React
1.[React 1] 본질과 기본 구조

1. React App 둘러보기 📌 React 실행 시 처음에 나오는 UI 요소들은 어디서 왔을까? 터미널에서 "$ npm start" 혹은 "$ yarn start"와 같은 명령어를 사용해서 React 앱을 구동시키면, 이 도구는 src 폴더에서 `index.j
2.[React 2] State & Props 간단정리

1. React state 둘러보기 🖋️ State란? 일반적으로 컴포넌트의 내부에서 변경 가능한 데이터를 관리해야할 때에 사용 한다. 값을 저장하거나 변경할 수 있는 객체로 보통 이벤트와 함께 사용된다. 컴포넌트에서 동적인 값을 상태(state)라고 부르며, 동적인
3.[항해99] React 입문 주차 기본 개념 #2

리액트에서 가장 작은 단위이며, 화면에 표시할 내용을 기술하는 것을 말함쉽게 생각하면, 엘리먼트는 컴포넌트의 구성 요소이고,반대로 컴포넌트를 엘리먼트로 구성되어 있다고 생각 할 수 있다ex) const element = hello;어떻게 사용할까 ?React 엘리먼트를
4.[항해99] React 입문 주차 기본 개념

입문주차 때 팀과제를 통해 React 시작 전 알아야 하는 기본 개념들에 대해서 정리할 수 있었다. 주특기가 3주밖에 진행되지 않기 때문에, 알야하는 개념들은 최대한 많이 숙지하고 넘어가야겠다. 🔐 자바스크립트에서 유사배열과 배열의 차이 유사배열의 각 요소를 수정
5.[항해99] React 숙련 주차 기본 개념

벌써 입문 숙련 주차까지 끝이 났다. 이번 주엔 리덕스를 사용하는 방식에 대해서 배웠고, 간단하게나마 리덕스의 흐름을 이해할 수 있었다. 🔐 리덕스에 저장된 데이터가 변경되었을 때 흐름 어떤 과정을 거쳐 리덕스 스토어를 구독중인 컴포넌트가 변경된 값을 가져오는걸까
6.[항해99] React 숙련 주차 기본 개념 #2

리액트 라이브러리는 규모가 큰 자바스크립트 라이브러리로, 사용자 인터페이스를 쉽게 구성할 수 있도록 도와준다.리액트 라이브러리를 사용하면 대규모 프론트엔드 웹 애플리케이션을 체계적으로 개발할 수 있으며, 핸드폰에서도 빠른 속도로 작동하는 애플리케이션을 만들 수 있다.리
7.[React 3] Modal과 Toast Message 만들기

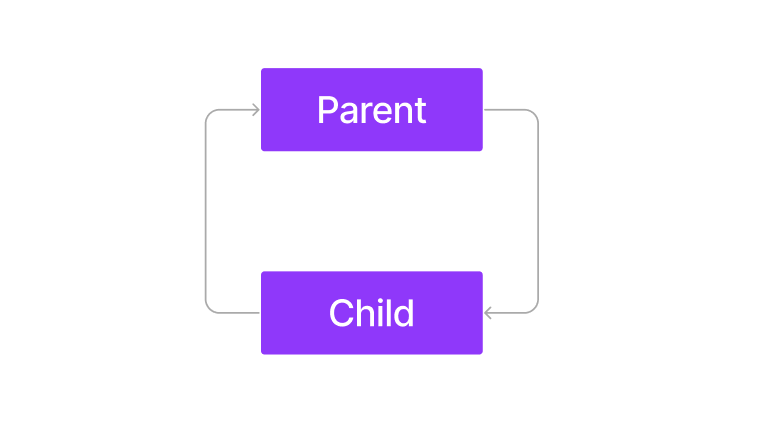
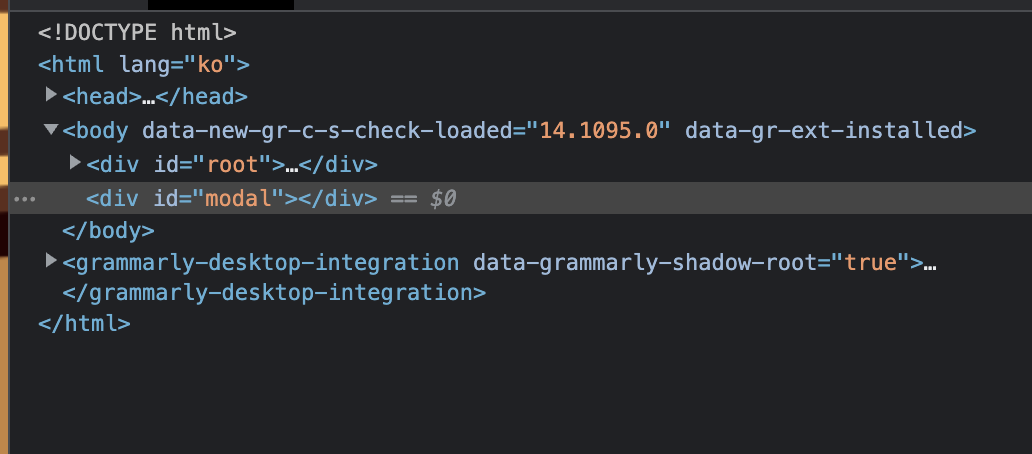
파이널 프로젝트를 진행하면서 기존처럼 모든 메세지를 alert()로 처리 하지 않고 더 나은 UI/UX를 위해 모달과 토스트 메세지를 활용하기로 했다. 기본적으로 토스트 메세지는 toastify 라이브러리를 사용했지만, 특정 시간 이후 사라지는 모달이 필요할 땐 토스
8.[React 4] 뒤로가기, 새로고침 막기

프로젝트를 진행하다가 어이없는 케이스를 발견했다. 뒤로가기 버튼을 여러번 누르면 이전에 게임을 진행했던 방에 들어갈 수 있는 것... 지금 생각해보면 당연한건데 개발을 진행하던 당시엔 생각도 못 했었다. 그러다 같은 반의 다른 팀에서 본인들은 뒤로가기와 새로고침을 아
9.[React 5] Howler.js 사용법, Redux-Toolkit을 이용한 볼륨 조절

실전 프로젝트에선 게임을 진행하다보니 게임 진행 시 효과음과 음악을 넣는 것이 좋을거라는 의견을 받았다.소리를 추가해본 경험은 없기 때문에 이번에 추가해보고 싶었고, 구글링을 했더니 리액트에 소리를 넣는 라이브러리로 Howler.js라는 라이브러리를 많이 사용한다는 것
10.[React 6] 기본 CRUD 복습 (댓글 기능)

그 동안 항해를 진행하면서 게시글과 댓글 CRUD는 많이 구현했었기 때문에 큰 문제없이 구현할 수 있다고 생각했었다. 기존 프로젝트들과 같이 RTK를 이용해서 CRUD를 구현했었지만, 댓글 조회 시 무한 스크롤을 적용하기 위해 리덕스를 사용하지 않고 구현하는 방식으로