기본 블럭은 예쁘다

내 대시보드의 반은 위젯이고, 반은 기본 블럭이다.
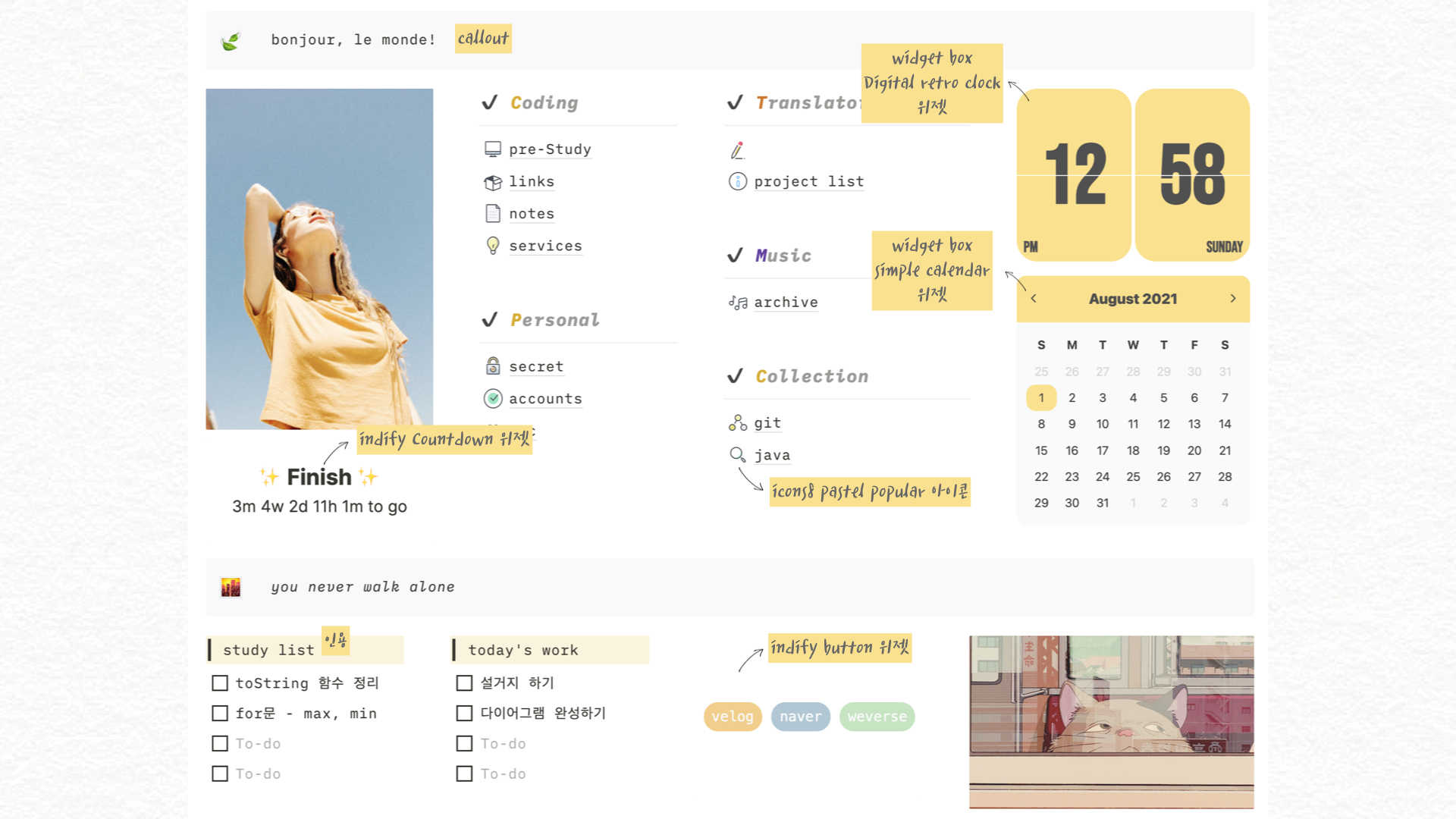
커스텀 위젯은 사용방법이 조금 복잡하니까, 제쳐두고 일단 기본 블럭으로 어떻게 꾸민건지, 웹페이지에서 바로 만들어서 간단한게 사용할 수 있는 위젯을 소개하겠다
기본 블럭 - call out

콜아웃은 보통 강조하고 싶은 내용을 회색 블럭 안에 넣을 때 사용한다.
