typescript를 사용하면서 콘솔창에 있는 내용이 vs terminal 을 이용해서 보이기 하기 위해서는 니콜라스 초기세팅 1,2강 강의 참고하기
현재 tsc 명령어를 yarn start 로 변경해서 yarn start 로 ts 를 js 로 컴파일 할 때해당 명령어 사용가능
Typescript
- 타입스크립트를 사용해서 함수를 작성하면 함수 작성시 넣었던 인자 갯수를 맞춰서 함수를 실행해주어야한다.
const name = "Nicolas",
age = 24,
gender = "male";
const sayHi = (name, age, gender) => {
console.log(`Hello ${name}, you are ${age}, you are a ${gender}`);
};
sayHi(name, age);
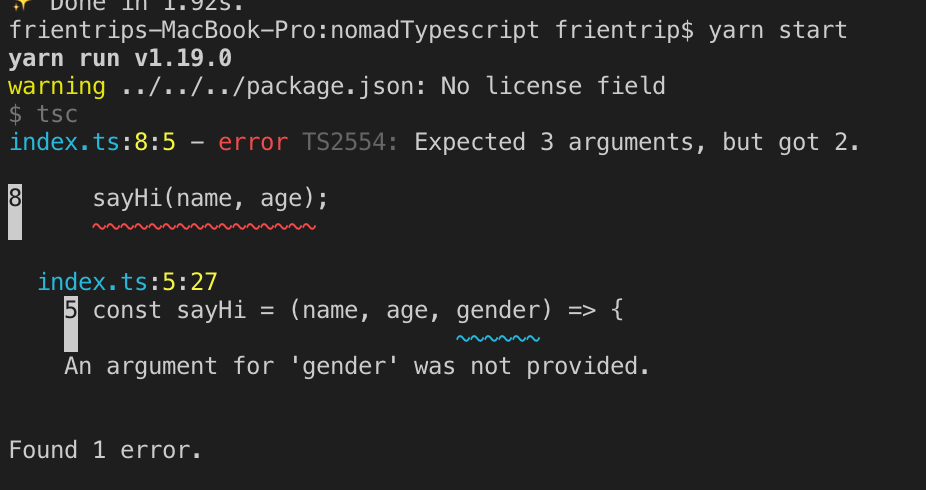
export {};이렇게 실행하면

