
React 는 공식적으로 이제 클래스형 컴포넌트의 사용을 지양하고 함수형 컴포넌트을 사용하겠다고 밝혔다.
하지만 이미 만들어져 있는 많은 프로젝트들은 클래스형 컴포넌트로 제작되어 있는 것이 많을 테니 기본적으로 클래스형 컴포넌트의 생김새와 어떻게 수정을 하는지 정도는 알고 넘어가야 한다.
Component란?
👉 컴포넌트는
블록이자함수입니다.
화면을 구성하는 하나의 단위 이며
생김새는 이렇습니다.
// App 컴포넌트
function App (){
return <div></div>
}
// 아니면
const App = () => {
return <div></div>
}
// 이렇게 생길 수도 있다.
자바스크립트의 함수 형태다. 리액트 세계에서 말하는 컴포넌트(블럭)은 즉, html을 return 하는 함수 이다.
CRA 로 프로젝트를 생성하면 App.js에 이런 코드를 볼수 있다.
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;복잡해보이지만, 결국 App이라는 함수 일 뿐이다.
코드 보는 법
컴포넌트(함수) 코드를 볼 때는 영역을 나누어서 보면 조금 더 편하다.
컴포넌트 밖에서는 내가 필요한 파일을 import 하거나, 또는 export default 라는 기능을 통해 내가 만든 컴포넌트를 밖으로 내보내는 코드가 있습니다.
컴포넌트 안에서는 자바스크립트를 쓸 수 있는 부분이 있습니다. 여러분이 컴포넌트 안에서 어떤 자바스크립트 코드를 작성하고 싶다면 여기에다가 작성합니다.
그리고 return 을 기준으로 아랫부분에서는 HTML(정확히 말하면 JSX) 을 작성할 수 있습니다. 여기에 작성한 html 코드와 값들이 화면에 보여집니다.
마지막으로 내가 만든 컴포넌트를 밖으로 내보내는 export 가 있다.
// 컴포넌트 밖, 내가 필요한 파일을 가져오는 영역
import React from "react"
function App() { // 컴포넌트 안
// 자바스크립트를 쓸 수 있는 영역
return (
<div>
{/* JSX를 쓸 수 있는 영역 */}
</div>
)
}
// 내가 만든 컴포넌트를 밖으로 내보내는 영역
export default App;💡 주의할 점
- 컴포넌트를 만들 때 반드시 가장 첫 글자는 대문자로 만들어야 한다. 🔥
- 폴더는 소문자로 시작하는 카멜케이스로 작성하고, 컴포넌트를 만드는 파일은 대문자로 시작하는 카멜케이스로 이름을 짓는다.
부모 컴포넌트와 자식 컴포넌트
- 컴포넌트 안에 컴포넌트
// src/App.js
import React from "react";
function Child() {
return <div>나는 자식입니다.</div>;
}
function App() {
return <Child />;
}
export default App;App.js 파일 안에서 Child라는 새로운 컴포넌트를 만들었다. 그리고 Child 컴포넌트를 App 컴포넌트에서 마치 HTML 태그를 쓰듯이 넣었다. 이렇게 한 컴포넌트 안에 다른 컴포넌트를 넣을 수 있다.
이렇게 코드를 작성하면, 화면에는 “나는 자식입니다” 라는 문장이 보여지게 될 것 이다. 왜냐하면 이 파일에서 내보내진 (우리는 “내보내진” 이라는 것을 export default 라고 하기로 했다.) 컴포넌트는 App 컴포넌트 이기때문에 App 컴포넌트가 화면에 보여진다. 하지만 App 컴포넌트는 Child 컴포넌트를 자식으로 삼고 있다. 따라서 결국 자식 컴포넌트에 있는 “나는 자식입니다" 라는 문장이 보여지게 되는 것이다.
JSX
- App.js 파일을 보자
// import [패키지명] from [경로] 이 형식으로 불러와요.
import React from 'react';
// js 파일 뿐 아니라 이미지도 가능가능!
import logo from './logo.svg';
// css? 가능!
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;👉 리액트에서는 딱 하나의 html 파일만 존재한다.
(public 폴더 아래에 있는 index.html)
👉 그럼 리액트에서 어떻게 뷰를 그릴까?
App.js 파일에서 보이듯, JSX 문법을 사용해서 React 요소를 만들고 DOM에 렌더링 시켜서 그린다.
- HTML을 품은 JS === JSX
아래와 같은 HTML 태그는 .js 파일에서 쓸 수 없다.
<div>
<h1>안녕하세요!</h1>
<p>시작이 반이다!</p>
</div>그래서 나온게 JSX
자바스크립트 안에서 html 테같은 마크업을 넣어 뷰 작업을 편하게 할 수 있다.
const start_half =
<div>
<h1>안녕하세요!</h1>
<p>시작이 반이다!</p>
</div>;JSX에서 쓰는 <div>~~</div> 는 DOM 요소가 아니라 React 요소 이다.
JSX 규칙 다섯가지
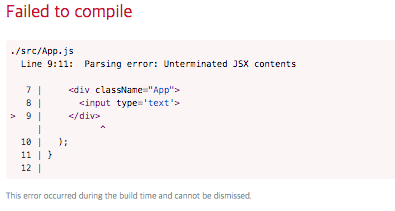
- 태그는 반드시 닫는다.
잘 보면 input 태그가 안 닫혀 있다.

-
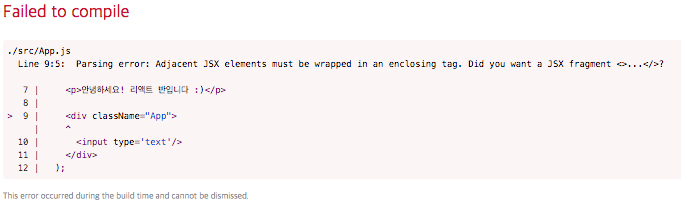
무조건 1개의 엘리먼트는 반환해야 한다.
p태그를 하나 추가했더니 에러가 난다.

-
JSX 에서 Javascript 값을 가져오려면 중괄호를 쓴다.
import React from 'react';
import logo from './logo.svg';
import './App.css';
function App() {
const number = 1;
return (
<div className="App">
<p>안녕하세요! 리액트 반입니다 :)</p>
{/* JSX 내에서 코드 주석은 이렇게 씁니다 :) */}
{/* 삼항 연산자를 사용했어요 */}
<p>{number > 10 ? number+'은 10보다 크다': number+'은 10보다 작다'}</p>
</div>
);
}
export default App;- class 대신 className 으로 쓴다.
<div className="App">SX로 작성하는 태그 내에서 클래스 명을 정해줄 땐 속성 값을 class대신 className으로 사용한다. id는 그냥 id로 쓴다.
- 인라인으로 style 주기
css 문법 대신 json 형식으로 넣어준다.
// 중괄호를 두 번 쓰는 이유? 딕셔너리도 자바스크립트니까요!
// 이렇게 쓰거나,
<p style={{color: 'orange', fontSize: '20px'}}>orange</p>
//혹은 스타일 딕셔너리를 변수로 만들고 쓸 수 있어요!
function App() {
const styles = {
color: 'orange',
fontSize: '20px'
};
return (
<div className="App">
<p style={styles}>orange</p>
</div>
);
}