나는 여기서 구역을 나누는데에 사용했다.
이모지를 적당한 걸 골라주고, 적당하게 내용을 넣으면
구분선보다 더 두껍고 예쁘게 구역을 나눠줄 수 있다.
기본 블럭 - 인용

이렇게 어디서 가져온 말을 인용할 때 많이 쓰는 블럭이다.
옆에 선이 붙는 게 예뻐서 색을 추가해서 제목으로 활용했다.

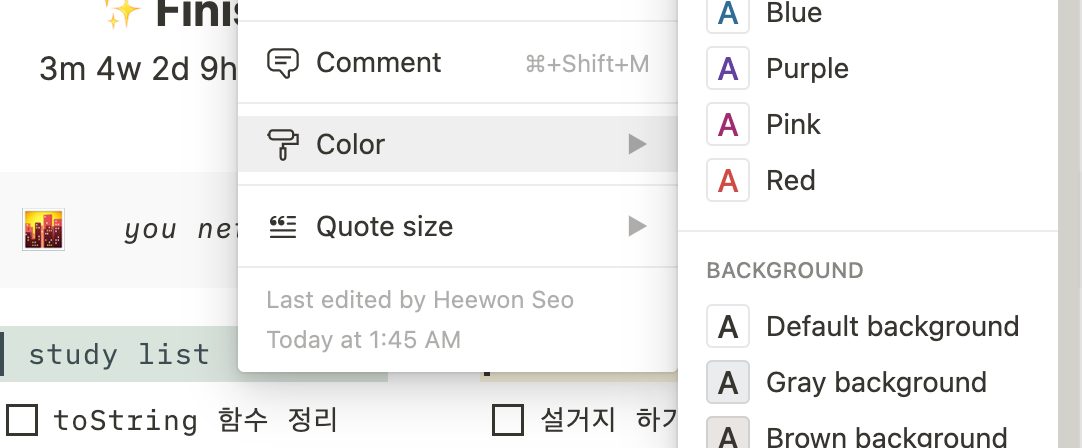
색은 이렇게 블럭에서 우클릭을 하면 바꿔줄 수 있다!
구분선은 사랑입니다.
구분선은 블럭과 별개로 텍스트 밑이나 인라인 블럭을 불러올 때, 쓰기 편하다.
다른 마크다운들과 똑같이 ---를 입력해주면 바로 기다란 회색선이 생긴다.
갬성 이미지 찾기 1.
노션에 적당한 이미지를 넣어야 하는데 구글링은 귀찮고
그래도 이미지를 포기할 수 없어..!
