저 음악 플레이어 진짜 되는건가?
👆 위 썸네일을 클릭하면 대시보드를 동영상으로 볼 수 있다
내가 레딧에서 처음 음악플레이어가 들어있는 대시보드를 보고 한 생각이다.
결과부터 말하자면, 된다.
커스텀 위젯을 만드는 법부터 설명해보고자 한다.
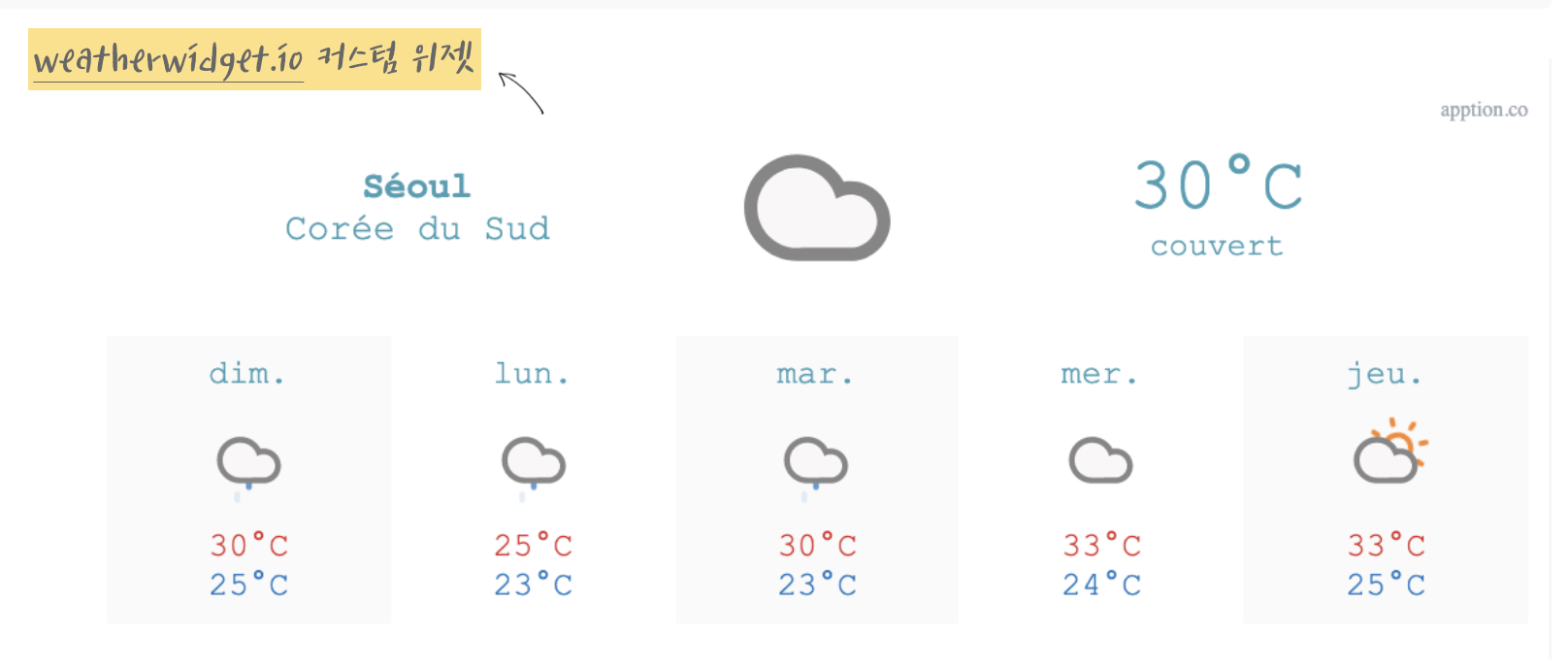
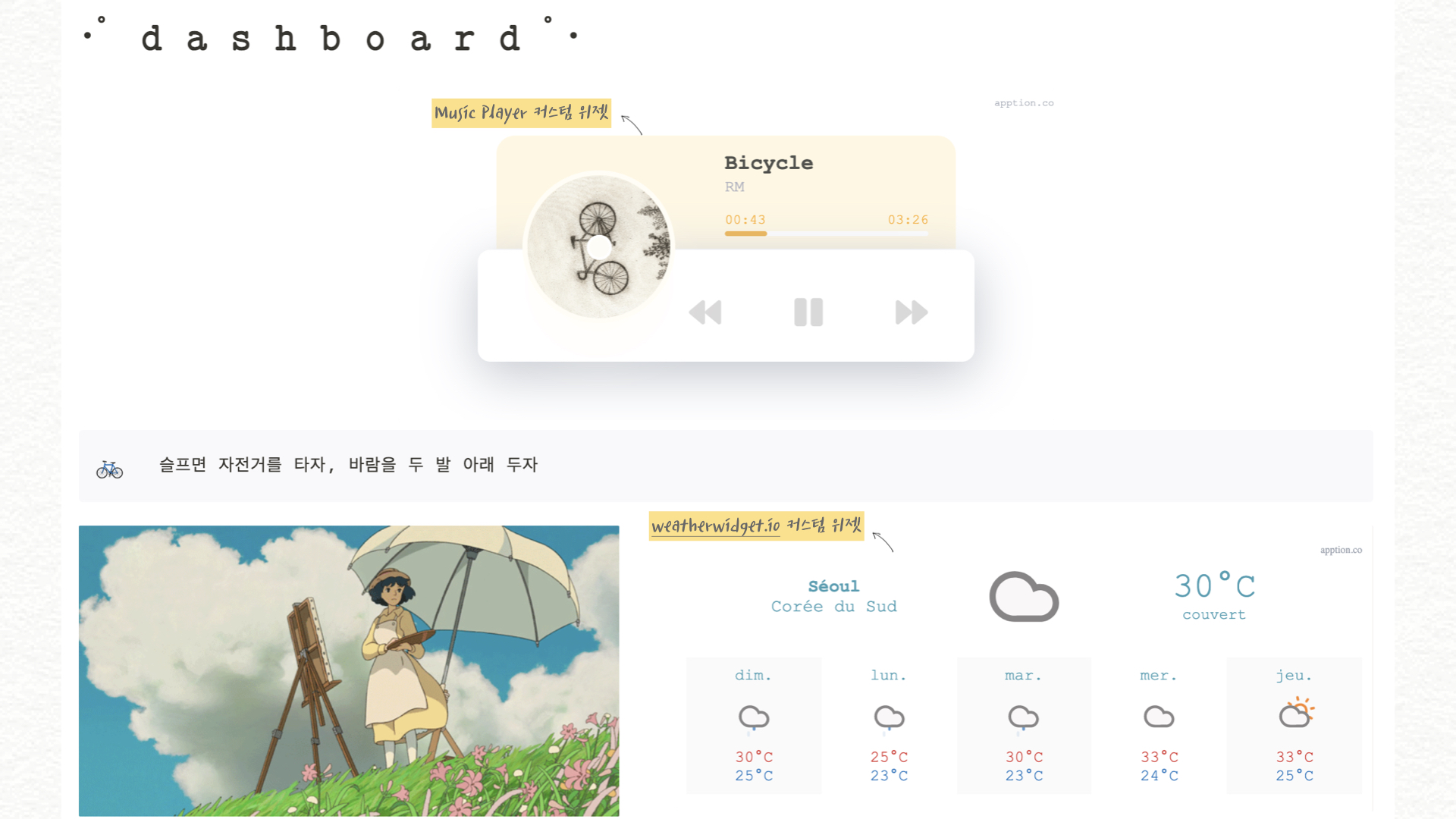
weatherwidget.io
날씨 위젯 또한 원래 사이트에서는 노션용의 위젯은 지원하지 않는다.
