
드디어 JS 공부를 시작했다.
JQuery를 쓸 줄 알아서 JS 금방 할 수 있으리라 자만했던 과거의 나 머리박아...
배울게 참 많다.
속성으로 배워야하는 현재 상황 상😭 위코드 동기들에게 들을만한 강의가 있는지 추천해달라고 했더니
가장 많이 추천해준 채널 드림코딩 by 앨리 !
지금껏 신입개발자의 자세, 해외취업 이런 영상만 보고 지나갔던 채널인데
듣기만 하다가, 너무 좋은 내용들이라서 잊고싶지 않아서 글을 정리해본다.
내가 JS에 관련해서 늘 궁금했던 것들
👉🏻 JS의 발전 역사와 현재? / 왜 더이상 jQuery를 쓰지 않는지? / ES5, ES6가 뭐야?
16분밖에 안되는데 이렇게 잘 정리해주다니!!
JS의 발전 역사와 현재?
1. JS의 발전 역사
Javascript란?
- 브라우저에서 동적인 요소를 추가하기 위해 만들어진 언어
- 보통 웹 브라우저에서 사용될
script 언어와 이를 이해하고 실행하는엔진이 존재하는 듯 하다탄생 배경
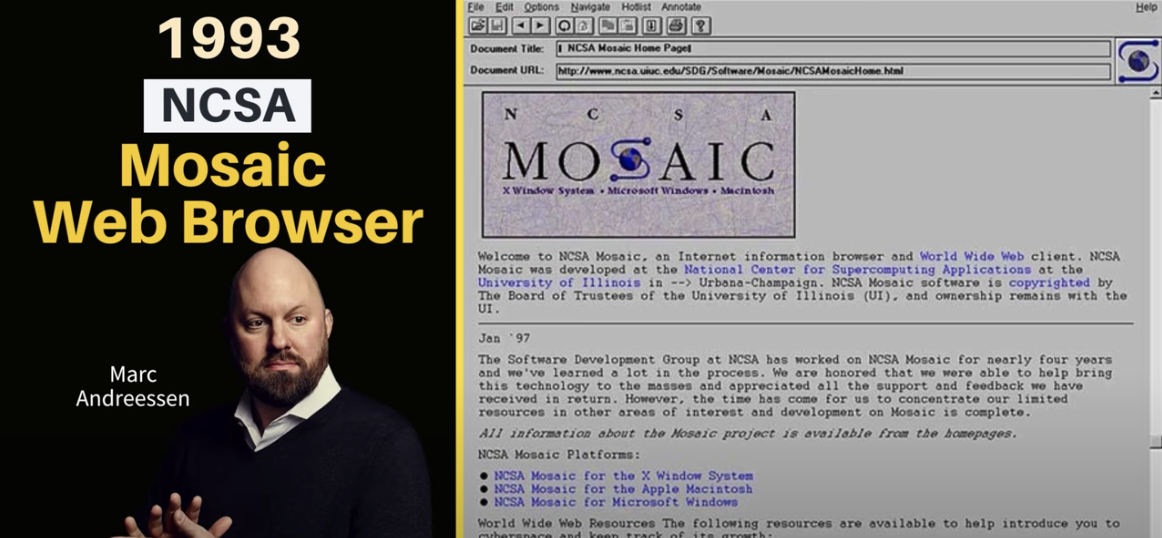
1993년 - NCSA사
Mosaic Web Browser
👉🏻 컴퓨터를 잘 모르는 사람들도 사용할 수 있도록 UI적 요소가 가미된 웹 브라우저 개발
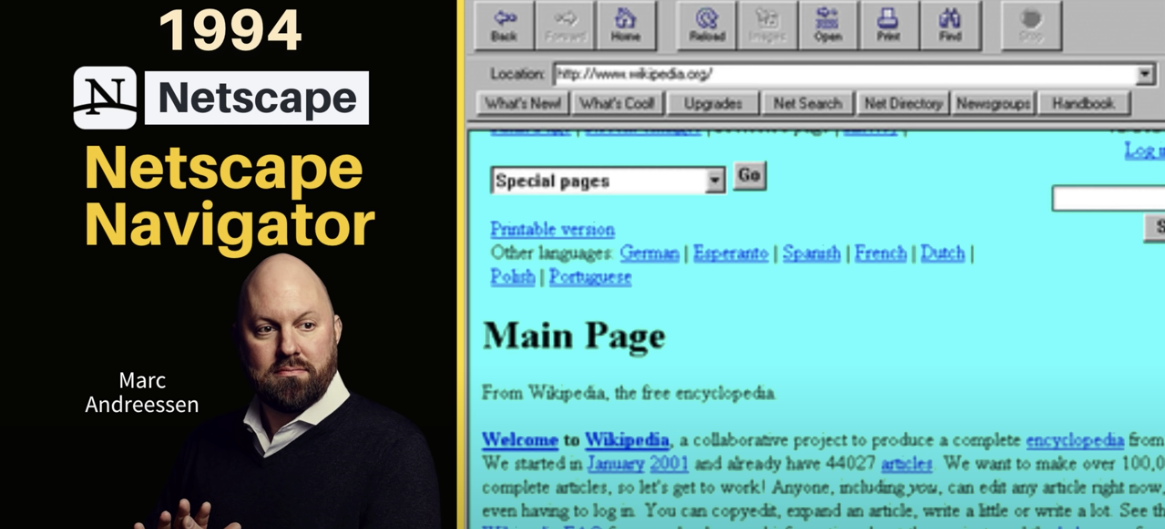
1994 - Netscape사 Netscape Navigator

👉🏻 Mosaic Web Browser보다 조금 더 UI 요소 가미된 웹 브라우저 만듦
👉🏻 HTML, CSS만 사용하여, HTML, Hyper Text 간 링크를 통해서 이동 가능한 정적인 웹 사이트들이었음.