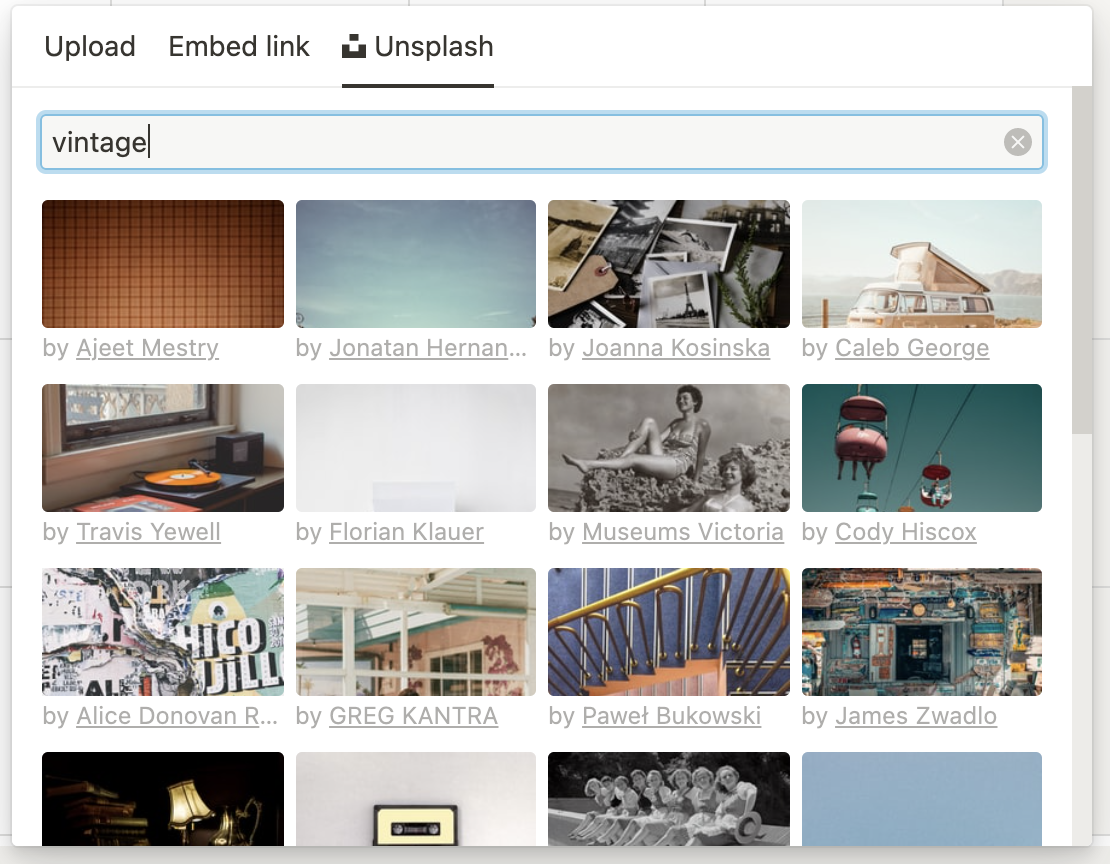
하는 분들에게 이미지 탭에 unsplash를 추천한다.

위와 같이 원하는 키워드를 넣으면 적당한 이미지를 추천해준다.
내 대시보드의 여자아이 사진도 unsplash에서 빈티지를 쳤더니 나온 사진이다🤓
갬성 이미지 찾기 2.
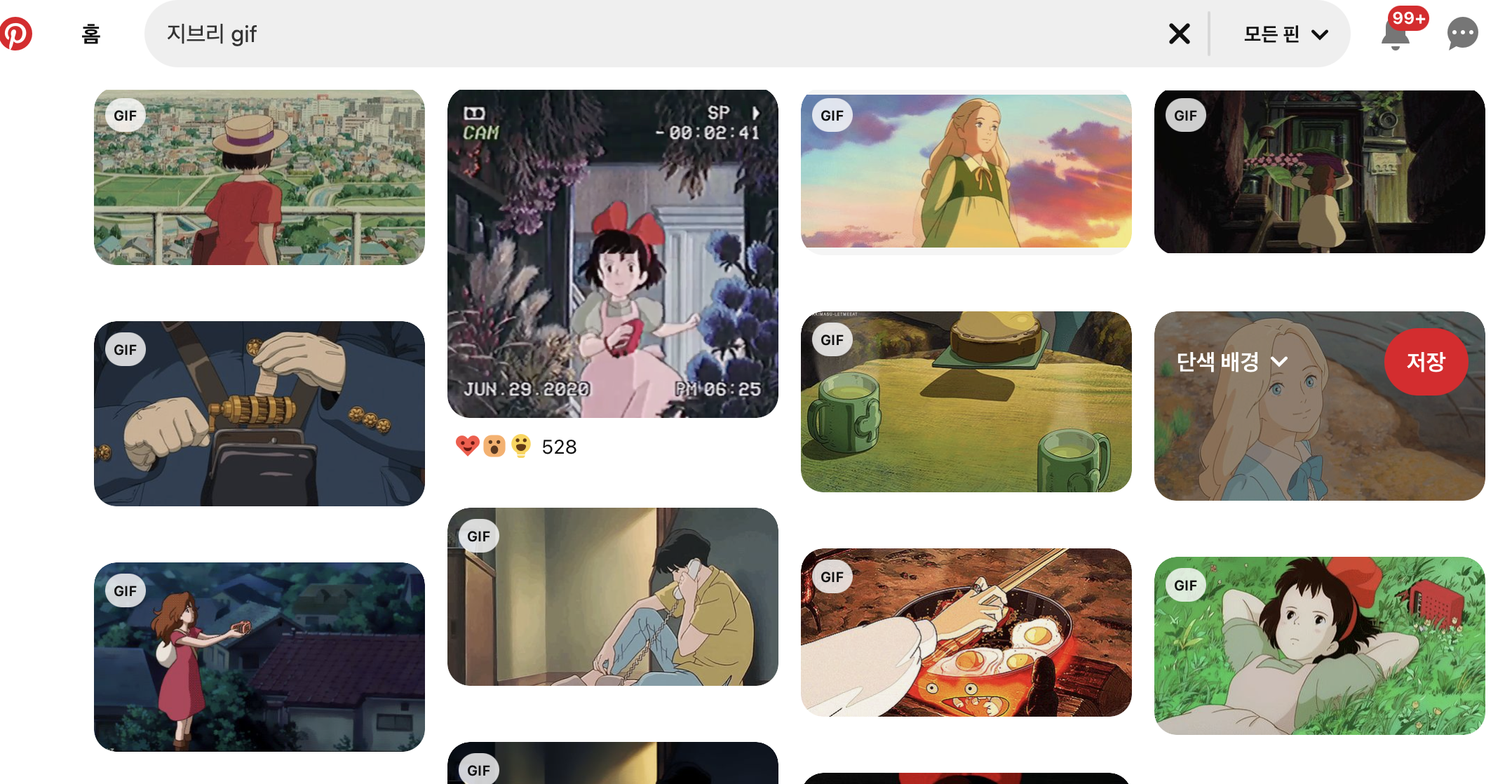