임베드 html 태그만 지원을 하는데, 그건 바로 노션에서 쓸 수 없다.
이렇게 html 태그로 된 위젯을 노션에서 사용하고 싶다면,
한번 노션용 위젯을 만들어주는 사이트를 거쳐서 url로 바꿔줘야 한다.

일단 내가 요 날씨 위젯을 만든 사이트는 여기다.

다른 날씨 위젯이 많은데 여기를 선택했던 이유는, 커스텀이 가능하기 때문이다.
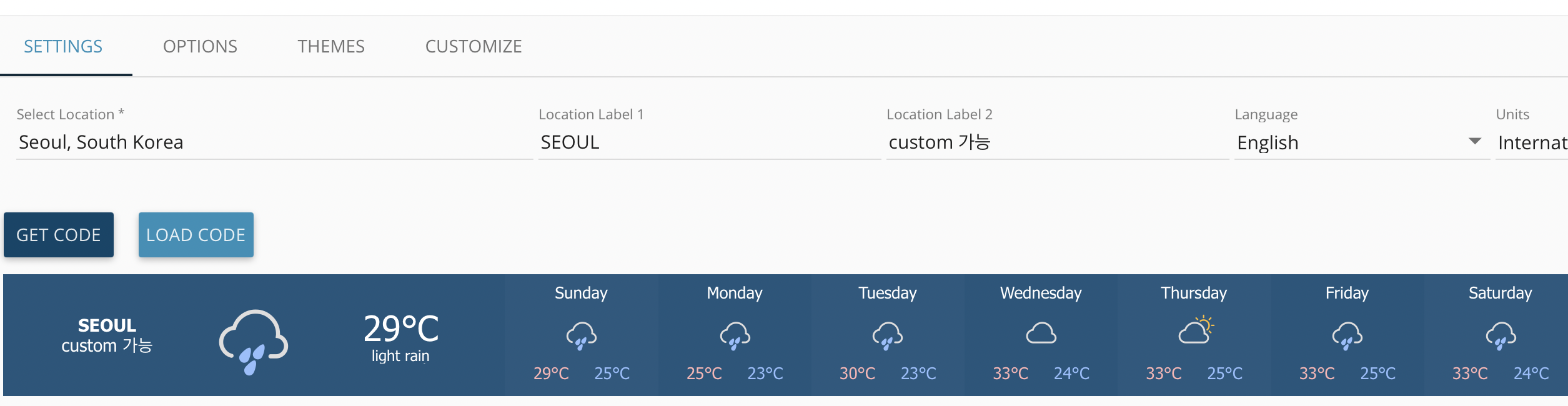
- settings : 위치, 왼쪽 문구, 표시할 언어, 섭씨/화씨
- options : 폰트, 아이콘 모양, 현재날씨 표시 유무, 며칠까지 표시할건지
- themes : 테마 선택
- customize : 테마에서 설정된 각종 배경, 폰트 색깔 변경
이렇게 모든 것을 내 마음대로 할 수 있다.
내가 사용한 설정은,
- settings : Seoul, 프랑스어 표기, 섭씨
- options : courier new, Climacons Animated, both, 5days
- themes : flat - pure
- customize : text - #459fb4
로 바꿔서 사용했다.
모두 바꾼 후에는 미리보기에서 크기를 조정해 준 후에, get code를 눌러서 코드를 복사하면 된다.
커스텀 위젯 - apption.co
이렇게 만든 위젯을 어떻게 노션에서 사용 가능한 embed 링크로 만들기 위해서는,
위 사이트에 들어가서 커스텀 위젯을 만들어줘야 한다.
사용법은 간단하다.

사이트에 로그인 후, 요걸 클릭해서 들어간다.

