
install
npx storybook@next init
터미널에 위 명령어를 입력한다.

스토리북 설치할거냐고 물어보는데 y 를 누르고 엔터를 친다.
현재 7.0.2 버전으로 설치 할 수 있다.

그러면 위와 같은 메세지가 나오고 조금만 기다리면 패키지 설치가 시작된다
본인의 경우 1분 정도 걸렸다.
그리고 이런 메세지가 추가로 나왔다.

eslint-plugin을 사용하지 않으시네요? 스토리북을 최상의 환경으로 경험하고 모범 사례를 따르려면 eslint-plugin-storybook을 설치하는 것이 좋아요!
라고 하니 속는셈 치고 y를 눌러 설치를 마저 해주었다.
그러면

.storybook 폴더와 storis 폴더가 생성된다.
.storybook은 스토리북이 자동으로 설정한 config 파일로 보임storis폴더에는 어떤식으로 스토리북을 활용하는지에 대한 예시 코드들이 들어있다.
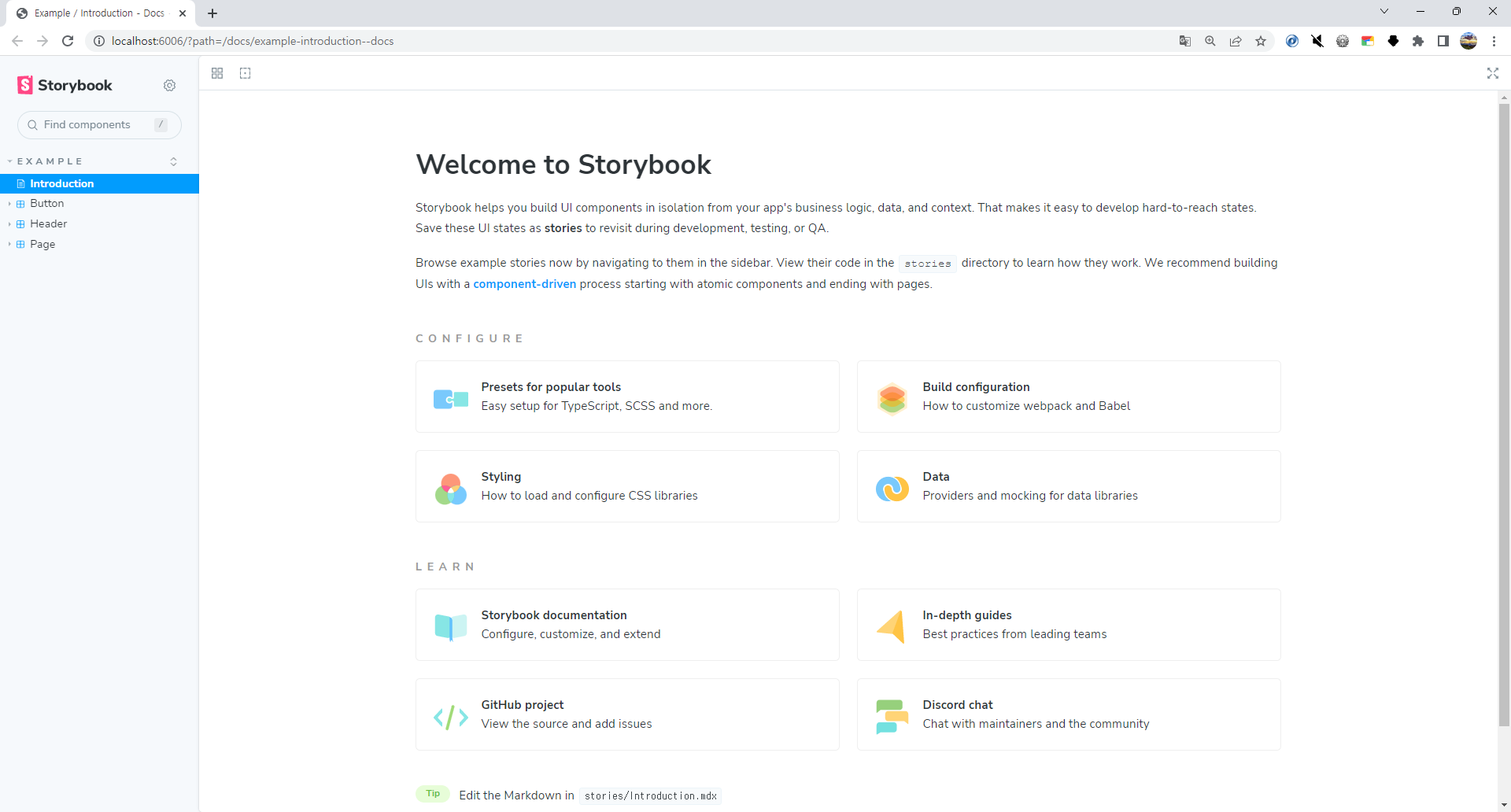
이후 명령어로 yarn storybook 을 입력하면 http://localhost:6006/ 으로 아래와 같은 스토리북 화면을 볼 수 있다.

** yarn 설치 명령어로도 설치를 해봤는데 정상적으로 설치 되지 않았다.
.storybook 폴더도 생기지 않았고 yarn storybook 명령어로 실행을 시도해도
실행 되지 않았다. 이유는 모르겠다. 하지만 공식 문서에서 npx 로 설치한 후 본인 패키 매니저에 맞는 명령어를 입력하여 실행 할 수 있었다.
[스토리북 컴포넌트 만들기](여기에 블로그 글 링크)