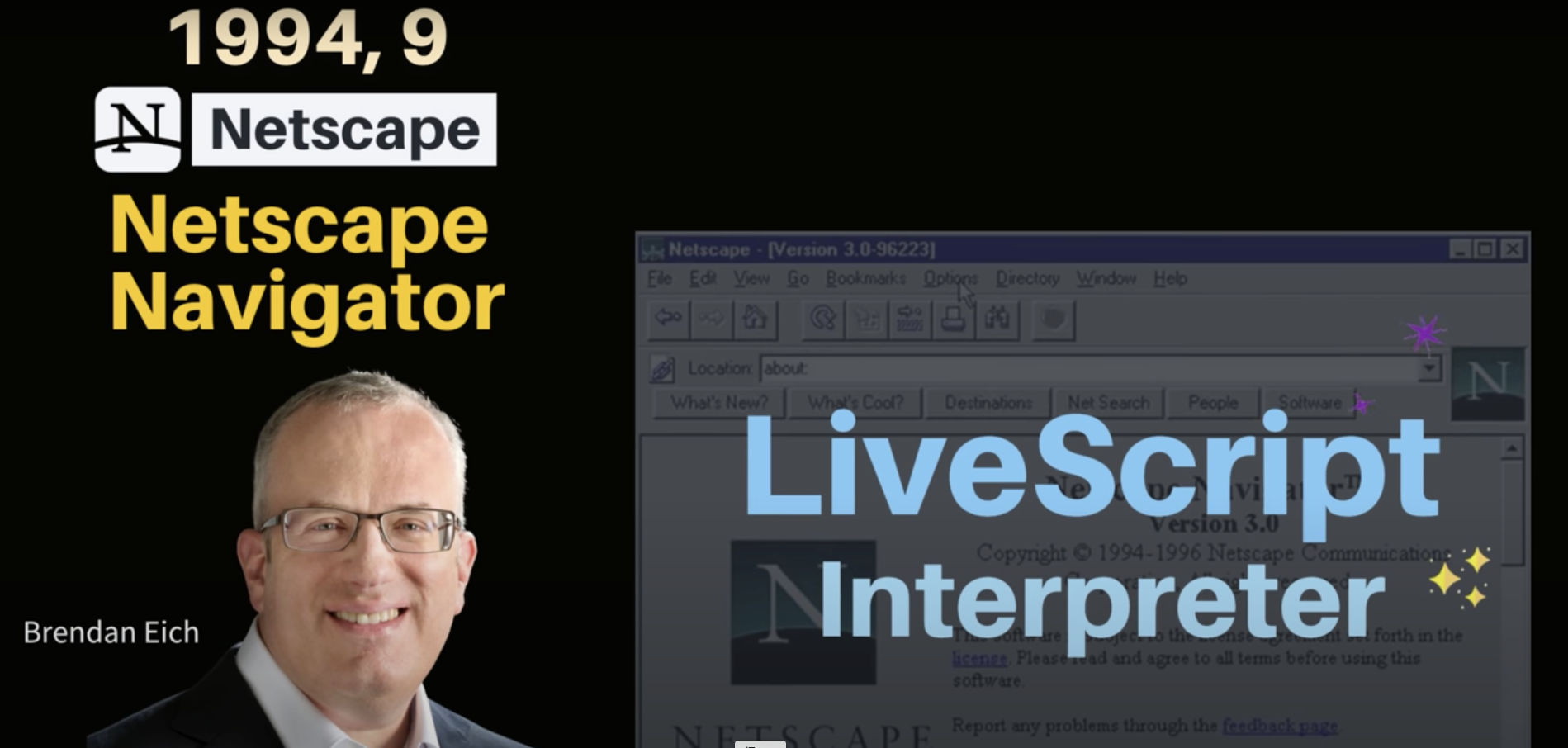
1994, 9 - Netscape사 NetScape Navigator & LiveScript-interpreter

👉🏻 동적인 웹사이트를 개발하기 위해, Scripting 언어를 추가하기로 함 - DOM 요소 조작가능하도록!
👉🏻 Java + Scheme Script를 합친 언어, LiveScript 탄생
1994, 9 - Netscape사 NetScape Navigator & JavaScript-interpreter

👉🏻 NetScape Navigator 브라우저 위에서 동작하는 JavaScript라는 언어와 이를 실행시킬 엔진 interpreter 탄생
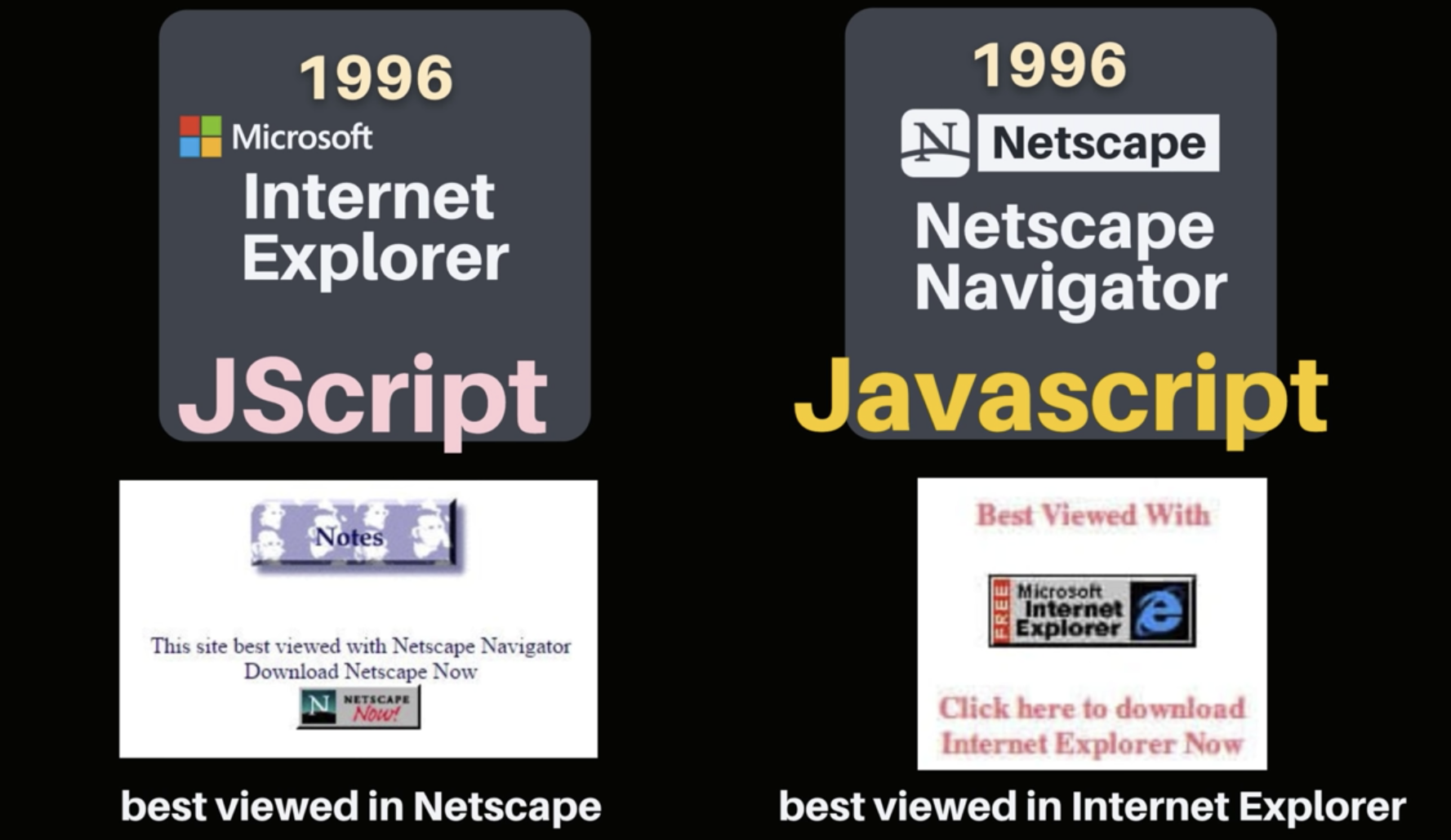
