
State (상태)
막연하게 State(상태) 라고만 하면 뭔가 딱 와닫는 느낌이 아니다.
그래서 비개발자도 쉽게 알아먹도록 최대한 풀어서 설명을 해보자면
유저가 브라우저에서 접하게 되는 데이터 라고 나는 말하겠다.
객체 지향 프로그래밍에서는 프로그램의 기본단위가 객체이며, 객체간 상호작용을 통해 프로그램을 구현한다. 이 때 그 객체를 가지고 있는 데이터 즉 상태(State) 라고 할수 있겠다.
예를 들어 student 이라는 Class 가 있다고 가정 할 때 그 State는 이름, 학년, 반, 성적 등등이 된다.
이런 State는 값이 변할 수 있다(물론 안 변할 수도 있지만). 상태가 변할 때 개발자의 의도대로 동작을 수행되는 구조로 설계를 하는게 바로 상태(state)관리 라고 할 수 있겠다.
State의 변화는 예측 가능해야 한다.
하지만 그냥 state가 변화하기만 한다면 다 끝나는 것일까? 당연히 예측가능한 범위 안에서 변하게 해야한다.
- 일관된 READ :
상태에 대한 일관성, 여러곳에서 같은 방식으로 읽는다.
- 최소화된 WRITE:
상태를 여러 곳에서 직접적으로 수정한다면, 상태를 예측하고 관리하기 어렵다. 따라서 수정하는 부분을 제한하고, 그 책임을 가지고 있는 대상을 분명하게 한다.
예시를 들어보자
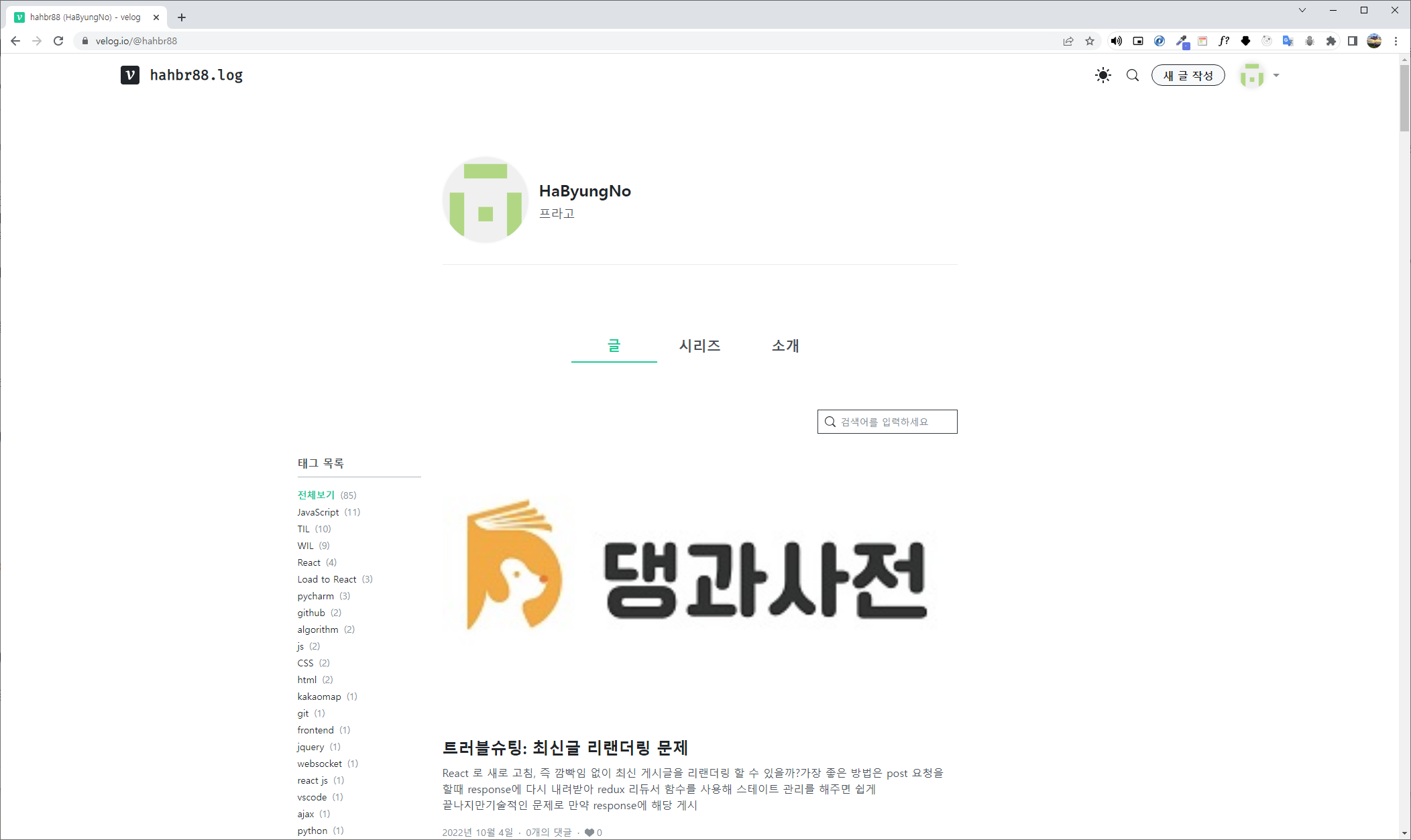
지금 이 글이 쓰이고 있는 velog의 화면을 구현한다면 어떤 State가 필요할까?