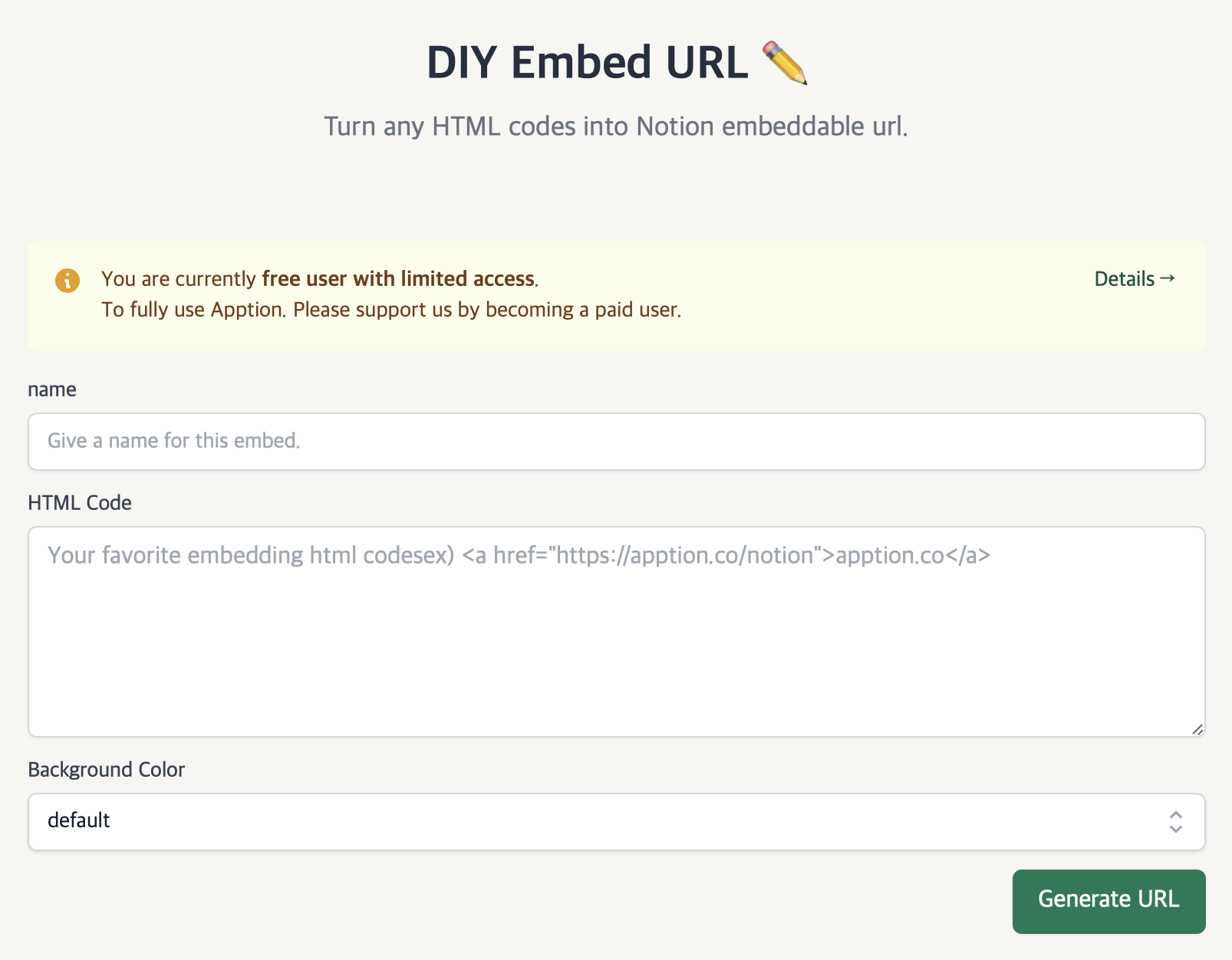
여기다가 원하는 이름과 코드를 넣고 배경을 선택한 후,
(default는 저 홈페이지 바탕색이 나와서 비추,
라이트 모드 사용하는 경우에는 light,
다크 모드 사용하는 경우에는 dark로 배경색을 맞춰주는게 예쁨)
url를 생성해주면 된다.
