
html, Javascript, jsp 등.. 웹 페이지 구성요소가 로드되는 것에 순서가 있다는 것은 알고 있었다.
HTML이 위에서부터 아래로 순서대로 실행하는 와중에도 순서가 다르게 로드된다는 것!
<import>-><head>- ><body>->body onload->window.onload...
jsp인 경우는jsp사용 부분부터 먼저 실행되고html 태그실행
무튼, Javascript가 실행되기 이전에 HTML 요소들이 먼저 실행되고,
한줄, 한줄 parsing 한 HTML 요소들과 CSS 속성들을 합쳐서 DOM 요소로 변환한 뒤 사용한다.
그렇다면 JS를 어느부분에 선언해야 가장 효과적일까?
HTML 페이지 내에 Script 요소를 추가하는 방법?
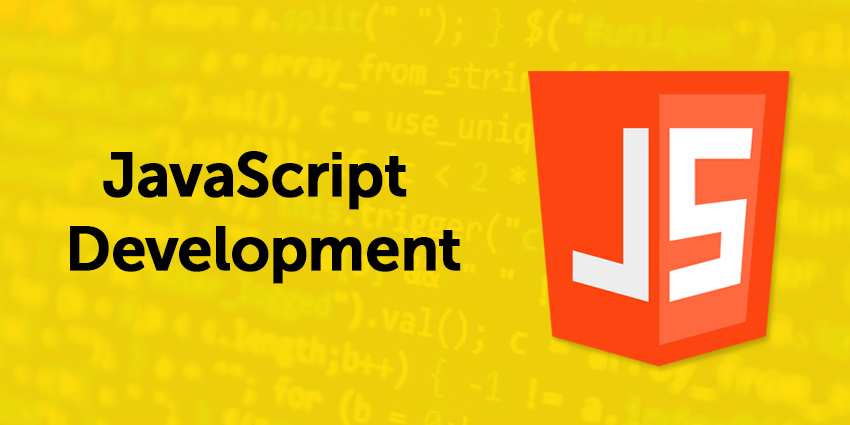
1. <head> + <script>

<head> 태그 도중에 넣는 경우, parsing하다가 잠시 멈춘 뒤
필요한 JavaScript파일을 서버에서 다운받고, 실행시킨 뒤 HTML 요소들을 parsing 한다.
JS 파일의 사이즈가 큰 경우, 페이지가 로드 되는데에 시간이 오래걸려서 좋지 않다.
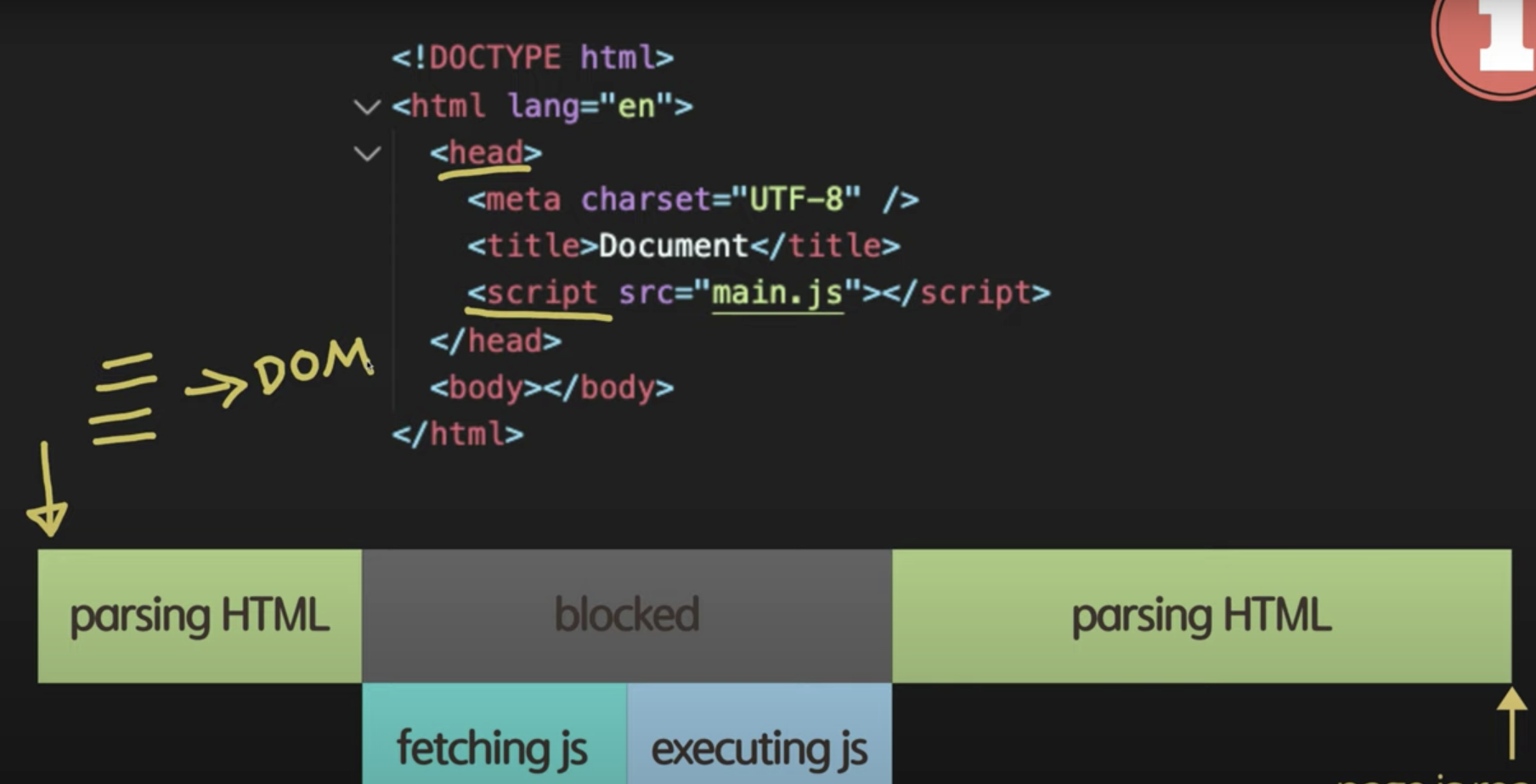
2. <body> + <script>

<body> 태그 도중에 넣는 경우, HTML 요소들을 다운받고 parsing 하여 웹 페이지를 준비한 뒤,
필요한 JavaScript파일을 서버에서 다운받는다.
페이지 컨텐츠가 일찍 로드되어 HTML컨텐츠를 일찍 볼 수 있지만,