- 로그인 여부
- 다크모드 체크 여부
- 프로필 사진 클릭시 토글
- 검색 창 input 입력값
- 나의 이름 또는 닉네임
- "글", "시리즈", "소개" 중 어떤 탭이 활성화 되어있는지 여부
- 태그 별 게시글 갯수
- 내가 쓴 글 정보(사진, 제목, 내용요약, 날짜, 댓글 수, 좋아요 수)
- 무한스크롤을 위한 페이징
등등... 이 모든것이 화면 구성에 필요한 데이터이고 이게 바로 상태(state)이다.
State 관리는 어떻게 할까?
데이터에 맞춰 적절하게 UX와 UI를 설계하고 구현하는 것이 바로 상태 관리의 일종이다.
- 데이터가 변할 때마다 데이터에 관련된 dom을 일일이 찾아서 조작하고 싶지 않다면
- 전체 데이터의 형태와 리스트를 한 곳에서 효율적으로 관리하고 싶다면
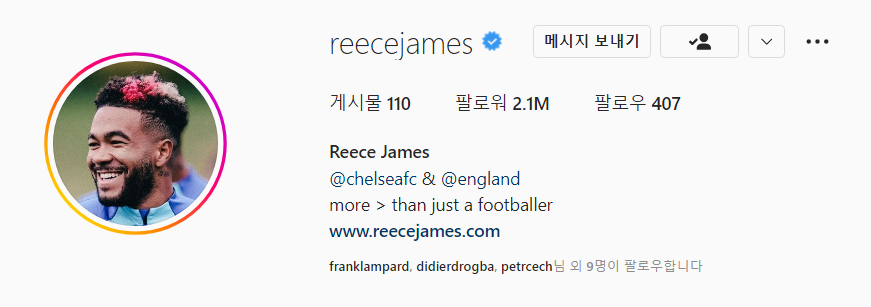
인스타그램의 경우를 보자

- 팔로워 :
2,100,000 이라는 큰 숫자를 그냥 나타낸다면 지나치게 길어지고 UI가 이상해진다. 따라서 위와같이 2.1M 이라고 나타내어 UI가 더 보기 좋게 만들었다. - 스토리 여부 :
인스타그램에는 스토리 라는 특성시간만 존재하다가 자동으로 사라지는 짧은 영상을 올리는 기능이 있다. 스토리가 지금 존재한다면 프로필 사진 주변에 태두리가 나타나고, 스토리가 없다면 테두리가 나타나지 않는다. - 댓글 :
내가 올린 게시글에 새로운 댓글이 달렸다고 실시간으로 알림이 오도록 한다면 실시간으로 State 관리가 이루어져야 한다.
결론
Frontend 에서 쓰이는 상태는 매우 종류가 많으며, 상태의 조합에 따른 경우의 수를 모두 고려해야 한다. list-up을 굳이 해보자면 다음과 같다.
- 화면 내에 특정 UI를 노출할지 여부
- 현재 보고 있는 페이지
- 로그인한 유저의 권한
- text input의 입력 값
- checkbox input의 선택 여부
최근 프론트엔드 개발의 기본 단위는 재사용 가능한 컴포넌트이다. 이 컴포넌트 간의 상태의 공유 여부로 지역적 상태(local state) 또는 전역적 상태(global state)를 적절히 구분해서 설계해야 한다. 또한 상태는 일관적인 형태를 유지해서 무결성을 지켜야 한다.
예를 들어 팔로워 수를 표시하는 화면이 3곳이 있는데 3곳 각각 표시되는 팔로워 수가 다르게 표시된다면 그건 상태가 일관적이지 않은 것이다. 팔로워가 실시간으로 증가했다면 3곳 모두 다 동일한 데이터를 보여주어야 한다.
또한 상태를 어디에 어떻게 저장하고 사용할 건지도 중요하다. 상태 공유 여부에 따라 전역적으로 redux나 vuex 같은 스토어에 저장하던지, 브라우저가 꺼져도 상태가 유지되도록 브라우저의 쿠키(Cookie) 또는 로컬 스토리지(localStorage)에 저장하는 것도 고려할 수 있다. 백엔드와 실시간 소통이 중요하다면 웹소켓으로 관리할 수도 있다.
그리고 상태와 상태의 조합에 따른 경우의 수가 굉장히 많다. 예를 들어서 0과 1의 이진법 2자리 상태가 있으면 총상태는 00, 01, 10, 11로 4가지가 된다. 이렇게 조합으로 나올 수 있는 경우의 수를 다 고려하고 우선순위를 설정해서 UI에 반영하는 작업 또한 매우 중요한 작업이다.
레퍼런스
프론트엔드의 상태관리란 무엇인가