Ajax
Asynchronous JavaScript and XML의 약자
Ajax는 빠르게 동작하는 동적인 웹페이지를 만들기 위해 쓰이는 개발 기법중 하나!
Ajax는 웹페이지 전체를 다시 로딩하지 않고, 웹페이지의 일부분만을 갱신할 수 있음 !
Ajax는 JSON, XML, HTML, 텍스트 파일 등 다양한 형태의 데이터를 주고 받을 수 있음.
이러한 Ajax를 구현할 수 있는 여러가지 기술 중 !
최신 기술인 fetch 에 대해서 알아보고 써보자.
프로젝트를 하면서, 백엔드 데이터를 받아와서 홈페이지를 구현했어야했다. (하드코딩 X)
그때 처음으로 fetch라는 것을 썼는데 사실..모르고 썼다.
공부가 필요해서 공부하면서 정리하는 것 !
fetch API
fetch함수에 대해서는 생활코딩 강의를 통해 배우게 되었다.
fetch함수를 사용하는 방법부터 알아보자 !
fetch('work1.html').then(function(response){
response.text().then(function(text){
document.querySelector('article').innerHTML = text;
})
})일단 fetch 함수의 원리보다는 사용법을 먼저 익히는 게 중요하다고 하셨다..
사용법도 모르고 그냥 대충 감으로 복사해서 썼던...과거를 반성하며..
자 일단
fetch 뒤에는 연결할 서버나 파일을 적으면 되고
then 함수를 통해서 뒤에 있는 것들이 fetch로 가져온 것들을 가지고 진행된다는 것을 깨달음
저 위에 코드를 사용하게 되면
work1.html 에 있는 내용이 article이라고 만들어놓은 부분에 넣어지게 된다 !
실행된 화면을 보자면

요렇게 fetch 버튼 위에 이런 내용이 들어온 것을 볼 수 있다!
다음 강의들을 통해서 fetch함수에 대해서 더 배워보겠다..
fetch함수를 자유자재로 사용해보고싶다.
fetch API 원리
- fetch('work.html') // fetch라는 함수는 첫번째 인자로 전달 된 데이터를 서버에게 요청하는 함수

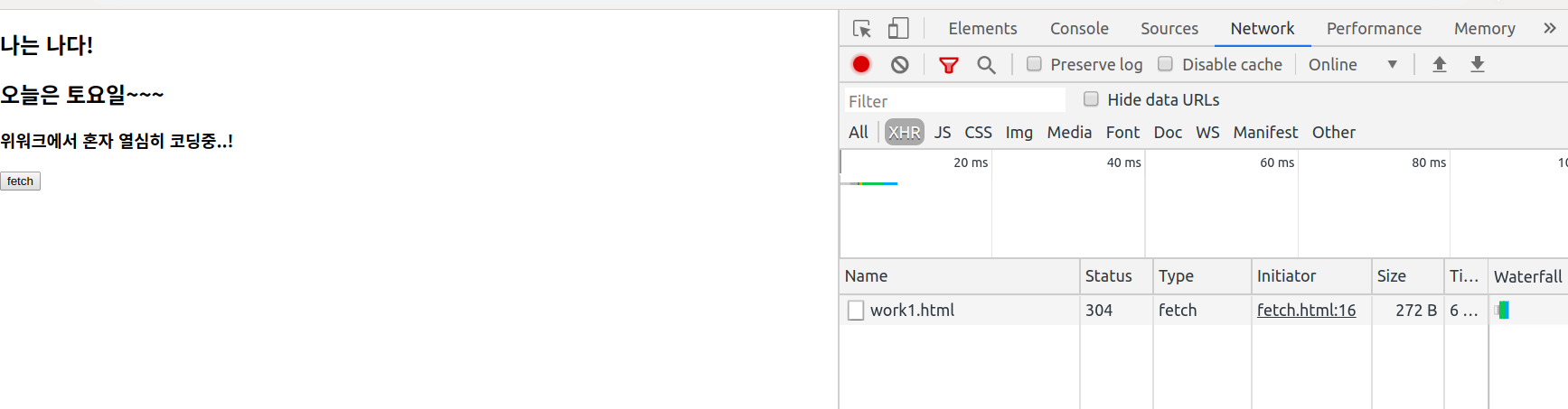
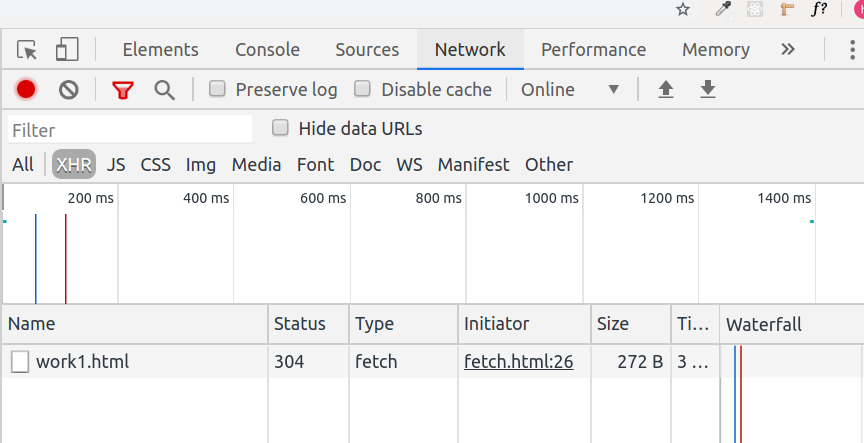
fetch 함수가 연결된 fetch버튼을 누르면 개발자도구의 Network 화면에 work1.html이 뜨는 것을 볼 수 있다.
(이게 바로 client가 서버에 work1.html에 연결 요청한 것)
- .then(callbackme); 앞에 요청한 서버의 응답이 끝나면 then(callbackme) callbackme라는 함수를 실행해라 !
클라이언트가 요청한 데이터에 대해서 서버가 데이터를 응답해주는데 시간이 걸린다.. 1시간이 걸릴 수도 있음! 근데 그때 동안 컴퓨터가 아무것도 안하고 기다리는 것은 시간낭비!
응답이 올때까지 마냥 기다리는 게 아니라 일단 실행해놓고 서버가 응답할때까지 다른일을 할 수 있게끔 하게 하는 함수가 then임!
then을 쓰면 then 뒤에 오는 것들은 서버응답이 끝나면 실행이 된다.
then 뒤 함수는 실행중에, then 함수 뒤에 오는 것들은 실행 됨 !
Ex.
function callbackme() {
console.log('response done') }
fetch('css').then(function(callbackme);
console.log(1);
console.log(2);
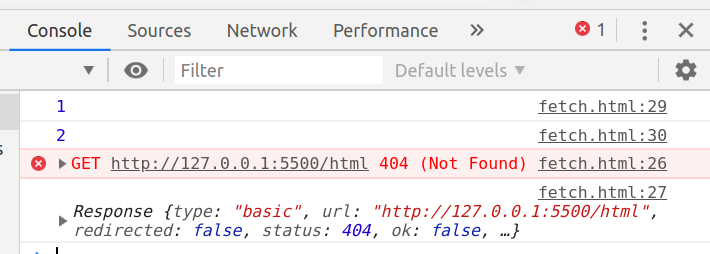
코드펜에서 실행을 했더니 css 파일에 연결이 되지않아서, 아래와 같이 콘솔창이 뜨게되었다.