무료 사용자는 3개 까지만 만들 수 있다.
음악 플레이어를 담아보자
일단, 대시보드에 음악 플레이어를 달 생각은 꿈에도 없었다.
대시보드에 사용할 위젯을 검색하면서 수많은 레딧 글을
해석하던 나는, 이 글을 보게 된다.
너 무 예 쁘 잖 아 ?
그래서 몇 시간에 걸쳐 만들었다.
this music player ui (codes and all) aren't mine. here's the codepen for it made by himalaya singh. i just made an html file with the css and js embedded and then put it in notion.
to do it, here's some things first:
- this is not a spotify/apple music playlist. although i do also use notion for spotify and apple music (plays full on firefox which i use and apparently chrome too but i haven't tried that yet, doesn't work on other browsers or the notion desktop/mobile app)
- the js, css, songs, and images used are hosted online (i use github)
- you can either
use potions.dev to create the embed and then copy+paste the whole code (which i don't like bc of the edit widget/lock widget buttons below that are ugly but that's just a me thing, it's completely fine to use)
OR use a burner website (like i do) that you just embed in notion. i have my own that i host on a server and it contains pages of all widgets i use, but tumblr's fine too. just remove the controls by putting this is in the css.
body > iframe:first-child { display: none !important; }
and then u can create an embed block and put the tumblr blog link
what you need:
- urls of images and songs that must end with the file extensions (i.e. .jpg, .png, .mp3)you can host these on websites like dropbox and github, or you can even just copy the address of something you find online although it's safer to download and then upload them in your own folder in case the original gets deleted
- html code to put in the embedhere's the code itself + the tutorial on how you can edit it
일단, 레딧 작성자가 말해준 만드는 방법을 토대로 만들어 나가기 시작했다.
뮤직 플레이어 자체는 작성자가 직접 만든 것이 아니고, himalaya singh가 만든 codepen 소스를 따 온 것이라고 했다.
1. 소스코드
여기서 오리지널 위젯의 html, css, js 코드를 받을 수 있다.
2. 인텔리제이에서 코드 수정
레딧 작성자는 친절하게 html 알못도 코드를 수정해서 쓸 수 있도록 설명해주는 문서를 추가해 주었다.
여기서 볼 수 있다.
<html>
<head>
<link rel='stylesheet' href='https://use.fontawesome.com/releases/v5.3.1/css/all.css'><link rel="stylesheet" href="./style.css">
<style>
// insert the css from the codepen here
</style>
</head>
<body>
// insert the html code from the codepen here
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.4.min.js"></script>
<script>
// insert the js code from the codepen here
</script>
</body>
</html>그 분이 작성해 준, html 틀을 인텔리제이에 복붙해서 넣고,
소스코드의 html, css, js 코드를 각각 복사해서
// insert the *** from the codepen here
이라고 쓰여져 있는 곳에 잘 붙여넣는다.
잘 붙여넣었으면 이제, 원하는 대로 코드를 수정해야 한다.
(이 내용들은 html을 기초만 배운자를 기준으로 작성되었씁니다...)
- 일단 코드를 수정하기 전에 원하는 곡의 mp3 파일과 앨범아트 이미지 파일을 준비한다.
그리고 인터넷에 업로드해서 url을 따 올수 있게 만든다.
나는 github를 이용했는데, github의 저장소를 만들어 파일들을 업로드 한 후, 아래 주소에서 경로를 수정해주면 url을 만들 수 있다.
https://raw.githubusercontent.com/*저장소이름*/files/*브랜치이름*/*파일명.확장자*
- ⭐️ 원하는 앨범아트로 바꾸기
<div id="album-art"> 코드를 찾아서 img src 코드를 찾아 앨범아트 이미지 url를 넣어준다.