이건 뭐, 다들 알만한 pinterest를 이용하는 것이 가장 편하다.
나는 대시보드에 넣을만한 빈티지스러운 애니메이션 gif를 찾으려고 사용했다.

지브리 gif나 빈티지 gif를 검색해서 적당한 걸 받아다 사용하면 된다!
위젯을 가져와보자
indify

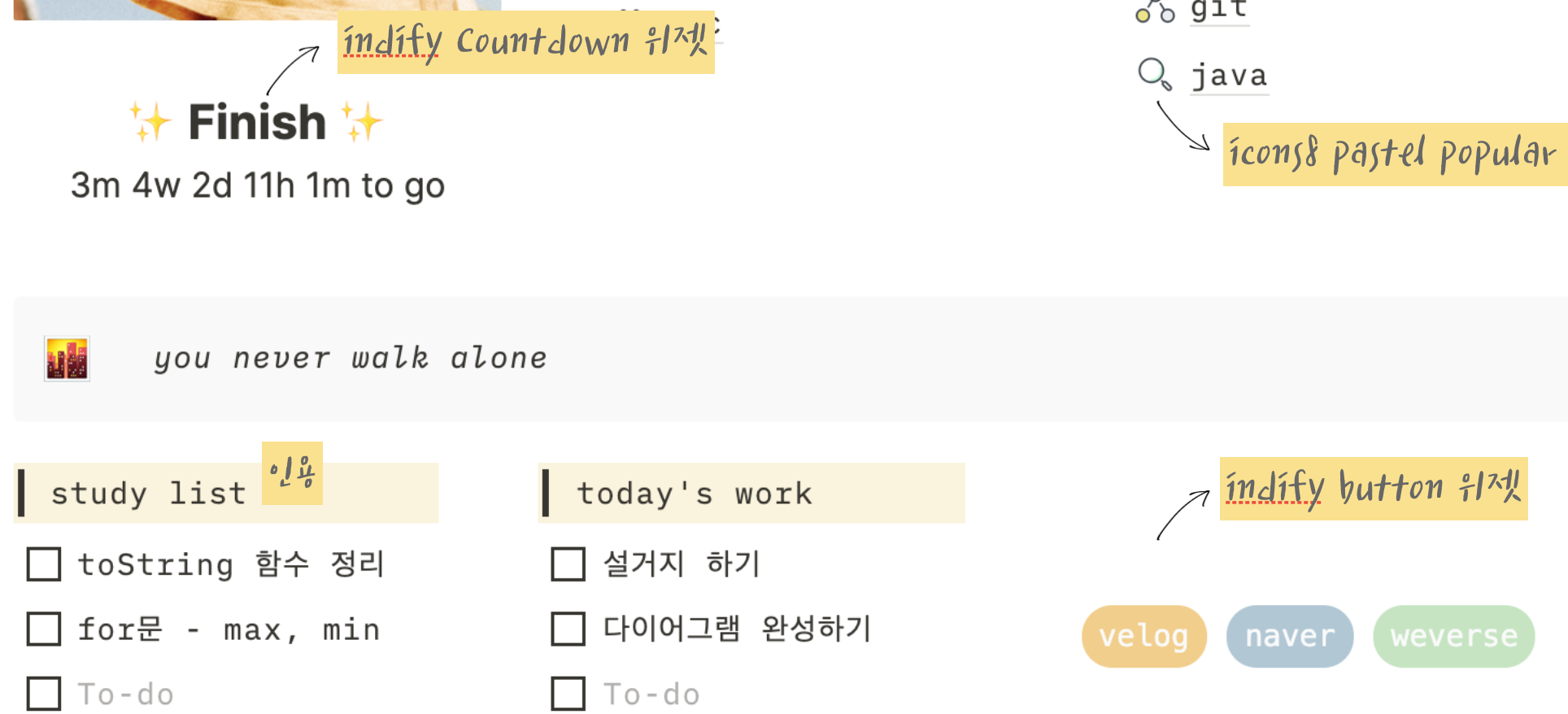
학원 종강일 디데이 표시랑 벨로그, 네이버, 위버스 바로가기 버튼은 노션 전용 위젯 사이트인 indify에서 만들어 넣은 것이다.
위 링크를 타고 들어가서 로그인을 하면 내가 만든 것 말고도 총 9가지의 위젯을 만들어 쓸 수 있다.
그 중 내가 쓴 것은 countdown과 button이다.
만드는 방법은 정말 쉽고 간단하다.

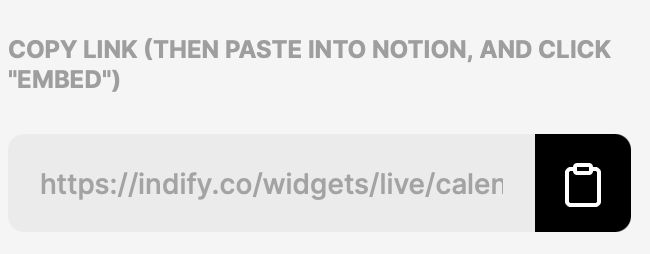
사이트에서 만들고 싶은 위젯을 만든 후, 맨 하단의 링크를 복사한다.