로드 실패했다는 에러메세지가 뜨지만,
보면 callbackme 라는 함수보다 console창에 적힌 숫자들이 먼저 뜨는 것을 볼 수있다.
이렇게 then 함수에 포함되는 내용들은
클라이언트가 요청한 데이터를 서버로 부터 응답받은 후에 실행되는 것들이라는 것을 알 수 있다!
컴퓨터는 그동안 동기적 프로그래밍이 아닌, 다음에 뜨는 명령인
console.log(1) ;
console.log(2) ; 를 기다림 없이 수행한다!
- 참고: 익명함수 쓰는 법
function callback() {
console.log('response end');
}
//이거는 아래와 같다
callback = function () {
console.log('response end');
}
// then 에서 쓰는 함수는 fetch 와 함께 쓰이고, 여러군데서 안불릴 함수라서 그냥 익명함수로 써도됨
// 그래서 아래와 같이 나타내기 가능
fetch('work1.html').then(function() {
console.log('response end');
}); fetch API 함수의 콜백함수 인자
fetch함수를 부르면서 불르는 콜백함수의 첫번째 인자로는 'response'라는 객체를 받을 것이라고
fetch API사용설명서에 써있다!
그래서 함수를 써보면,, 아래와 같이 쓸 수 있다.
<!DOCTYPE html>
<html>
<body>
<article></article>
<input
type="button"
value="fetch"
onclick="
// fetch('work1.html').then(function(response){
// response.text().then(function(text){
// document.querySelector('article').innerHTML = text;
// })
// })
fetch('work1.html').then(function(response){
console.log(response);
});
console.log(1);
console.log(2);
"
/>
</body>
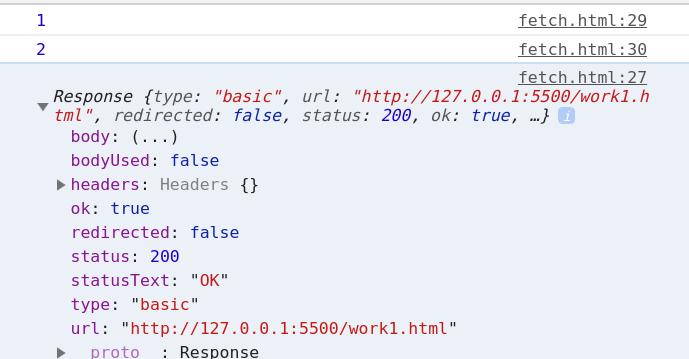
</html>response가 뭔지 잘 몰라서 찍어봤더니 콘솔에 아래와 같이 나왔다.
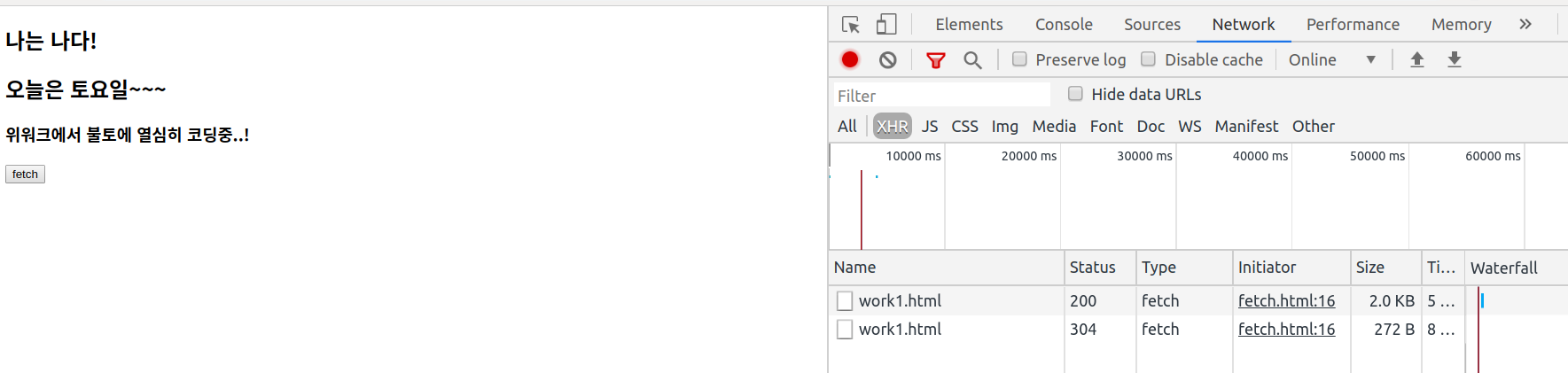
근데 신기한게 강의에서는 status가 response 콘솔찍어서 나온 값이랑
network에 똑같이 나오는 거라고 했는데 내꺼는 좀 달랐다.