JS 의존성이 큰 페이지의 경우, 사용자가 정상적으로 작동하는 웹 페이지를 보지는 못한다.
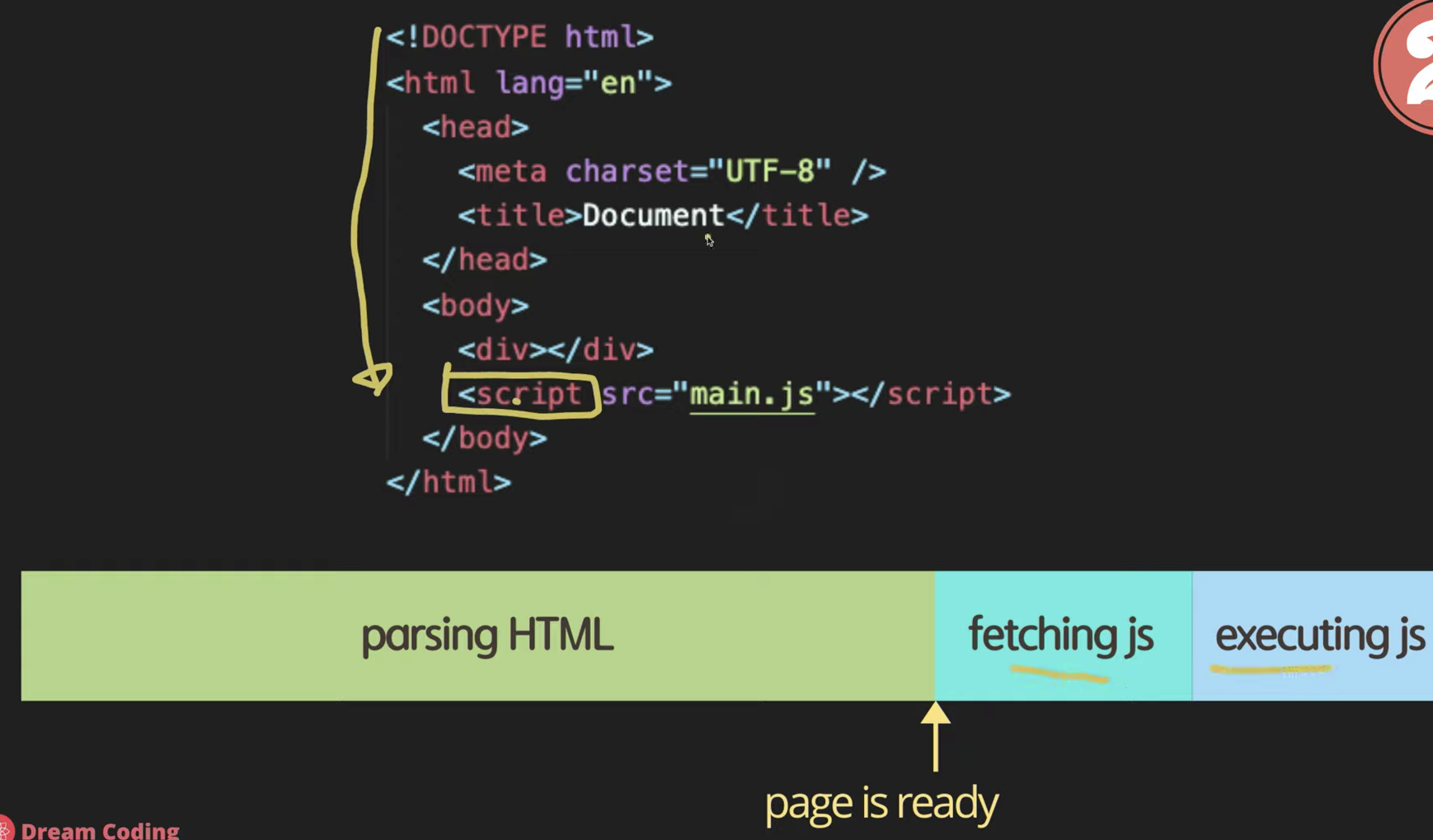
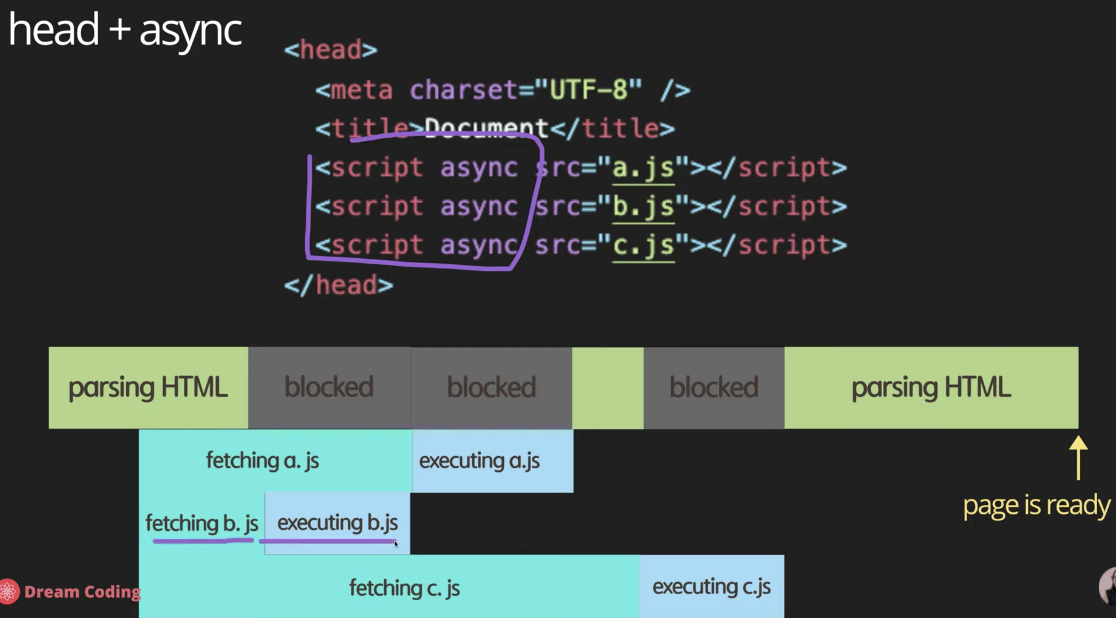
3. <head> + <async>

async는 boolean 타입으로, 선언해주기만 해도 true 값으로 쓸 수 있다.
이를 사용하면 병렬로 다운로드가 진행된다.
<body> 태그에 두는 것 보다는 JS가 다운되고 실행되는 속도가 빠르지만,
HTML 요소들이 모두 정의되지 않았는데 Query Selector로 DOM 요소를 조작하려 한다면 문제가 될 수 있다.
또한 여전히 JS가 실행되기 위해 멈추는 시간이 있기 때문에, 페이지가 로드되는데 시간이 더 소요된다고 느껴질 수 있다.