그 후, 노션에 가서 원하는 위치에 embed 블럭으로 해당 링크를 임베드 해주면 된다!
widgetbox

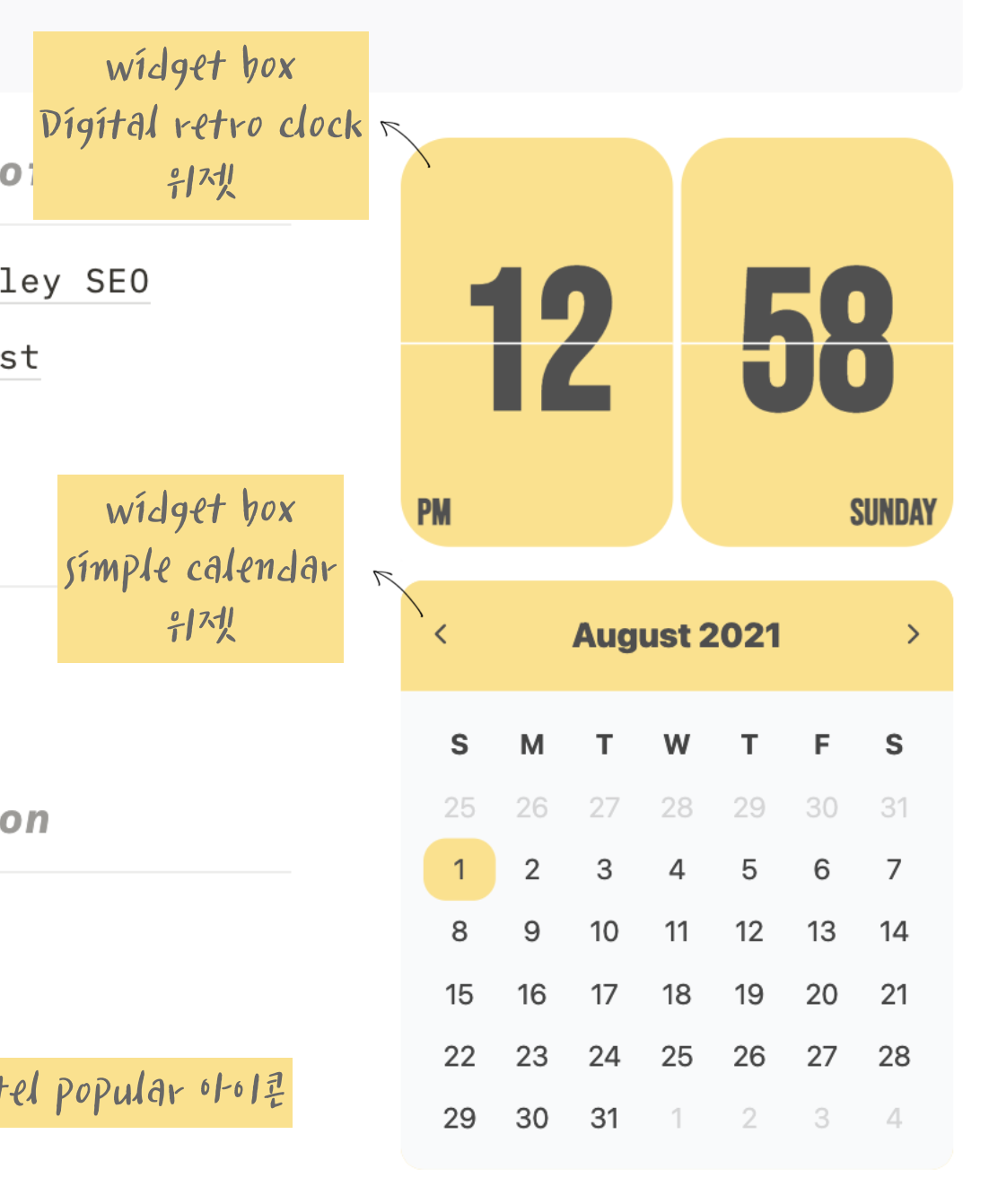
indify에도 시계와 달력 위젯이 있긴 하지만, 모양이 마음에 들지 않았다.
그러다가 찾게 된 것이 widgetbox이다.
여기도 노션용 위젯을 제공하는 사이트로, 보통 컴팩트한 사이즈의 위젯들을 제공한다.
그 중에서 내가 쓴 것은 Digital Retro Clock과 Simple Calendar이다.