1995 - Microsoft사 Internet Explorer & JScript
👉🏻 Reverse Engineering : 만들어진 프로그램의 바이너리 코드를 해석해서 Source Code를 복원해내는 것

👉🏻 웹 개발자들이 Netscape Navigator, Internet Explorer 사이에서 문제 없이 잘 작동하도록 하는 웹사이트를 만들어야 했다 (고통의 시작)
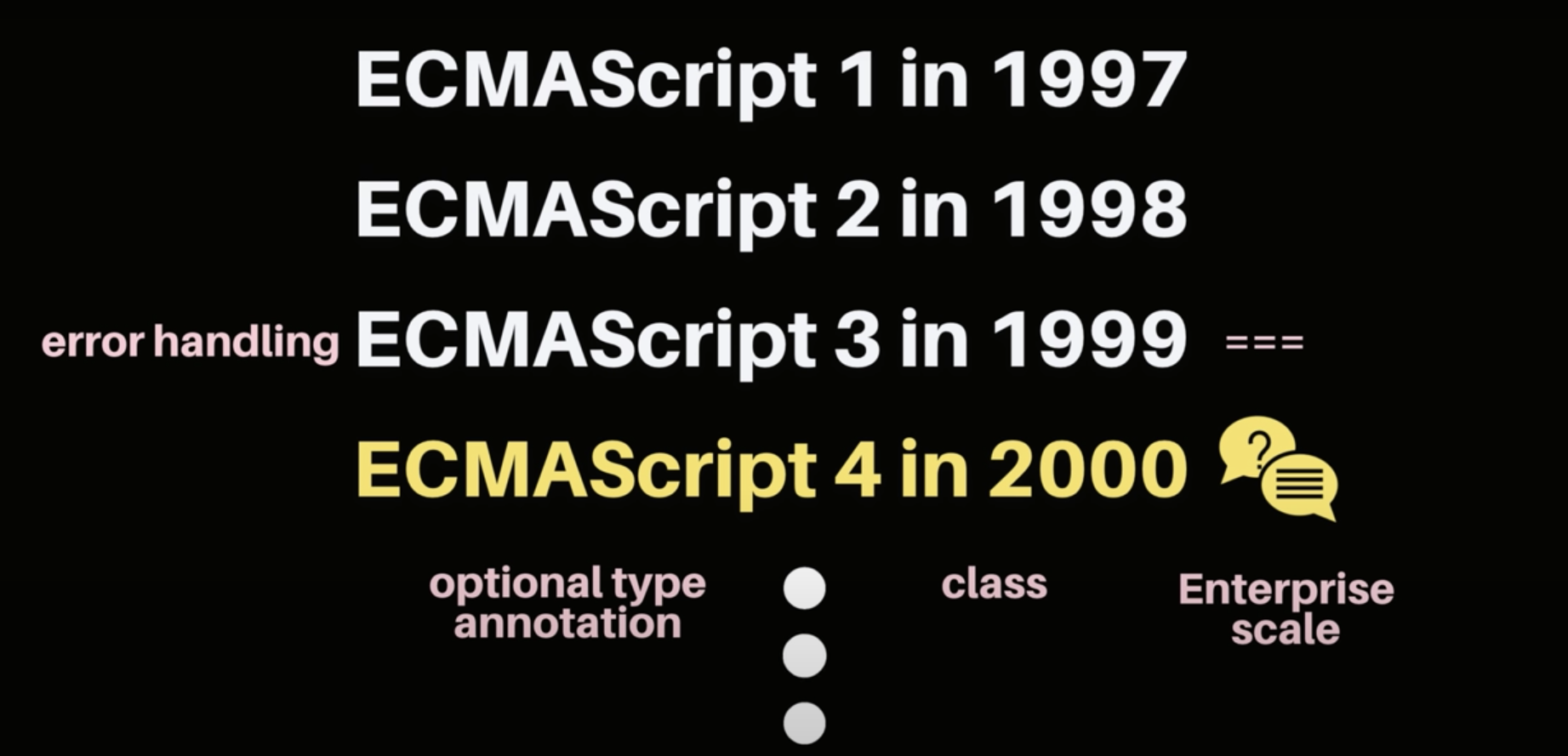
1996, 11 - Netscape사 NetScape Navigator & JavaScript-interpreter

👉🏻 ECMA International과 Netscape사가 힘을 합쳐, Javascript로 만든 국제표준안을 생성함
