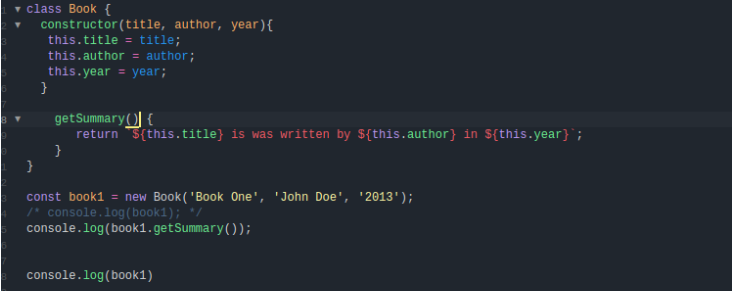
class Book {
constructor(title, author, year) {
this.title = title;
this.author = author;
this.year = year;
}
getSummary() {
return `${this.title} is was written by ${this.author} in ${this.year}`;
}
}
const book1 = new Book('Book One', 'John Doe', '2013');
/* console.log(book1); */
console.log(book1.getSummary());class 를 활용해서 객체를 생성하는 것은 생성자함수를 만드는 것과 비슷하다.
그대신 class 생성자함수이름 {
constructor(프로퍼티, 프로퍼티, 프로퍼티) {
프로퍼티 = 값;
프로퍼티 = 값,
프로퍼티 = 값
}
method를 추가하고 싶다면 constructor 닫힌 후에 해당 함수를 정의 해준다.
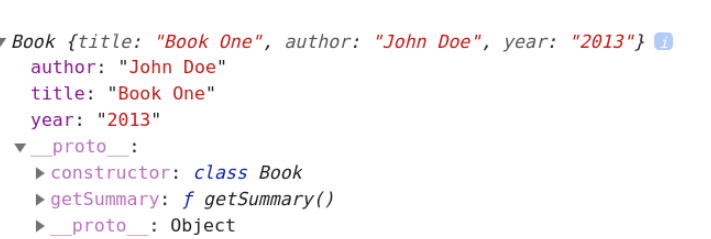
그러면 class 생성자에 해당 함수도 추가되서
book1 치면 proto에 해당 method까지 나타난다.
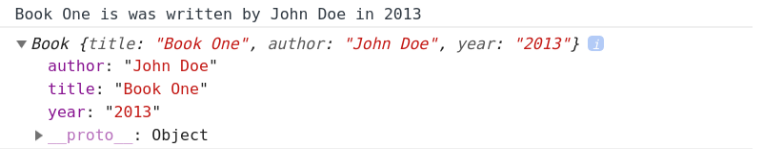
class 를 활용해서 객체 생성


이런식으로 객체가 생성된다.
book1 은 여기서 인스턴스 !

proto를 보면, 여기 getSummary method도 추가 되어있고, cosntructor 가 class Book 이라고 되어있음 !
생성자 함수로 객체 생성시와 다른 점 !
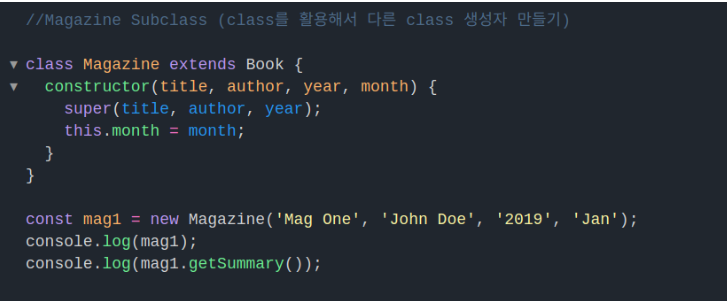
class를 이용해서 다른 class 객체 생성자 만들기


class를 활용해서 객체를 만들면 prototype으로 일일히 method를 추가하지 않아도
저렇게 constructor에 잘 넣어주기만 하면 해당 method까지 객체가 가져오는 장점이 있다.