304랑 200..
304는 서버가 client에게 너도 이 파일을 가지고 있으니, 나한테 요청하지말고
너가 너껄써 ! 라고 알려주는 메세지라고 한다~~
그리고 reponse로 나온 200은 통신이 잘 되었다고 하는건데
console은 나에게 잘나왔다고 알려주고
네트워크는 잘됬는데 그래도 너가 정확한 메시지는 알아야지 !해서 이렇게 나왔다보다
(실제로 내가 내 컴퓨터에 저장한 파일을 불러왔음!)
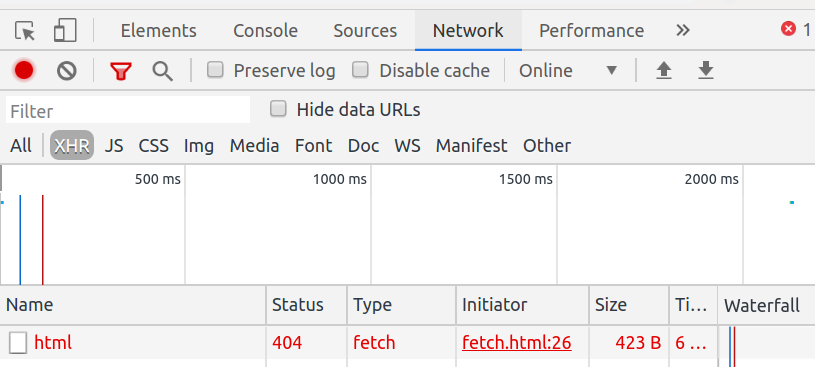
- 없는 파일을 불러왔더니 이런 메세지가 뜸...


404는 데이터통신에 실패하면 나오는 메세지 !
이제 response가 객체고, 서버에서 데이터 전송을 실패하면 status에 404가 나온다는 걸 아니깐
그걸 활용해서 로직을 짤 수 있음!
fetch('html').then(function(response){
if(response.status == '404'){
alert('Not found');
};
});이런식으로 활용가능!
-
최종적으로 정리해보면,
fetch함수는 ajax 를 하기 위해서 쓰는 함수다 !
fetch로 서버에 데이터를 요청~
then은 비동기프로그래밍 가능하게 함 !
then안에 있는 함수는 서버에서 응답오면 실행되게해~ 이렇게 !
then뒤에오는 함수는 call back함수로 첫번째 인자는 response를 가짐.
response은 status를 포함한 객체임. -
그렇다면 궁금한 점이 생기는데,
react에서 fetch함수를 쓸 때, 왜 then을 한번 더쓸까?
-> fetch then으로 받은 response 를 활용해서 다음 fecth 함수에서 사용할때는
앞단의 response를 가지고 처리하기때문에 then을 쓰고 2번째 fetch 함수를 넣는 게 아닐까..라고
생각이드는데 조금 더 공부를 해봐야겠다.
여기서 더나아가 promise에 대해 공부하는 것이 필요.
근데 너무 어렵다..
공부내용 출처 : 생활코딩 강의 및 구글 검색