- ⭐️ 앨범, 곡명, 음악파일 바꾸기
var playerTrack를 찾아 옆으로 쭈욱 넘기면,
albums, trackNames, trackUrl이 나온다.
얘네를 각각 수정해주면 되는데, 나는 앨범명을 곡명으로, 트랙이름을 가수명으로 바꿔서 사용했다.
URL은 앨범아트와 마찬가지로 github 주소를 차례로 넣어주면 된다.
- ⭐️ 플레이어 배경, 색 수정하기
여기서 멈춰도 되지만, 디폴트 배경이 앨범아트를 블러처리한 것을 되어있어서 노션에 위젯으로 넣으면 배경이 안맞는 것과 폰트를 맞춰주고, 초기 설정으로 되어있는 핑크톤보다는 내 대시보드에 맞게 노란색으로 수정을 해주고 싶었다.
그러기 위해서는 다음의 css 코드를 수정해줘야 했다.
- 폰트, 기본 배경 바꾸기
body
{
font-family: Helvetica, Arial;
margin: 0;
background-color: #ffeff5;
}이 부분을 다음과 같이 바꾼다
Helvetica 👉🏻 Courier New
#ffeff5 👉 #fff그 후에는 아래 #bg-artwork을 찾아서, background-image로 되어 있는 부분을 삭제해 준 후,
background-color: #fff;로 바꿔준다.
#bg-artwork
{
position: fixed;
top: -30px;
right: -30px;
bottom: -30px;
left: -30px;
background-image: url("https://raw.githubusercontent.com/himalayasingh/music-player-1/master/img/_1.jpg");
background-repeat: no-repeat;
background-size: cover;
background-position: 50%;
filter: blur(40px);
-webkit-filter: blur(40px);
z-index: 1;
}- 플레이어 몸통 부분 수정