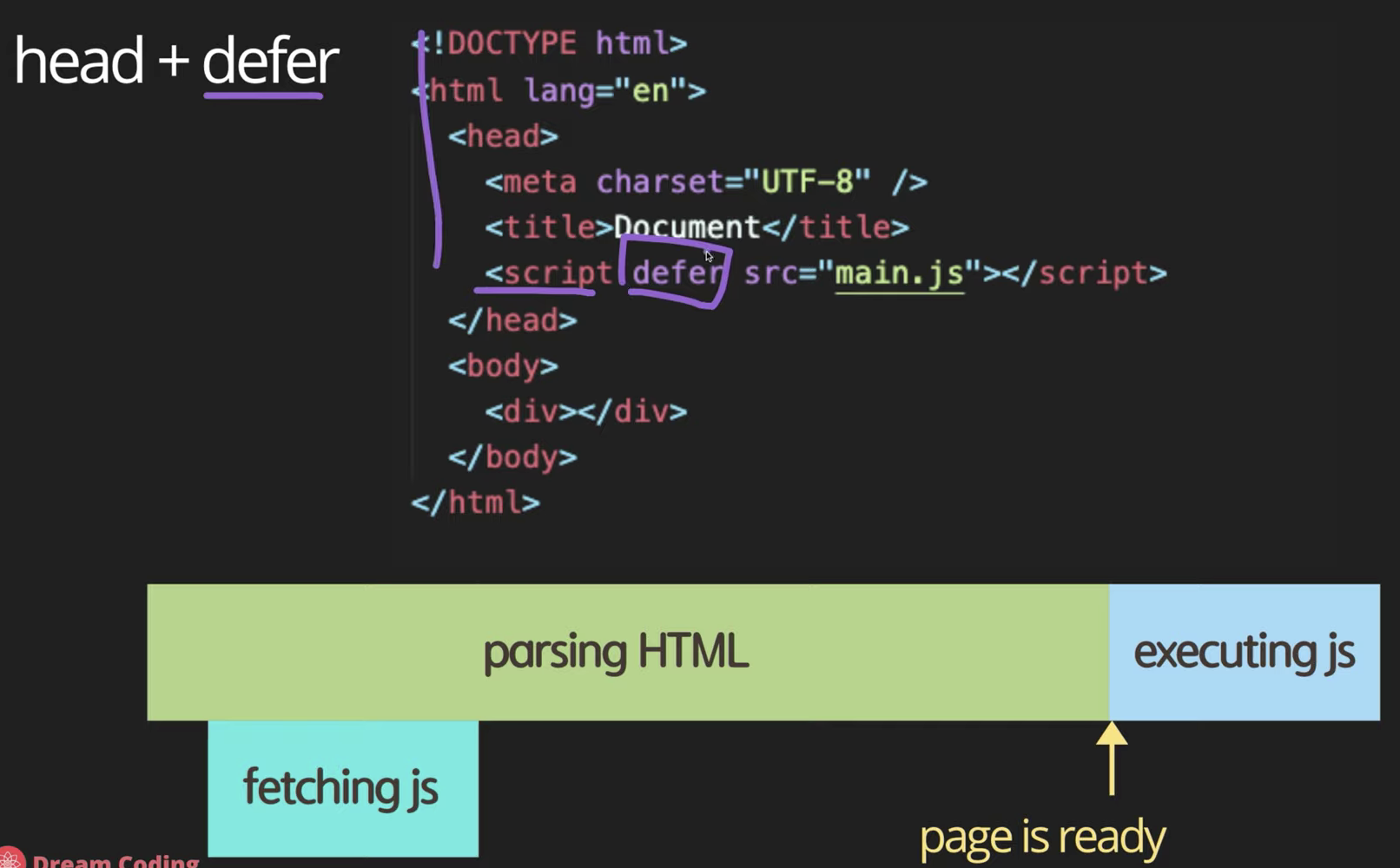
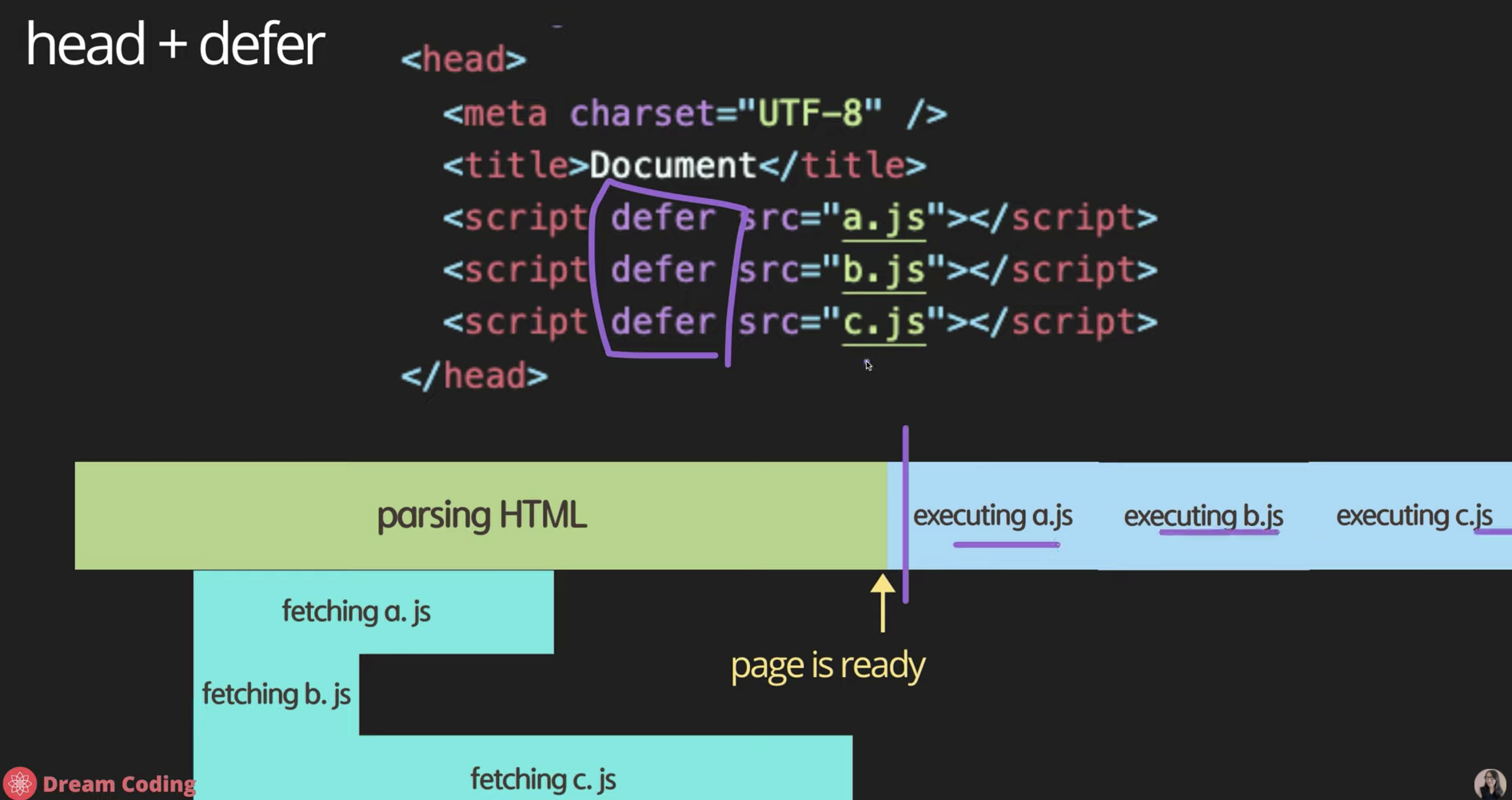
4. <head> + <differ> 🌟🌟🌟

defer가 있다면 일단 JS파일을 다운로드만 하도록 하고, HTML 요소들 또한 쭉 다운받도록 한다.
이후, 모든 HTML 요소들이 정의되었을 때 JS 파일을 실행하도록 한다.
async / differ의 차이점?

async 옵션으로 script파일들을 다운로드 받게 되면, 각각의 파일을 다운로드, 실행하게 된다.
파일을 정의한 순서대로 실행되는 것이 아닌, 먼저 다운로드 된 파일을 우선으로 실행되기 때문에
각각의 JS 파일이 순서에 의존적이라면 문제가 생길 수 있다는 거!

defer 옵션을 사용한다면, 모두 다운로드 된 후에 실행이 되기 때문에
훨씬 안전하게 사용할 수 있다.
use strict?
JS는 무척이나 유연하게 설계된 언어이기 때문에,
선언되지 않은 변수에 값을 할당하거나, 기존에 존재하는 protoType을 변경하는 것이 가능하다
-> 순수 바닐라 스크립트로 개발하는 경우,
use strict 를 적어주어야 한다는 것!