👉🏻 ECMAScript1 language specification : 문법, 연산자, 클래스 추가 논의 등
But, MS사의 IE의 시장점유율이 95%로 치솟으면서 2004년부터는 MS사가 표준안 작성에 참여하지 않았음
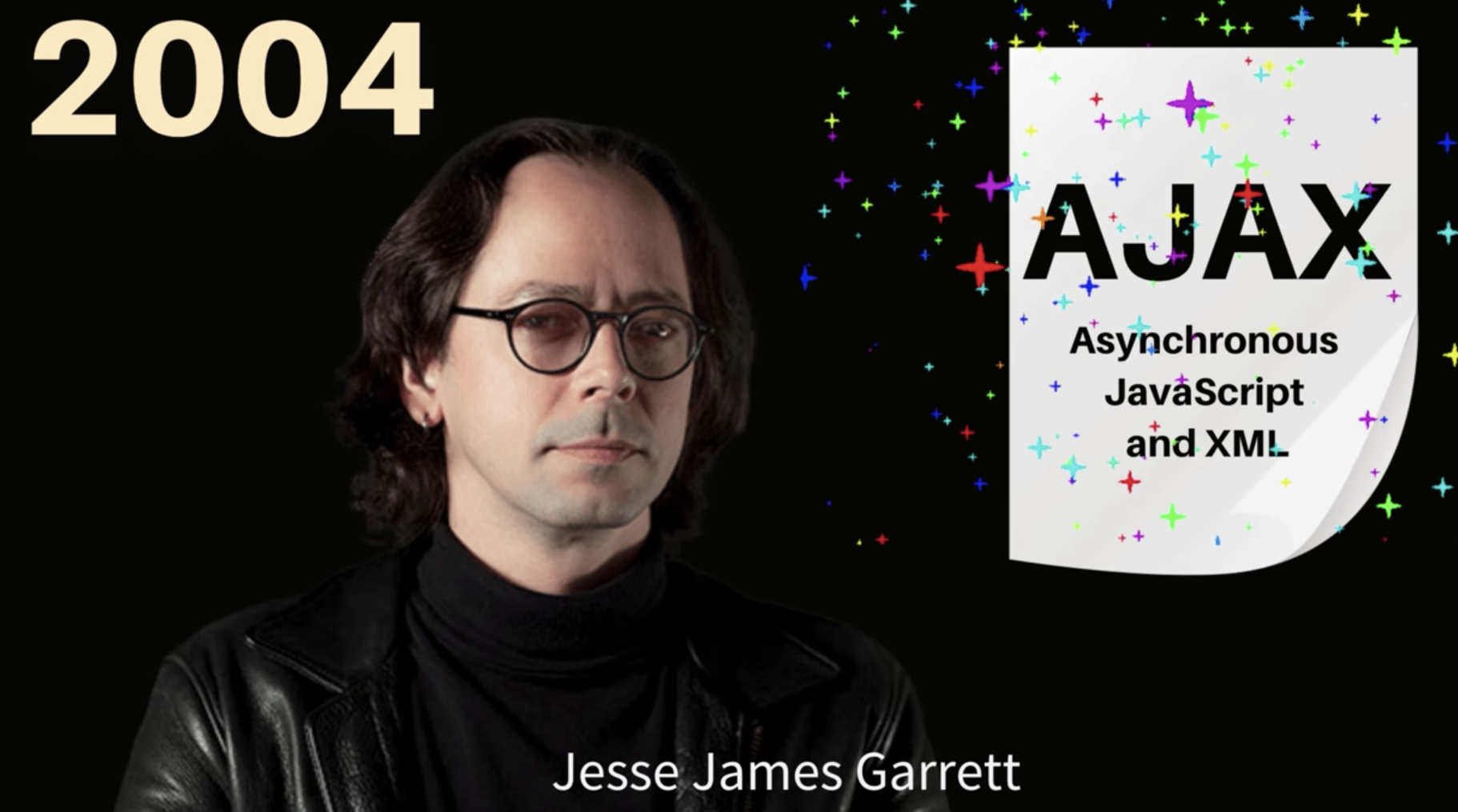
2004 - AJAX

👉🏻 비동기적으로 서버에서 데이터를 받아와서 처리하는 기술 등장
👉🏻 Mozilla- Firefox, Opera 등 다양한 브라우저가 등장하면서 웹 개발자들이 갈려나가기 시작
👉🏻 웹 개발자의 수가 증가하고, 커뮤니티가 생겨나면서 Library들이 등장
- Web APIs를 통해 다른 브라우저에서도 문제 없이 동작할 수있도록 하게 되었음
- Service, Presentation, Business 레이어를 만들 때, Web API를 잘 사용해서