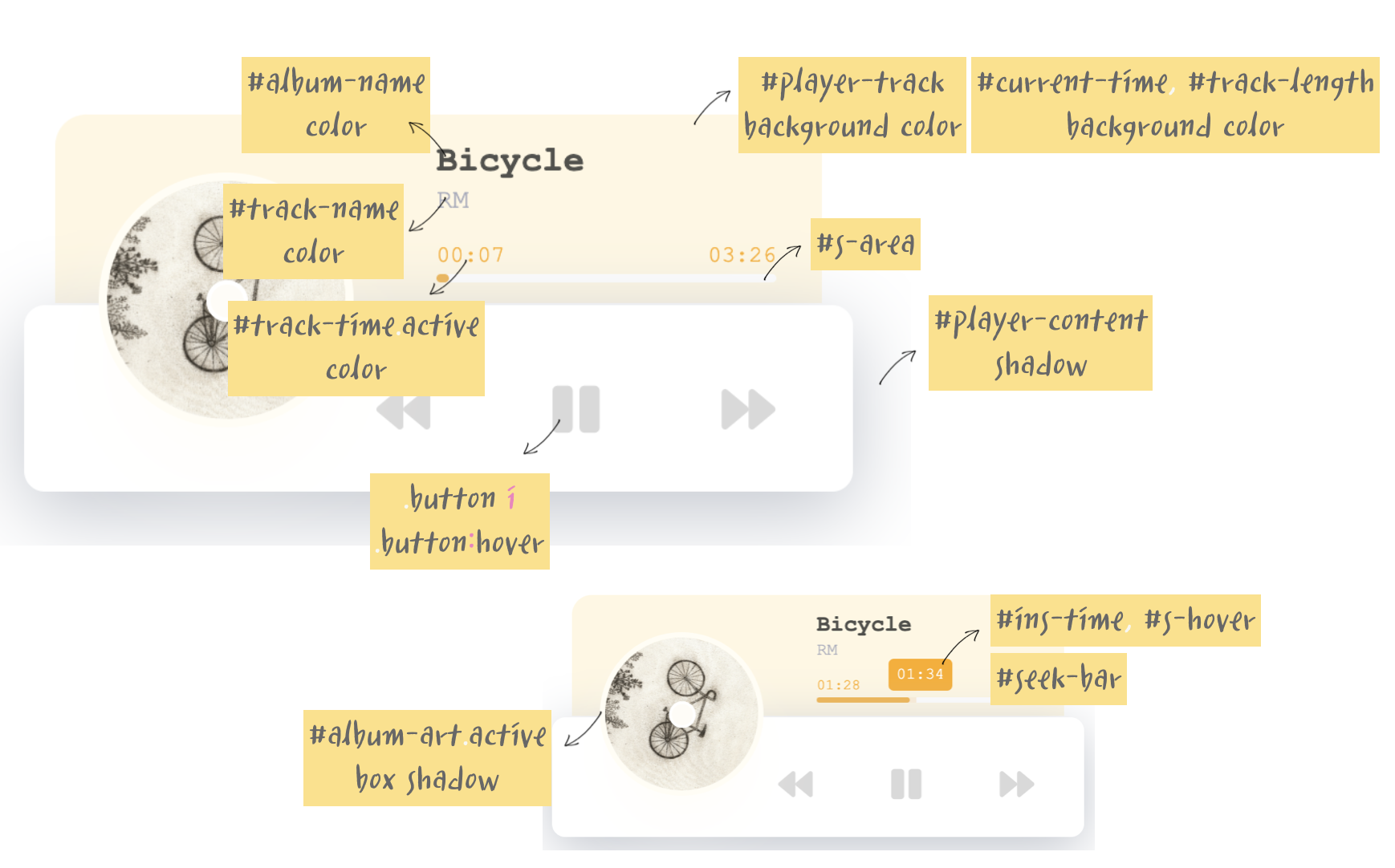
각 부분의 명칭을 정리해 놓았다.
저 이름들을 css 코드에서 찾아서 색상 코드를 바꿔주면 된다.
내가 쓴 색깔 코드는
- 배경색 : #fbf3da (연한 노랑)
- 재생바, 글씨색 : #FFB40F (개나리색)
- 그림자 : #E6E6E6 (연한 회색)
이다.
- ⭐️ 플레이어 위치, 그림자 수정
이대로 코드를 복사해서 붙여넣으면 플레이어 본체에 들어간
그림자가 너무 크고, 위치가 너무 아래여서 노션에 넣었을 때
예쁘게 보이지 않는다.
따라서 css 코드에서 다음 부분을 수정해 주어야 한다.
#player-content
{
position: relative;
height: 100%;
background-color: #fff;
box-shadow: 0 30px 30px #E6E6E6;
border-radius: 10px;
z-index: 2;
}box-shadow 부분의 픽셀과 색상코드, border-radius를 줄여주었다.
#app-cover
{
position: fixed;
top: 35%;
right: 0;
left: 0;
width: 430px;
height: 100px;
margin: -4px auto;
} position을 fixed로 바꿔주고, top의 퍼센테이지를 수정해준다.
이렇게 한 다음, 모든 코드를 복사해서 apption에서 embed widget을 만들어 주면 된다.
느낀점
사실 저 플레이어는 디폴트가 한곡이 끝나면 재생이 멈추는데,
한곡이 끝나면 자동으로 다음곡이 나오게 하고 싶었으나
html과 css 기초만 공부한 나는 아무리 봐도 자바스크립트를어떻게 수정하는지 모르겠다...
나중에 자바스크립트를 배우게되면 도전해 봐야겠다!
다음에는 구글 캘린더와 노션 캘린더를 연결해서 사용하는 방법을 알아보겠다!
끝.






좀 헤맸는데 너무너무 신기해요 덕분에 많은 것을 알아갑니다!!