
노마드 코더 강의를 듣고 정리해보는 글..!!
0. Introduction
NestJS는 NodeJS를 위한 프레임워크!
그러므로 NodeJS를 설치해서, npm 명령어를 통해 필요한 모듈들을 다운받을 수 있도록 해야한다.
npm?
훌륭한 개발자들이 Node.js 기반의 JavaScript로 개발된 오픈 소스를 모듈로 올려놓은 곳!
우리는 웹 개발에 필요한 jQuery, gulp, webpack 등의 모듈들을 npm명령어를 통해 쉽게 다운받고 쓸 수가 있다.
👉🏻 빠르게 배우는 Node.js와 NPM 설치부터 개념잡기
Setup
npm i -g @nestjs/cli
nest new project-name프레임워크?
- 개발을 하기 위해 미리 세팅된 여러가지 기능들
- Nest CLI를 통하면 이를 더 수월하게 이용할 수 있다!
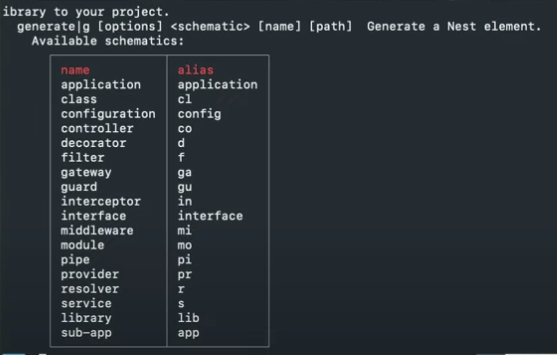
설치가 잘 되었는지 확인하려면, 터미널에서 nest를 입력했을 때

사용가능한 커맨드 리스트가 보이면 설치 OK!
이후 NestJS 첫 설치 시 생성된 package.json 내 scripts 부분에 있는
start관련 커맨드를 통해 프로젝트 실행이 된다면 프로젝트 실행도 OK!
1. Architecture of NestJS
Overview

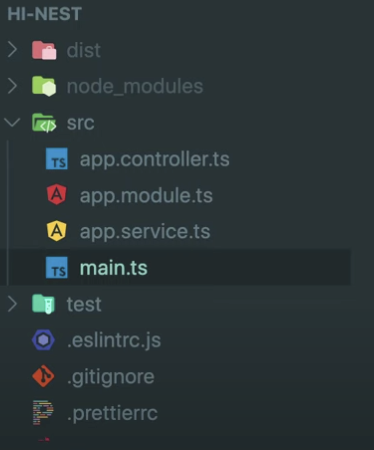
NestJS를 설치하였을 때, 대략적으로 생성되는 프로젝트 구조 👆🏻
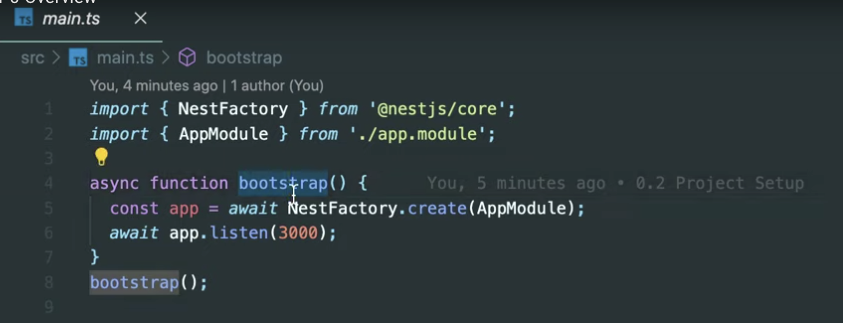
NestJS는 무조건 main.ts 파일을 가진다.

기본 함수를 가지며, bootstrap이라는 이름의 함수가 있지만 이름은 아무거나 써도 노상관!
이 스크립트를 해석해보자면, 이러한 뜻
async함수를 통해await NestFactory.create(AppModule)을 호출하고- application은 3000번 port를 리스닝한다 는 뜻
여기서 AppModule이 하는 역할은 무엇일까?

