
카카오 맵 API 에서 Geocoder() 메서드를 사용해 주소로 위도 경도 값을 가져오려 할때 CORS 에러가 나타나는 문제
// 주소-좌표 변환 객체를 생성
let geocoder = new kakao.maps.services.Geocoder();
// 주소로 좌표를 검색
geocoder.addressSearch(businessAddress, function (result, status) {
console.log(result);
// 정상적으로 검색이 완료됐으면
if (status === kakao.maps.services.Status.OK) {
var coords = new kakao.maps.LatLng(result[0].y, result[0].x);
// 결과값으로 받은 위치를 마커로 표시합니다
var marker = new kakao.maps.Marker({
map: map,
position: coords,
});
// 마커를 클릭했을 때 마커 위에 표시할 인포윈도우를 생성
let iwContent = `
<div style="padding:10px;">
<div>${businessName}</div>
<div>
<a href="https://map.kakao.com/link/map/${businessName},${result[0].y},${result[0].x}" style="color:blue; text-decoration: none;" target="_blank">자세히 보기</a>
</div>
</div>`;
// 인포윈도우로 장소에 대한 설명을 표시합니다
var infowindow = new kakao.maps.InfoWindow({
content: iwContent,
removable: true,
});
infowindow.open(map, marker);
// 마커에 클릭이벤트를 등록
kakao.maps.event.addListener(marker, "click", () => {
// 마커 위에 인포윈도우를 표시
infowindow.open(map, marker);
});
// 지도의 중심을 결과값으로 받은 위치로 이동시킵니다
map.setCenter(coords);
}
});공식 문서를 바탕으로 위와같이 코드를 작성했는데
~ has blocked by CORS policy: Response to preflight ~ 같은 오류가 나오면서 지도가 정상적으로 불러와 지지 않는 현상이 나타났다.
정확히 말하면 맵은 가져와 지는데 businessAddress 변수에 주소를 넣으면 정상적으로 마커가 나오지 않는다.
해결 방법
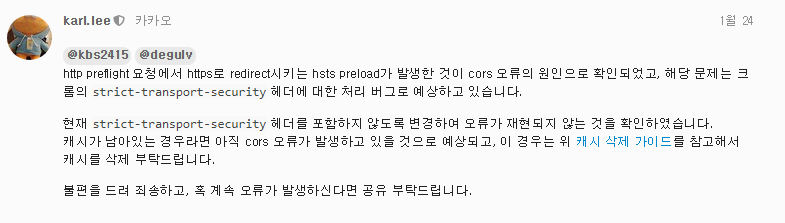
결론은 코드에는 문제가 없고 카카오지도 API 내부 오류였다.

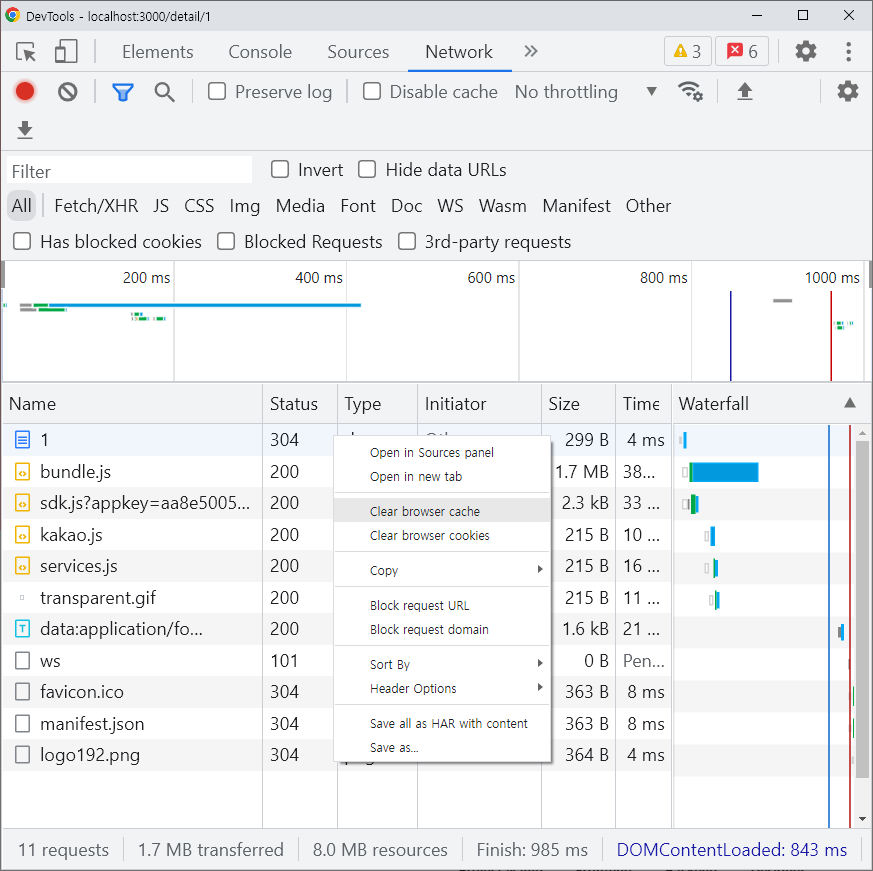
개발자 도구를 열어 Network 탭에서 아래와 같이 캐시를 삭제해주면 된다.

