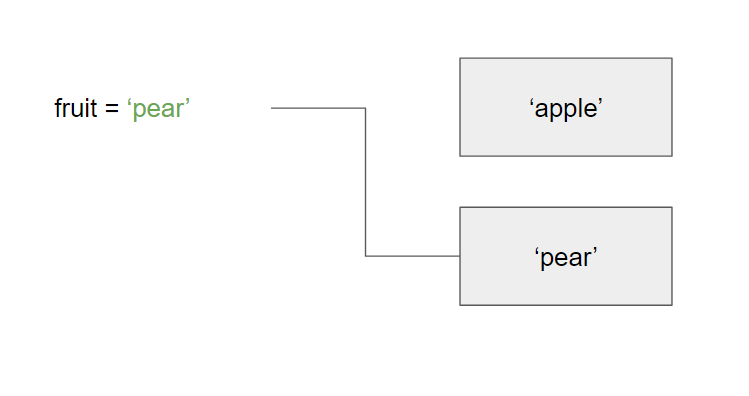
fruit = 'pear';
fruit 이란 변수에 'apple'이란 값을 할당하고 2번째 라인에서 'pear'으로 재할당을 해준 예시이다.
첫 라인이 실행되면 메모리에 String타입의 'apple'이란 값이 생성되고 식별자 fruit는 메모리에 생성된 'apple'의 메모리 주소를 가리킨다.

두번째 라인이 실행되면 이전에 메모리에 생성된 'apple'이란 값이 'pear'로 수정되는것이 아닌, 새로운 String타입의 'pear'란 값을 새로운 메모리에 생성하고 fruit가 가리키던 메모리가 바뀌는것이다.

즉 메모리에는 'apple'과 'pear' 두가지 값이 모두 존재하고 있으며, 앞서 언급했듯 기본형(Primitive type)은 불변성 을 가지고 있기 때문에 기존 메모리에 생성된 값이 변경된 것이 아니라 식별자와 연결되어 있는 메모리가 바뀐것이고 이게 우리 눈에는 마치 재할당 된 것처럼 보이는 것 뿐이다.
그렇다면 기본형(Primitive type) 이 복사될 때는 어떤일이 일어날까?
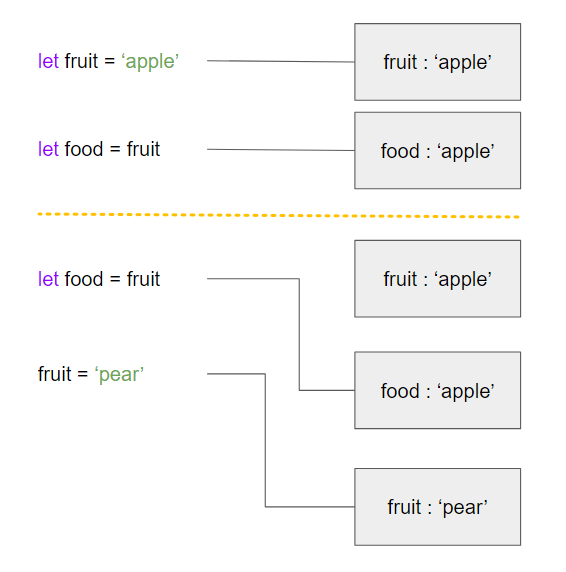
let fruit = 'apple';
let food = fruit;
fruit = 'pear'
console.log(food) // 'apple'
새로운 변수 b에 a를 할당 하게되면 변수 b의 공간에는 a의 값을 값을 통째로 복사하여 변수의 메모리에 담게 된다. 그렇기에 변수 a가 50으로 재할당 되더라도 b는 전혀 영향을 받지 않는다.
참조형(Reference Type)
자바스크립트에서 원시 타입 이외의 모든 값은 참조형(Reference Type) 객체(Object) 타입이며 대표적으로 배열, 함수 그리고 객체가 있다. 기본형(Primitive type)과의 차이점은 변경 가능한 값(mutable value), 즉 변수의 크기가 동적으로 변한다는 것이다.
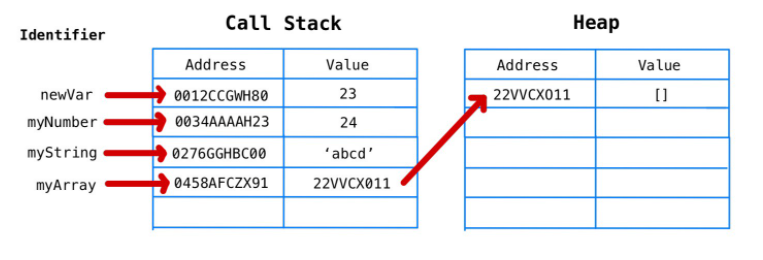
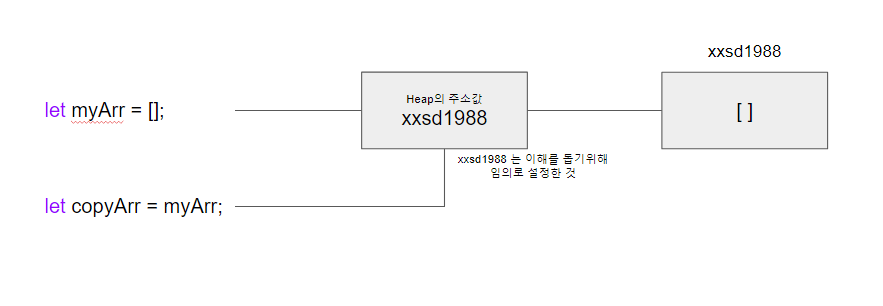
이러한 특징 때문에 Object의 데이터 자체는 별도의 메모리 공간(heap)에 저장되며, 변수에 할당 시 데이터에 대한 주소(힙(Heap) 메모리의 주소값)가 저장되고, 자바스크립트 엔진이 변수가 가지고 있는 메모리 주소를 이용해서 변수의 값에 접근하게 되는것이다.

let myArray = []라는 배열을 생성하면 위 그림과 같은 일이 일어난다. 원시타입의 값들은 값들이 직접적으로 저장되어 있다. 그러나 myArray는 참조타입 이므로 Heap 메모리의 주소값이 저장되어 있다.
let myArr = [];
let copyArr = myArr;
myArr.push("hello");
console.log(myArr); // ["hello"]
console.log(copyArr); // ["hello"]
참조 타입의 변수는 실제 데이터가 저장된 주소를 참조하기에 참조(reference) 타입이라고 불리는 것이다.
따라서 변수의 복사나 수정 시 참조 여부를 잘 고려해야 한다. 만약 이러한 특성을 고려치 않고 중요한 정보를 담고있는 객체나 배열에 수정 및 복사를 가하게되면 원본 데이터가 예상치 못한 방향으로 변경될 수 있으므로 항상 이를 주의해야한다.
레퍼런스 :
https://developer.mozilla.org/ko/docs/Glossary/Primitive
https://gist.github.com/LeoHeo/7c2a2a6dbcf80becaaa1e61e90091e5d