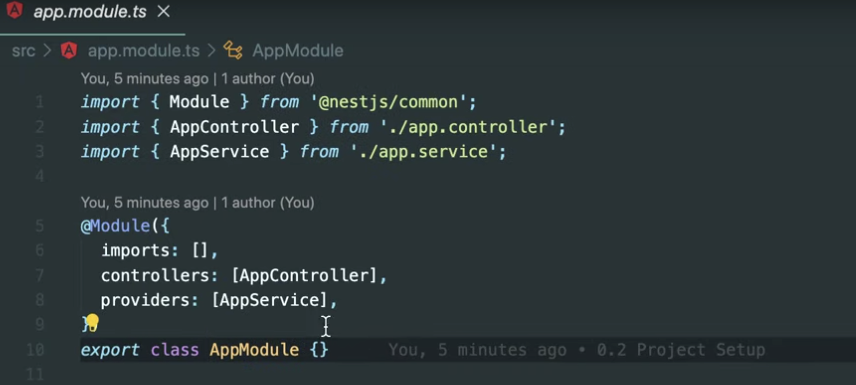
AppModule내부로 들어가보면 클래스인 것을 알 수 있다.
@Module이라고 되어있는 함수를 볼 수 있는데, 이는 이미 스프링, 장고를 통해서 겪어본 것!
스프링에서는 annotation이라고 부르고, 장고에서는 decorator라고 부른다.
NestJS에서 데코레이터가 하는 역할은?
👉🏻 클래스에 함수 기능 추가
사용하는 Controller, Service를 명시해주는 module을 통해서
컨트롤러로, 서비스로 차례차례 이동할 수 있다.
Controllers
앞서 보았듯이, NestJS 어플리케이션은 main.ts에서 시작하고,
이곳에 명시되어있는 하나의 모듈에서 어플리케이션을 생성한다.
app.module은 모든 것의 루트 모듈 역할을 한다.
@Module이란?
- part of the application.
- module could be .. like an app in
dJango!- dJango에서 하나의 앱이 하나의 기능을 담당했던 것처럼, NestJS에서는 모듈이 그 역할을 대신한다.
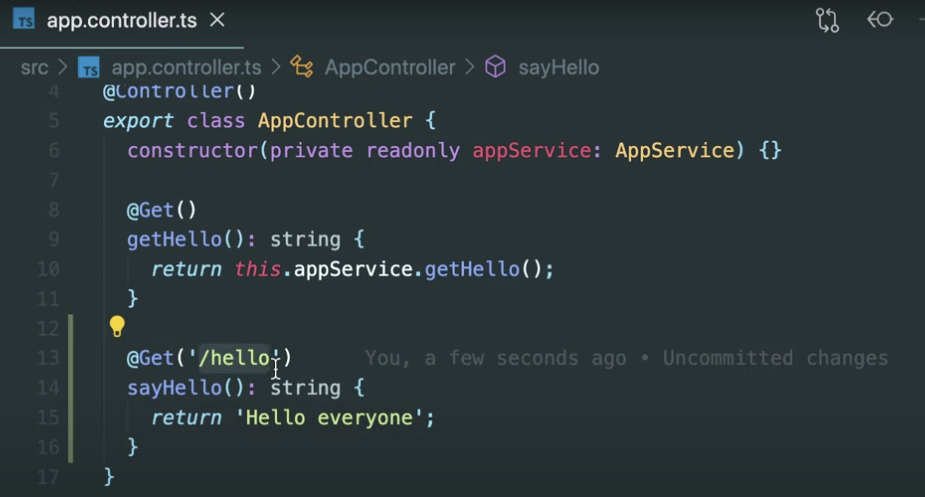
controllers가 하는 일
👉🏻 url 가져오고(url로의 요청을 받음), 함수로 매핑하여, 함수를 실행하는 것 (express의 router같은 역할)
👉🏻 데코레이터 덕분에 해당 경로로 접속하면 해당 함수를 호출하게 됨
👉🏻 String 타입을 리턴하고, "Hello everyone"이라는 문구를 리턴한다는 뜻
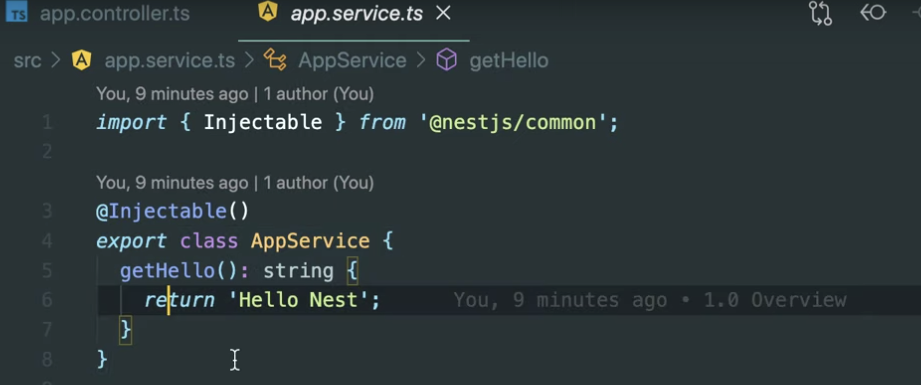
Services
controller는 url을 가져오고 함수를 실행하는 역할을 할 뿐, 실제 비즈니스 로직은 service 내부에 작성한다.
service 내부에 들어가면 실제 작업을 수행하는 함수를 볼 수 있다.

이렇게 로직을 service 내부에 작성하고, controller의 리턴 부분에 this.appService.메서드명()을 입력해주면
해당 로직을 수행하도록 리턴하는 것!