구현사항이 변경되더라도 Interface의 사용자 코드는 많이 수정하지 않는 것이 좋은 Practice!
2008 - Google사 Chrome

👉🏻 JIT 엔진 장착 - JS 실행 속도가 어마어마하게 빨라짐
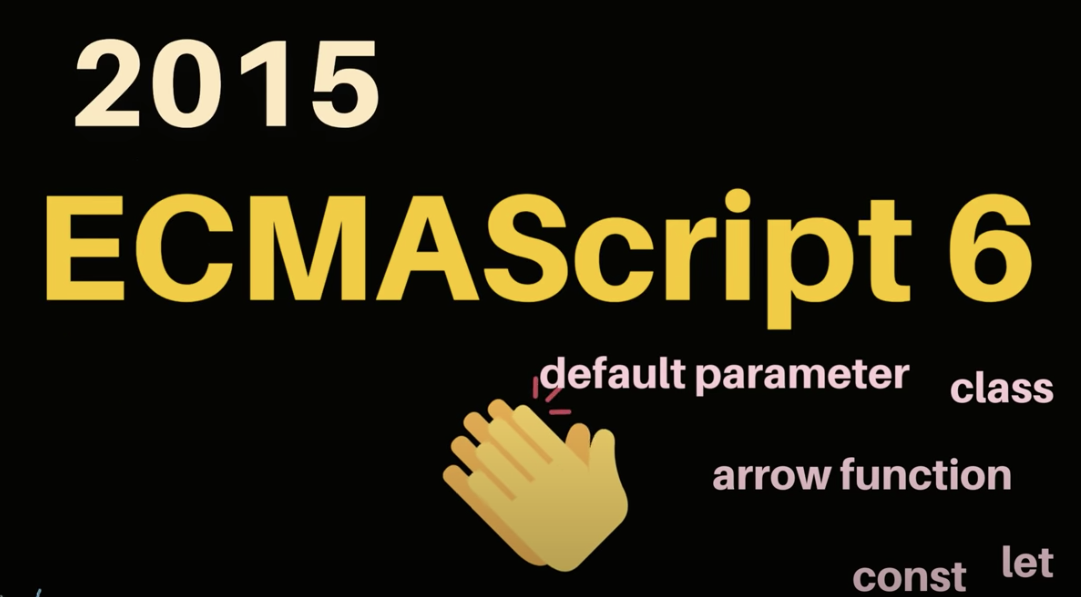
2015 - ES6의 탄생

👉🏻 Chrome 의 등장으로 2008년도에 각 브라우저들간 국제 표준안에 대한 논의 재개
👉🏻 현재 많이 쓰이는 문법적인 부분, 연산자에 대한 부분이 많이 논의되었음! -> "성숙, 잘 정착된 언어"

👉🏻 모든 브라우저들이 ECMA Script의 국제 표준안을 잘 따라가고 있기 때문에, 더이상 Library에 의존하지 않아도 되게 되었음.
