Weekly I Learned
1.WIL 220711-220716

미니 웹 프로젝트 - 라넌큘러스 공방 🪔TIL - 07.15 💻🖥TIL - 07.16 💻🖥JWT란 무엇인가?API란 무엇인가?Application Programming Interface의 약자로하나의 프로그램에서 다른 프로그램으로 데이터를 주고 받기 위한 방
2.WIL 220717-220722

해당 주제를 누르면 정리한 글로 이동합니다. 1. JavaScript의 자료형과 JavaScript만의 특성은 무엇일까 ? 느슨한 타입(loosely typed)의 동적(dynamic) 언어 [JavaScript 자료형](https://velog.io/@hahbr8
3.WIL 220723-220731

개편 부트캠프 일정에 맞추다보니 매주 목요일에 WIL를 작성했었는데 뭔가 한주를 마무리 하는 느낌이 도저히 안들어서 좀 개편이 필요함을 느낀다. 그냥 TIL 은 TIL 대로 작성하고 일요일에 WIL을 쓰는 방식으로 하기로 했다. 리액트를 처음으로 배우기 시작했다.
4.WIL 220801-220807

TIL-220801 react-router-dom styled-component match() 구조분해할당 Redux 흐름TIL-220802웹브라우저 동작과정 SPA(Sigle page application)TIL-220803Redux react-router-dom s
5.WIL 220829-220904

Troubleshooting 🧨 index.html에 환경변수 적용하기 카카오 맵 API Geocoder() 메서드 사용 시 CORS 에러가 발생하는 문제 실전 프로젝트 1주차... 이번주에 해야할 목표는 달성했는데 프
6.State 관리란?

막연하게 State(상태) 라고만 하면 뭔가 딱 와닫는 느낌이 아니다.그래서 비개발자도 쉽게 알아먹도록 최대한 풀어서 설명을 해보자면 유저가 브라우저에서 접하게 되는 데이터 라고 나는 말하겠다. 객체 지향 프로그래밍에서는 프로그램의 기본단위가 객체이며, 객체간 상호작용
7.DOM vs Virtual DOM

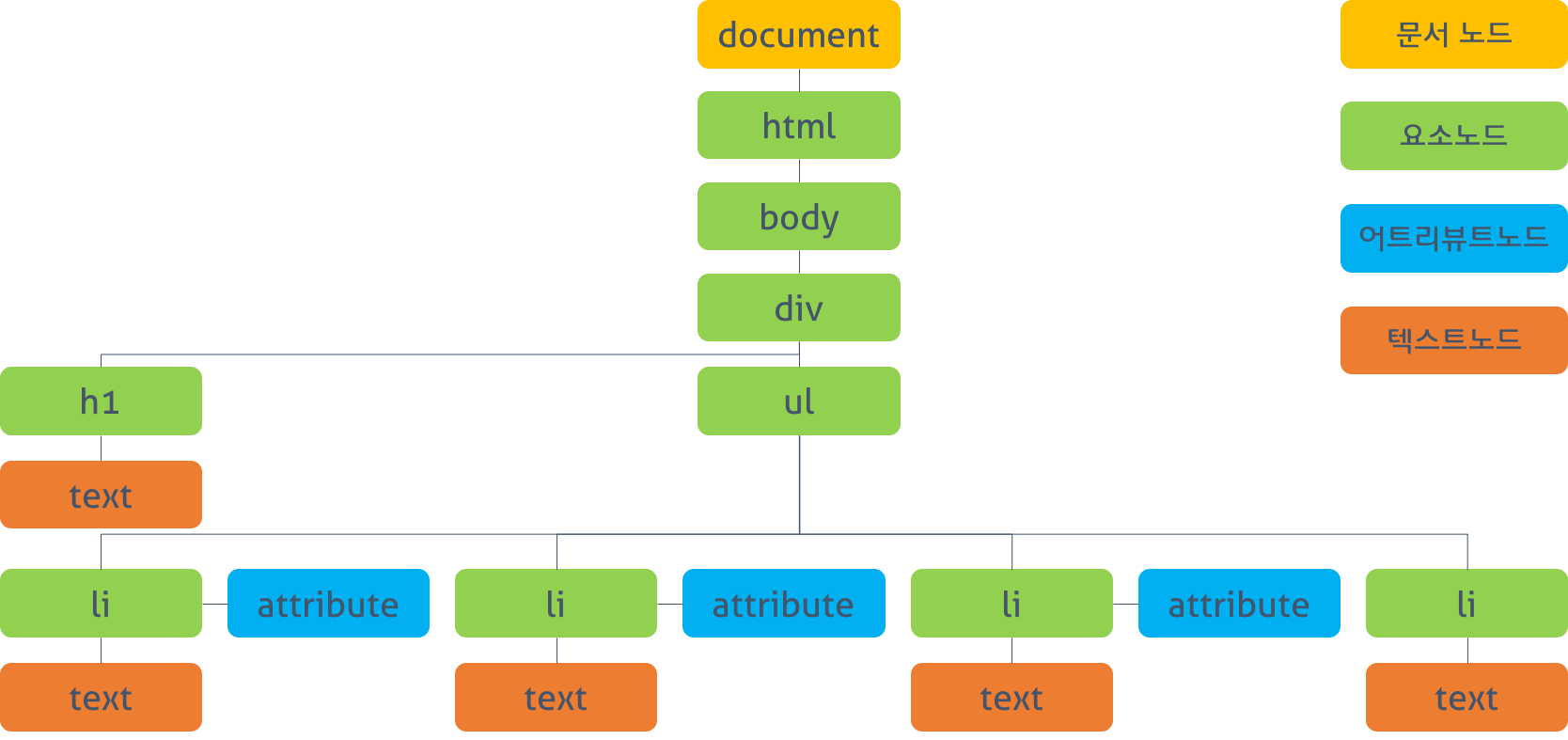
HTML을 지탱하는 것은 태그(tag)이다.문서 객체 모델(DOM)에 따르면, 모든 HTML 태그는 객체이다. 태그 하나가 감싸고 있는 ‘자식’ 태그는 중첩 태그(nested tag)라고 부릅니다. 태그 내의 문자(text) 역시 객체이다.이런 모든 객체는 자바스크립트