이런오류가 뜨면서, 함수자체가 실행되지않는다.
자바스크립트에서는 실행되는 일인데 신기...
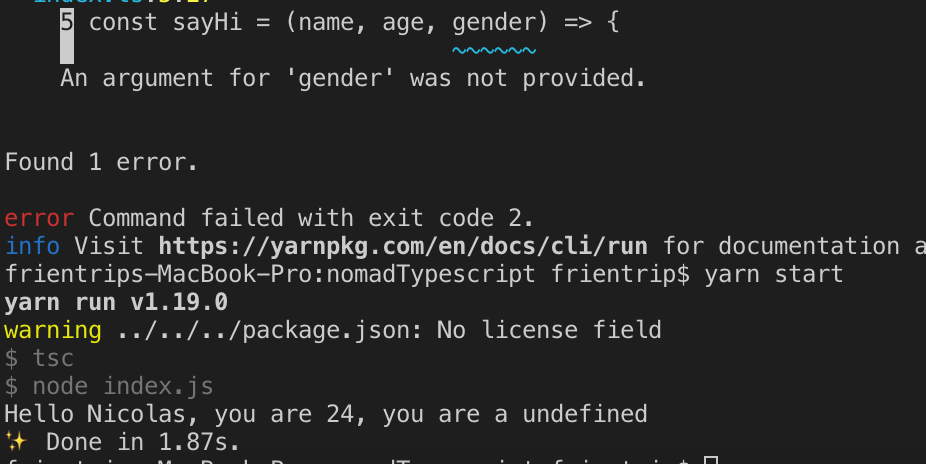
함수 인자 뒤에 '?'를 붙이면, 인자가 다 들어오지않아도 실행이 된다
const name = "Nicolas",
age = 24,
gender = "male";
const sayHi = (name, age, gender?) => {
console.log(`Hello ${name}, you are ${age}, you are a ${gender}`);
};
sayHi(name, age);
export {};
- 함수의 결과 값도 데이터타입을 정해줄 수 있다.
const sayHi = (name: string, age: number, gender: string):string => {
return `Hello ${name}, you are ${age}, you are a ${gender}`;
};
console.log(sayHi("Nicolas", 24, "male"));
export {};함수의 parameter만 데이터타입을 정할 수 있는 것이 아니,
함수의 결과 값도 타입스크립트에서는 데이터타입을 정해줄 수 있다 !
해당 함수는 return을 하기때문에 반환되는 값이 string이어야 하므로
const 함수명 = (parameter) : 결과 데이터타입 을 string으로 적어주었으나
만약, return하지않고 console.log(~); 이런 문장이었다면
결과 값의 데이터타입을 void나 any로 정해주면 된다!
콘솔을 마지막에 한 이유는 콘솔을 써야지 vs code에서 콘솔창을
확인할 수 있기때문이다 !
- Interface !
: object의 데이터 타입을 정해주는 기능
const person = {
name: "nicolas",
gender: "male",
age: 22
}
const sayHi = (name: string, age: number, gender: string):string => {
return `Hello ${name}, you are ${age}, you are a ${gender}`;
};
console.log(sayHi(person));
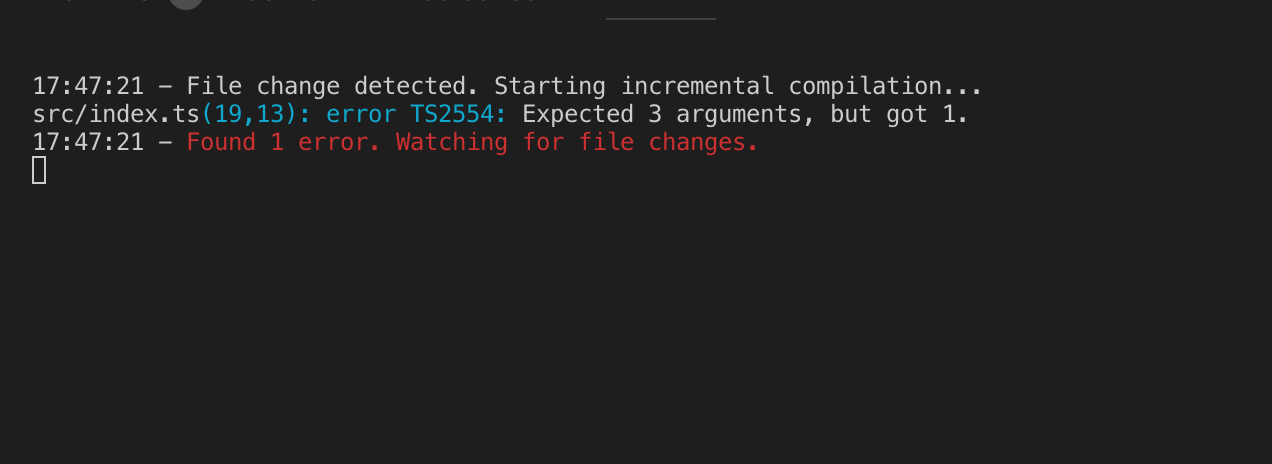
export {};이렇게 작성하면 아래와 같은 오류가 뜬다 !

인자가 세개 오기로 했는데 1개만 왔다고하면서 함수실행이 XX!!!
그래서 우리가 객체를 사용하고 싶을때는...
Interface를 활용해서 객체의 데이터타입을 한꺼번에 정해준다 !
interface Human {
name: string;
age: number;
gender: string;
}
const person = {
name: "nicolas",
gender: "male",
age: 22
}
const sayHi = (person: Human):string => {
return `Hello ${person.name}, you are ${person.age},
you are a ${person.gender}`;
};
console.log(sayHi(person));
export {};

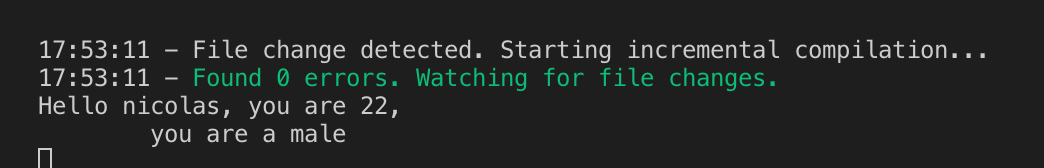
인터페이스를 활용하면 데이터타입 에러없이 함수가 잘 실행되는 것을 알 수 있다.
person이라는 객체자체의 데이터타입을 Human으로 지정해준 후,
객체를 사용하듯이 person.name을 활용해서 값을 가져오면 된다 ! :)
