
기업협업에서 배운 결과, PostgreSQL과 연동하는 방법은 여러가지가 있는 것 같다.
npm을 사용해서 package.json에 TypeORM dependencies를 지정해주고, 관련 scripts도 지정해준 뒤
migration이 되도록 하는 경우도 있고,
우리처럼 config - db - postgres 폴더 내 (혹은 postgres 설정을 해주는 config 파일 postgres-typeorm-module.ts파일에서
TypeOrmModule.forRoot의 options 속성 중 synchronize의 속성을 true로 해주고,
app.service.ts파일 내 가장 먼저 실행되는 bootstrap 함수를 통해
서버가 구동될 때마다 데이터베이스를 생성하고, 데이터를 입력하도록 하는 경우도 있는 것 같다.
(But 이게 매번 새로 생성되는건지, 데이터베이스가 존재하면 값만 추가하는 것인지는 모르겠다. 더 공부해볼 것!)
youtube 참고 👉🏻 NestJS API - Database Connection
blog 참고 👉🏻 Nest.js + TypeORM + PostgreSQL 시작하기
우선 블로그를 참고해서 글을 작성해볼 것!
0. 프로젝트 생성
// 변경 대상 : /src -> /server
package.json
nest-cli.json
tsconfig.server.json소스 디렉토리를 변경해준다.
NestJS 프로젝트가 기본적으로 생성해주는 src 폴더 하위가 아닌, server 폴더 하위로 변경해준다.
1. 라이브러리 설치
// ORM 과 DB 드라이버
$ npm install @nestjs/typeorm typeorm pg
$ npm install ts-node -g2. DB 연결 설정
DB 접속 환경에 따른 TypeORM 설정을 지정해서 TypeORM CLI에서 사용할 수 있도록 한다.
// ormconfig.json
{
"type": "postgres",
"host": _DB_HOST_,
"port": _DB_PORT_,
"username": _DB_USER_,
"password": _DB_PASSWORD_,
"database": _DB_NAME_,
"extra": {
"ssl": {
"rejectUnauthorized": false
}
},
"synchronize": true,
"logging": false,
"entities": [
"server/**/*.entity.ts"
],
"migrations": [
"server/migration/**/*.ts"
],
"subscribers": [
"server/subscriber/**/*.ts"
],
"cli": {
"migrationsDir": "server/migration",
"subscribersDir": "server/subscriber"
}
}migration 관련 스크립트도 추가해주기!
// package.json
...
"make:migrations": "ts-node -P tsconfig.server.json ./node_modules/typeorm/cli.js migration:generate -n",
"make:migrate": "ts-node -P tsconfig.server.json ./node_modules/typeorm/cli.js migration:run",
"make:rollback": "ts-node -P tsconfig.server.json ./node_modules/typeorm/cli.js migration:revert",
...App 모듈에 TypeORM 모듈 연결해주기
// server/app.module.ts
import { TypeOrmModule } from '@nestjs/typeorm';
...
@Module({
imports: [
TypeOrmModule.forRoot({
"type": "postgres",
"host": __DB_HOST__,
"port": __DB_PORT__,
"username": __DB_USER__,
"password": __DB_PASSWORD__,
"database": __DB_NAME__,
"extra": {
"ssl": {
"rejectUnauthorized": false
}
},
"entities": [],
}),
...설정해둔 연결 정보는 Nest 서버가 구동되면 참조하게 된다.
3. 모델 생성
도메인 생성하기
$ nest g module user
$ nest generate service user
$ nest generate controller user생성된 디렉토리에 User entity를 작성한다.
// server/user/user.entity.ts
import {Entity, PrimaryGeneratedColumn, Column} from "typeorm";
@Entity()
export class User extends BaseEntity {
@PrimaryGeneratedColumn()
id!: number;
@Column({ nullable: false })
firstName!: string;
@Column({ nullable: false })
lastName!: string;
@Column()
age?: number;
}migration을 실행해서 User 테이블을 생성하고, 데이터베이스에 가서 생성된 테이블을 확인한다.
$ npm run make:migrations CreateUser
$ npm run make:migrate멘붕이 온 어느날의 하람쓰
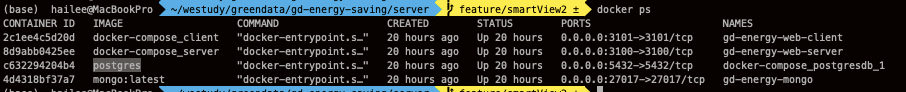
docker 프로세스 확인을 위해
docker ps명령어를 치면 현재 몇 번 포트로 서비스가 가동되어있는지 확인할 수 있다.기업협업에서 맡게 된 프로젝트는 docker server의 데이터베이스를 사용하기 때문에,
서버를 구동시키고 도커가 켜져 있는지 확인해야 한다.
But, 어떻게 로컬에서 작업하는데 원격의 도커 서버 데이터베이스에 테이블이 생성이 되는가?
package.json에 migration 속성도 없는데?!
알고보니, 나는 내 로컬호스트에 데이터베이스를 생성하고 있었던 것!
이에 대한 설명은 해당 게시글 시작부분에 적어뒀다 ㅎㅎ
environments.ts 파일에 postgreSQL 관련 속성을 localhost로 미리 지정해두셨기 때문ㅎㅎㅎㅎ
역시 개발환경 설정은 프로젝트의 수준이 높아질 수록 더 파악하기 힘든 것 같다...
그래도 무식하게 Jar파일 받아서 알아서 환경 맞추고 개발하던 시절보다는 나으니까.. 행복해..ㅎㅎ
행복해..?