단, indify의 구글 캘린더 위젯이 구글 캘린더를 연동하여 보여주는 것과 달리, widgetbox의 캘린더는 말그대로 그냥 오늘 날짜를 보여주는 달력 모양의 위젯일 뿐, 아무 기능이 없다.
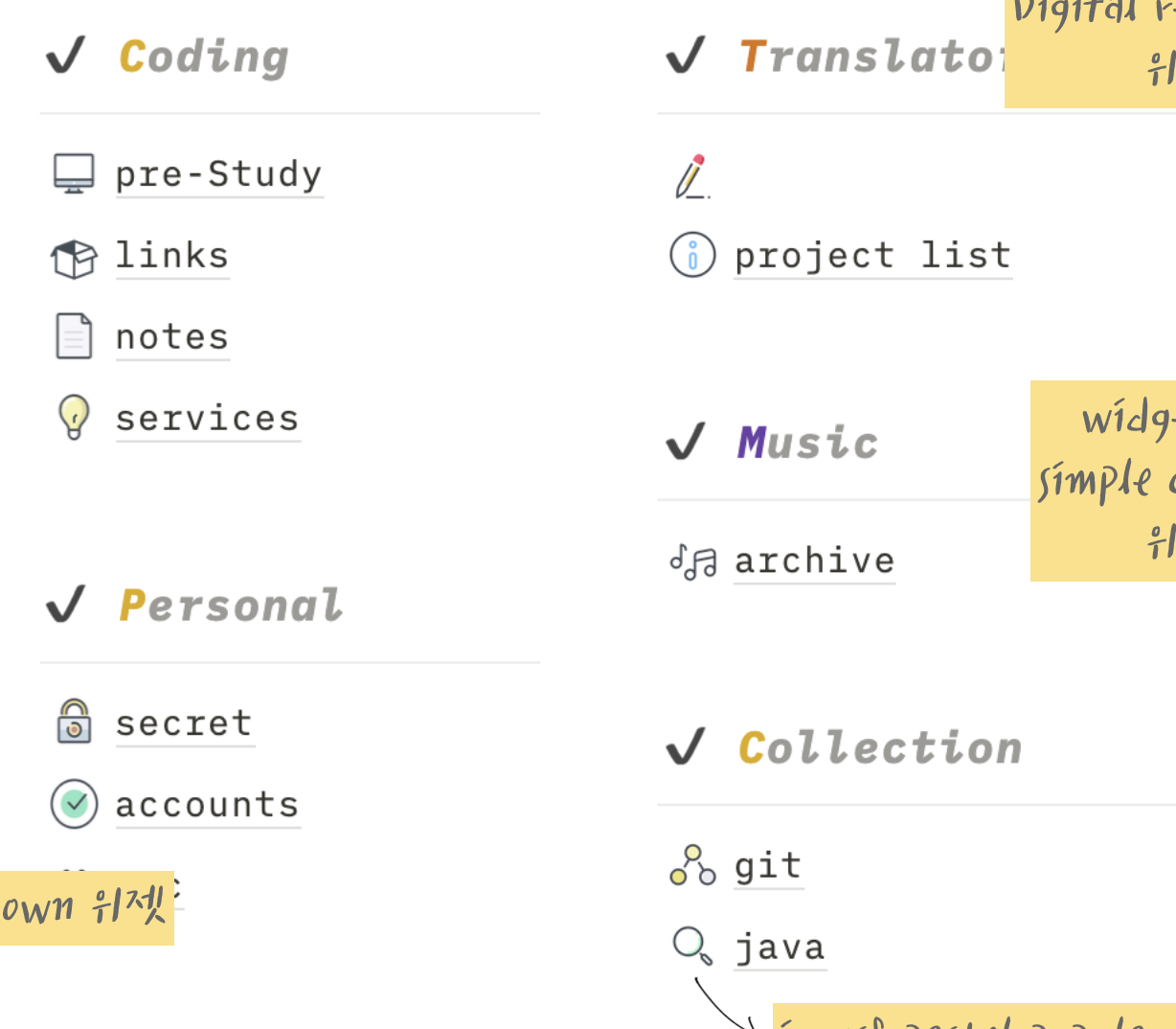
아이콘들은 어디서?
icon8
https://icons8.com/icon/set/popular/

여기에 쓰인 아이콘들은 모두 icon8에서 가져왔다.