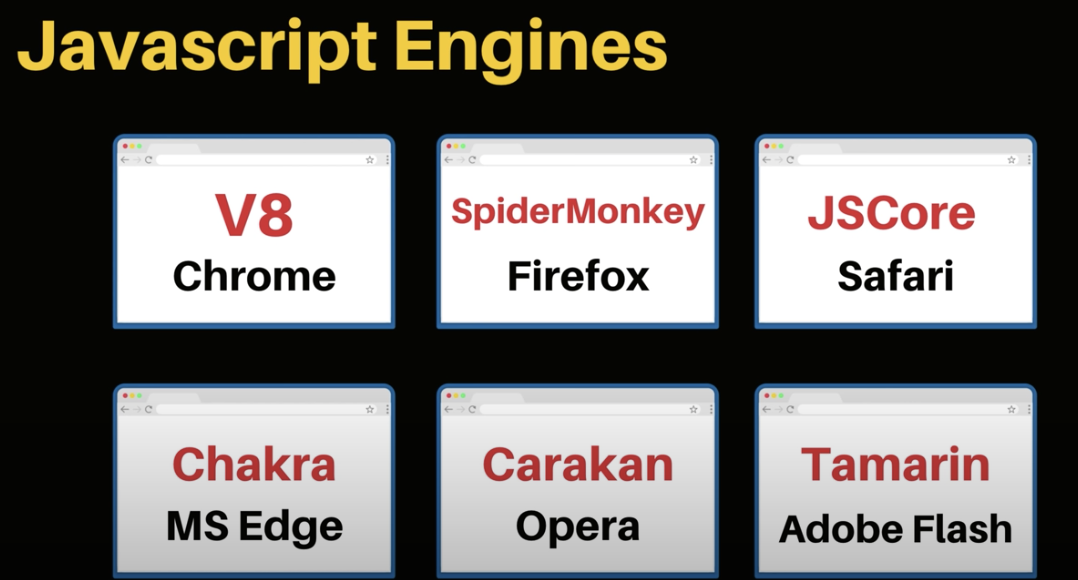
👉🏻 각 브라우저마다 JS를 잘 실행하기 위한 엔진을 가지고 있게 됨
👉🏻 JQuery.... 잘가.....
BABEL
- 모든 사용자들이 최신 브라우저를 사용하는 것은 아니지만, 웹 개발자들은 최신 기술을 쓰고싶어한다. ->
Javascript Transcompiler사용
👉🏻 개발 시에는 최신 버전의ECMA Script사용
👉🏻 배포 시에는 사용자의 브라우저 버전에 맞도록 배포
2. SPA
Single Page Application
- 여러 웹 페이지를 만드는 것이 아닌, 하나의 웹 페이지를 통해서 데이터를 주고 받고, 필요에 따른 부분만 update 하는 것!
Javascript만으로도 할 수 있지만, 좀 더 쉽게 개발하기 위한 라이브러리, 프레임워크가 탄생
👉🏻React,Angular,Vue등- ECMAScript의 표준화, 강력한 V8 Javascript 엔진을 통해서
Javascript를 통해 백엔드 개발 가능해짐
👉🏻 Backend :Node.js
👉🏻 mobile :React Native
👉🏻 Desktop :Electron
3. 새로 뜨는 언어?
브라우저에서 동작할 수 있는 개발 언어는 JS가 유일했으나, WebAssembly라는 언어 탄생하면서
브라우저 상에서 Python, C#, C++, go 등을 사용해서 Web Application 만드는 것이 가능해짐
++ Query Selector, console.log() 는 JS 가 아니라고 한다..!!
👉🏻 브라우저, 프론트엔드 간 통신할 수 있는 WEB API라고.... 개충격