
React.js
- React는 사용자 인터페이스를 구축하기 위한 선언적이고 효율적이며 유연한 JavaScript 라이브러리입니다.
- “컴포넌트”라고 불리는 작고 고립된 코드의 파편을 이용하여 복잡한 UI를 구성하도록 돕습니다.
프론트엔드 개발자사이에서는 앵귤러, 뷰와 더불어 가장 많은 인기를 얻고 있다.
SPA를 전제로 하고 있으며, Virtual DOM을 활용하여 업데이트 해야하는 DOM요소를 찾아서 해당 부분만 업데이트하기 때문에, 리렌더링이 잦은 동적인 모던 웹에서 빠른 퍼포먼스를 낼 수 있다.
window 환경에서 node.js 설치
💡 여기서 잠깐!
왜 react 할건데 node.js 설치하나요?리액트는 node.js 환경에서 사용하는 js 라이브러리 이기 때문.
추가로 패키지 매니저로 yarn 설치, 되도록이면 git bash 쓰자
터미널에 입력
npm install -g yarnyarn 버젼 확인

CRA(create react app) 설치
터미널에 입력
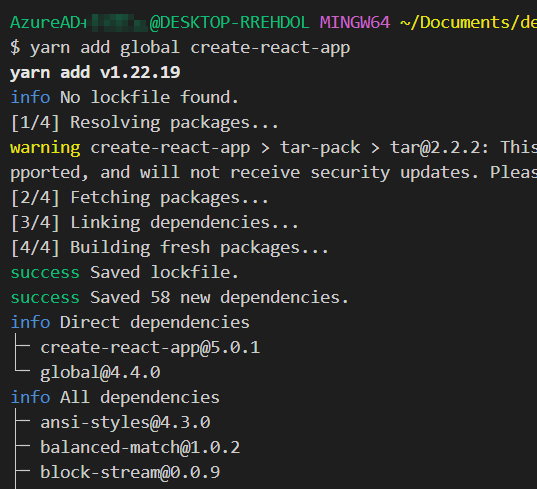
yarn add global create-react-app
패키지 설치
터미널에 입력
yarn create react-app [패키지명]
ex) yarn create react-app week-1
설치에 시간이 좀 걸린다.

패키지 폴더가 이쁘게 생성된 것을 볼 수 있다.