노션 페이지마다 아이콘을 지정할 수 있는 건 다 알 것이다. 기본 이모지들 말고도 옆에 보면 커스텀으로 본인이 쓰고 싶은 아이콘 이미지를 사용할 수 있는데, 보통 유료이다.
popular 탭은 무료로 사용이 가능하다.
나는 저 popular에서 pastel 테마의 아이콘들을 저장해서 썼다.

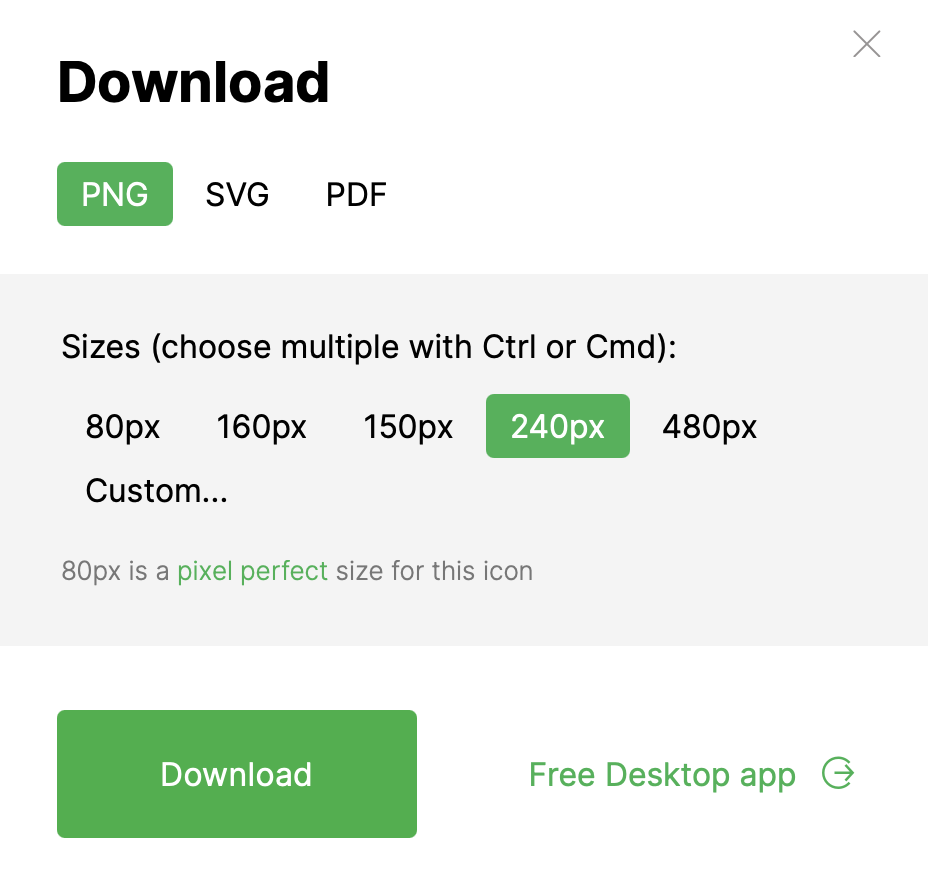
다운 받을 때는 반드시 png로, 250px 이상인 놈으로 다운 받아야, 본 페이지에 들어가서 큰 아이콘이 보였을 때도 이미지가 깨지거나 흐릿하지 않다.
기본 블럭과 위젯에 대해 소개해 보았다.
다음에는 커스텀 위젯을 만드는 방법에 대해 써보겠다👒


혹시 소제목들 글씨는 어떻게 설정하셨나요? 한글자씩만 색이 바뀌는게 신기해요!