1. React state 둘러보기
🖋️ State란?
- 일반적으로 컴포넌트의 내부에서 변경 가능한 데이터를 관리해야할 때에 사용 한다.
- 값을 저장하거나 변경할 수 있는 객체로 보통 이벤트와 함께 사용된다.
- 컴포넌트에서 동적인 값을 상태(state)라고 부르며, 동적인 데이터를 다룰 때 사용된다 볼 수 있다.
- State 값이 변경되고 재 렌더링이 필요한 경우에 React가 자동으로 계산하여 변경된 부분을 렌더링 한다.
🖋️ State의 형태
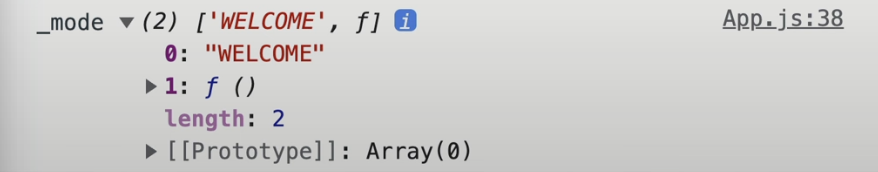
- state를 콘솔에 출력하면 배열로 표시된다.
- 해당 배열의 0번째 원소는 상태의 값을 읽는 용도로 사용되고, 1번째 원소는 상태값을 변경하는 함수이다.
- 예시:
const mode = useState("WELCOME");
// 1. useState의 인자는 useState의 초기값이다
const modeValue = mode[0];
// 2. state의 값은 0번째 인덱스의 값으로 읽고, "WELCOME"이라는 값이 표시된다.
const setMode = mode[1];
// 3. state의 내용을 변경할 땐 useState의 1번째 인덱스에 해당하는 값(함수)을 사용한다.
console.log(mode)
// 출력 시 아래 이미지처럼 표시된다.
const [mode, setMode] = useState("WELCOME")
// 보통 변수를 일일히 지정하지 않고 위와 같이 선언한다.
- 위의 이미지를 보면,
mode[1]는f ()로 표시되어있다. - 그래서 원하는 값을 변경할 땐
setMode()를 사용할 수 있는 것!- 예시: setMode를 사용해서 mode 값 변경하기
const App = () => {
const [mode, setMode] = useState("WELCOME");
// 1. mode라는 상수와 setMode라는 상수에 초기값이 "WELCOME"인 state를 넣어놨다.
return (
<div>
<h1>{mode}</h1>
// 2. 기본적으로 h1의 내용은 {mode}, 즉 "WELCOME" 이지만,
<button onClick={() => setMode("HELLO WORLD")}>변경</button>
// 3. 버튼을 클릭할 경우 state의 1번째 요소인 setState(setMode)로 인해 값이 변경된다.
</div>
);
};- State 값을 직접 변경하게 되면 React가 Component를 다시 렌더링 할 타이밍을 알아차리지 못한다.
- setState를 사용해서 변경해야만 React는 변경되었다는 사실을 알 수 있고 렌더링이 일어난다.
2. React props 둘러보기
🖋️ Props란?
- 프로퍼티, props(properties의 줄임말) 라고 한다.
- 상위 컴포넌트가 하위 컴포넌트에 값을 전달할때 사용하기 때문에 단방향 데이터 흐름을 갖는다.
- 하위(자식) 컴포넌트측에서 props는 읽기 전용이기 때문에, 부모로부터 받아온 프로퍼티는 수정할 수 없다.
- 프로퍼티에 문자열을 전달할 때는 큰따옴표(" ")를, 문자열 외의 값을 전달할 때는 중괄호({ })를 사용 한다.
🖋️ Props의 사용법
- props로 내려주는 값은 변수, 함수, 객체, 배열 등 JavaScript의 요소라면 제한이 없다
- 공식 문서 예시:
const root = ReactDOM.createRoot(document.getElementById('root'));
// 1. 리액트 사용시, 기본적으로 모든 컴포넌트는 이 'root'라는 div 안에 렌더링 된다.
const element = <Welcome name="Sara" />;
// 2. 이때 element라는 상수에, Welcome이라는 컴포넌트를 할당한다.
// 2-1. 해당 컴포넌트는 name이라는 이름으로 "Sara"라는 값을 props로 전달한다.
root.render(element);
// 3. root div는 element, 즉 Welcome 컴포넌트를 렌더링한다.
function Welcome(props) {
// 4. 이때 Welcome 컴포넌트는 이미 props로 특정 값을 받아온 상황이다.
return <h1>Hello, {props.name}</h1>;
// 5. 해당 컴포넌트는 name이라는 이름으로 받아온 props를 출력하는 컴포넌트다.
// 6. name이라는 이름으로 받아온 값은 "Sara"이기 때문에, 화면엔 "Hello, Sara"라는 문구가 출력된다.
}- props는 읽기 전용이기 때문에 props 값을 받고 가공하고 싶다면 새로운 변수를 생성하고 props 값을 복제해서 사용한다.
- 예시:
function Welcome (props) {
props.name = props.name + "님";
// 1. props.name은 이미 props로 받아온 값이기 때문에 해당 값을 직접 수정할 수 없다.
return <h1>Hello, {props.name}</h1>;
function Welcome (props) {
const username = props.name + "님";
// 2. username이라는 새로운 변수에 부모로부터 받아온 props.name 값을 가공해서('님' 붙이기) 사용한다.
return <h1>Hello, {username}</h1>;props는 부모가 자식한테 내려주기 때문에 너무 많은 depth로 컴포넌트를 구성하게되면 props driling이 발생한다.
props drilling이 발생하지 않도록 초장에 잘 설계해야한다!
출처:
- 생활코딩
- 리액트 공식 문서