헤더에 strict-transport-security 옵션이 활성화되어 생긴 문제로, 9월1일 기준 현재는 수정되었다고 한다. 모든 캐시를 삭제해준 후 새로고침 후 실행해보면

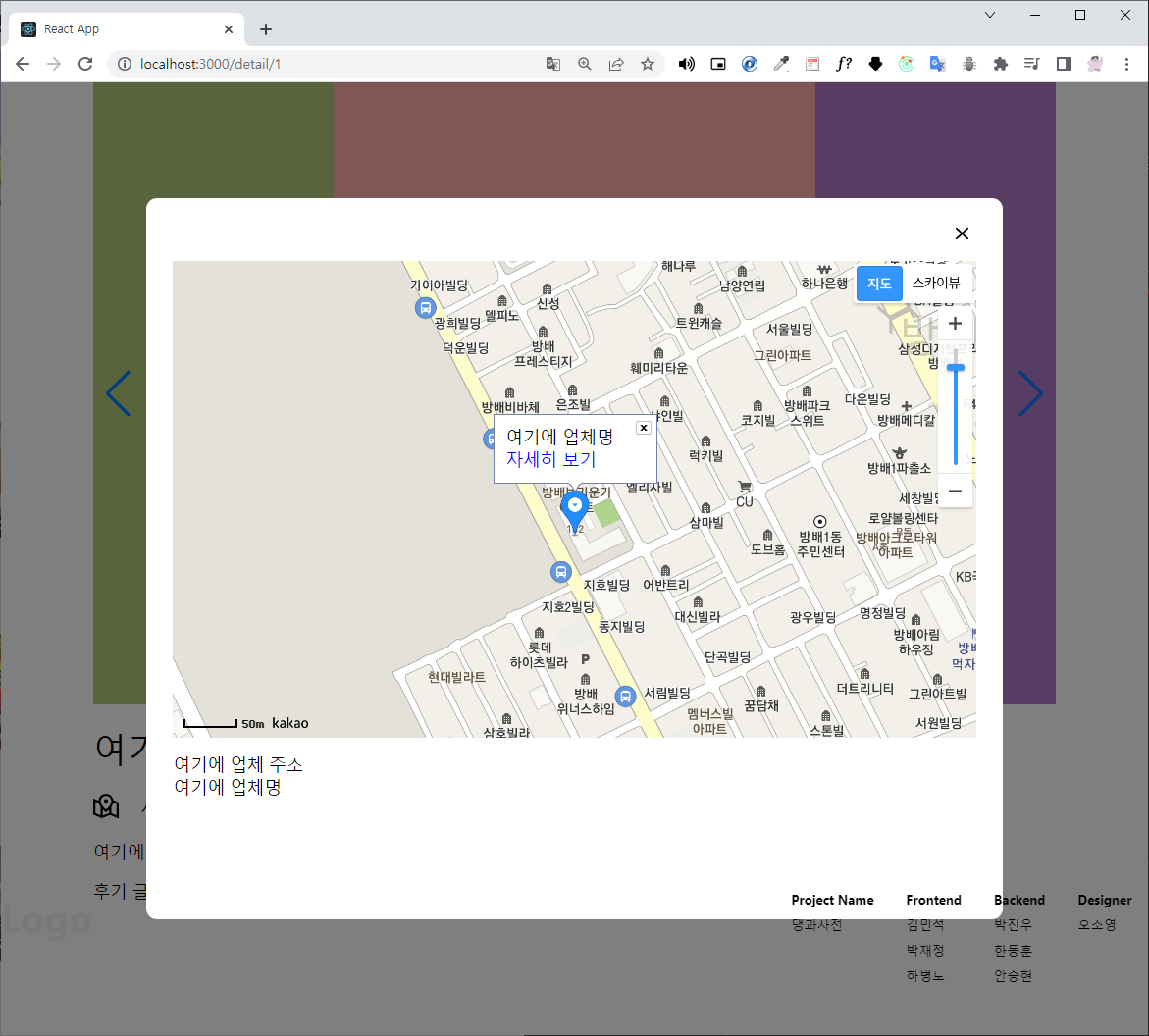
마커가 잘 찍히는 걸 확인 할 수 있다.

감사합니다 감사합니다