
Block vs Inline
대부분의 HTML element(이하 요소)는 block 속성을 가진다.Inline vs Inline-block vs Block
- ex) block 요소
: 해당 요소 바로 옆(좌우측)에 다른 요소를 붙여넣을 수 없다
:<header>,<footer>,<p>,<li>,<table>,<div>,<h1>
inline 요소는 block 요소와 성질이 반대되고
- ex) inline 요소
: 한 줄 내에 요소들이 나란히 정렬된다
: 요소끼리 서로 한 줄에, 바로 옆에 위치할 수 있음
:span,a,img,strong
inline-block 요소는 inline 이 적용시키지 못했던
margin , width 등의 속성 값을 적용시킬 수 있게 만들어주는 속성
- ex) inline-block 요소
: 주로form태그와 관련이 있는 것들!
:input,button,select,textarea
: 버튼태그로 나란히 정렬되게 하려면
display: flex혹은display: grid이용

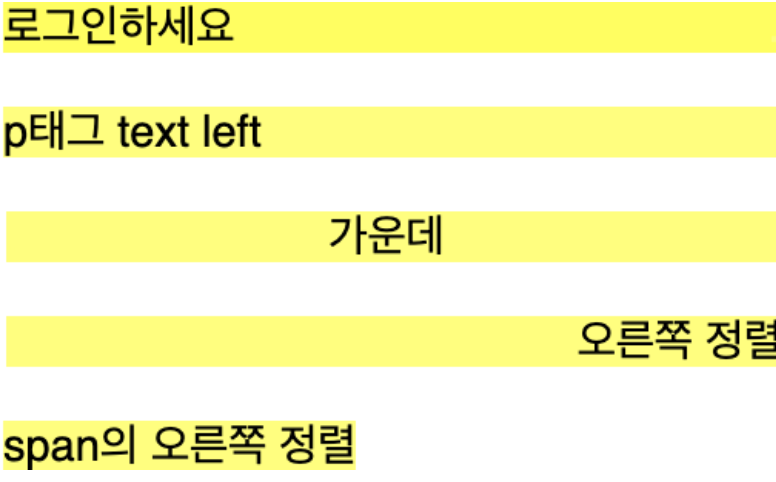
요소가 차지하는 영역을 노란색으로 표현한 것인데,
1~4번째 줄은 모두 p태그 같은 block 요소들!
내용은 짧은데 그 이상으로 영역을 차지하고 있다.
block 요소들은 이런식으로 항상 새 줄에서 시작하며
좌우로 최대한 늘어나 한 줄씩 차곡차곡 쌓인다.
마지막 줄은 inline요소인 span 태그인데,
딱 해당 텍스트만큼의 영역만 차지하기 때문에
이후로 또 inline 성질을 가진 요소가 왔다면 옆에 쭉 나열되었을 것!
but 해당 성질에 상관 없이 얼마든지 CSS로 그 속성을 바꿀 수 있다.
none
html태그는 존재하지만 화면에 보이지 않는 경우 display: none 태그를 사용한다.
interactive한 웹을 구현하기 위해, javascript 등을 통해서
해당 영역의 display 속성의 값을 none에서 block으로 바꾸어 주는 것!
그 외
list-item, table, flex 등의 속성도 사용할 수 있다!
레이아웃 (margin auto)
.center { margin: 20px auto; }
앞서 배웠던 margin 속성은 4개의 값을 지정할 수 있었다.
위와 같이 2개만 오는 경우는 무슨 경우냐~ 하면
1개 값 : 사방 모두 같은 margin
4개 값 : 위/오/아래/왼 순서 margin
2개 값 : 위, 아래 + 왼,오른쪽 margin
