

월요일 아침이 왔다. 이번주도 가보자고 🔥
✍️ Today I Learned.
01. Git/Github
- Git : 버전 관리 시스템으로, 프로그램의 소스 코드 버전을 관리해주는 오픈 소스 소프트웨어 툴
- Github : 깃의 원격 저장소(Remote Repository)를 클라우드 상의 외부 서버에서 서비스해주는 저장소
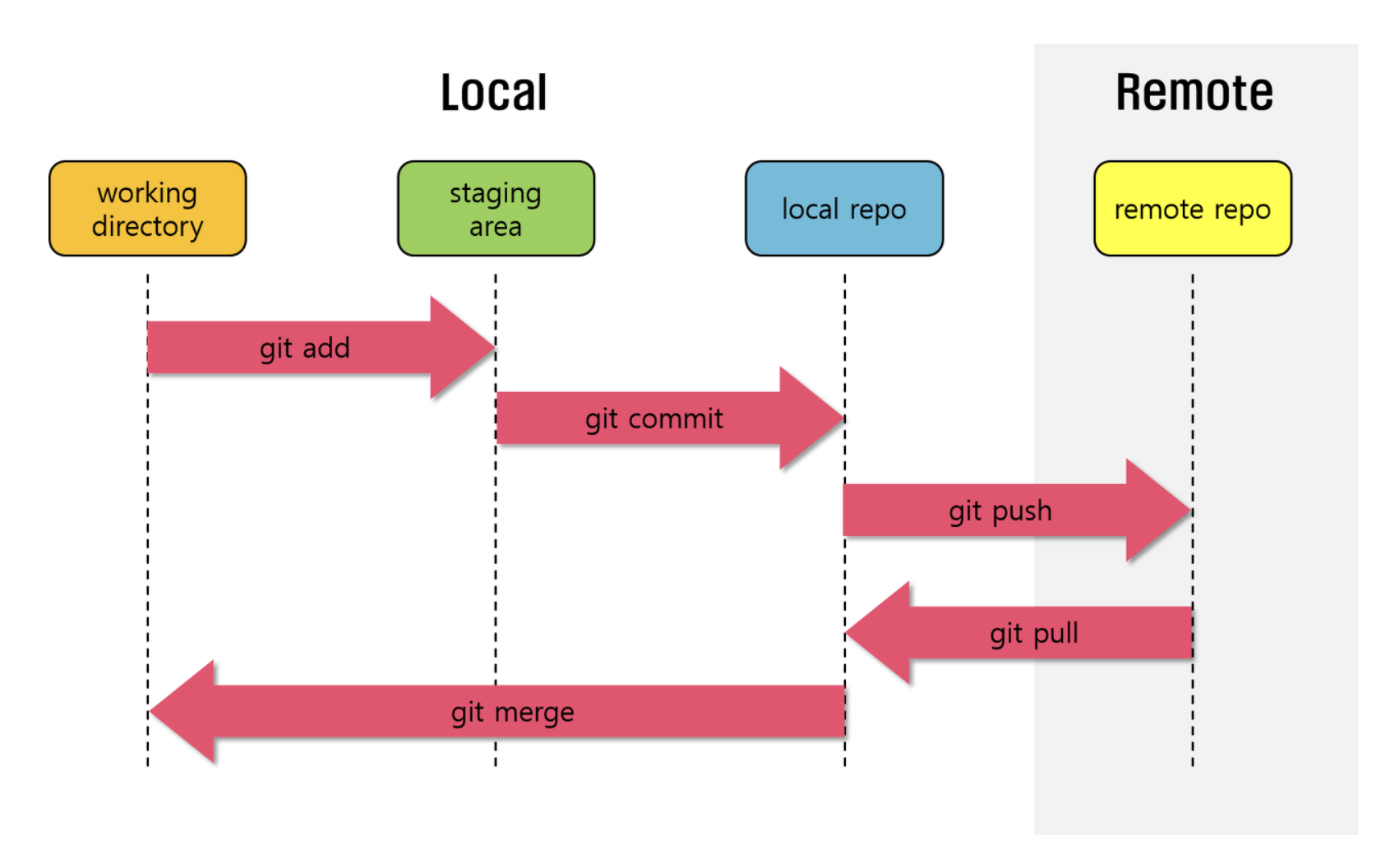
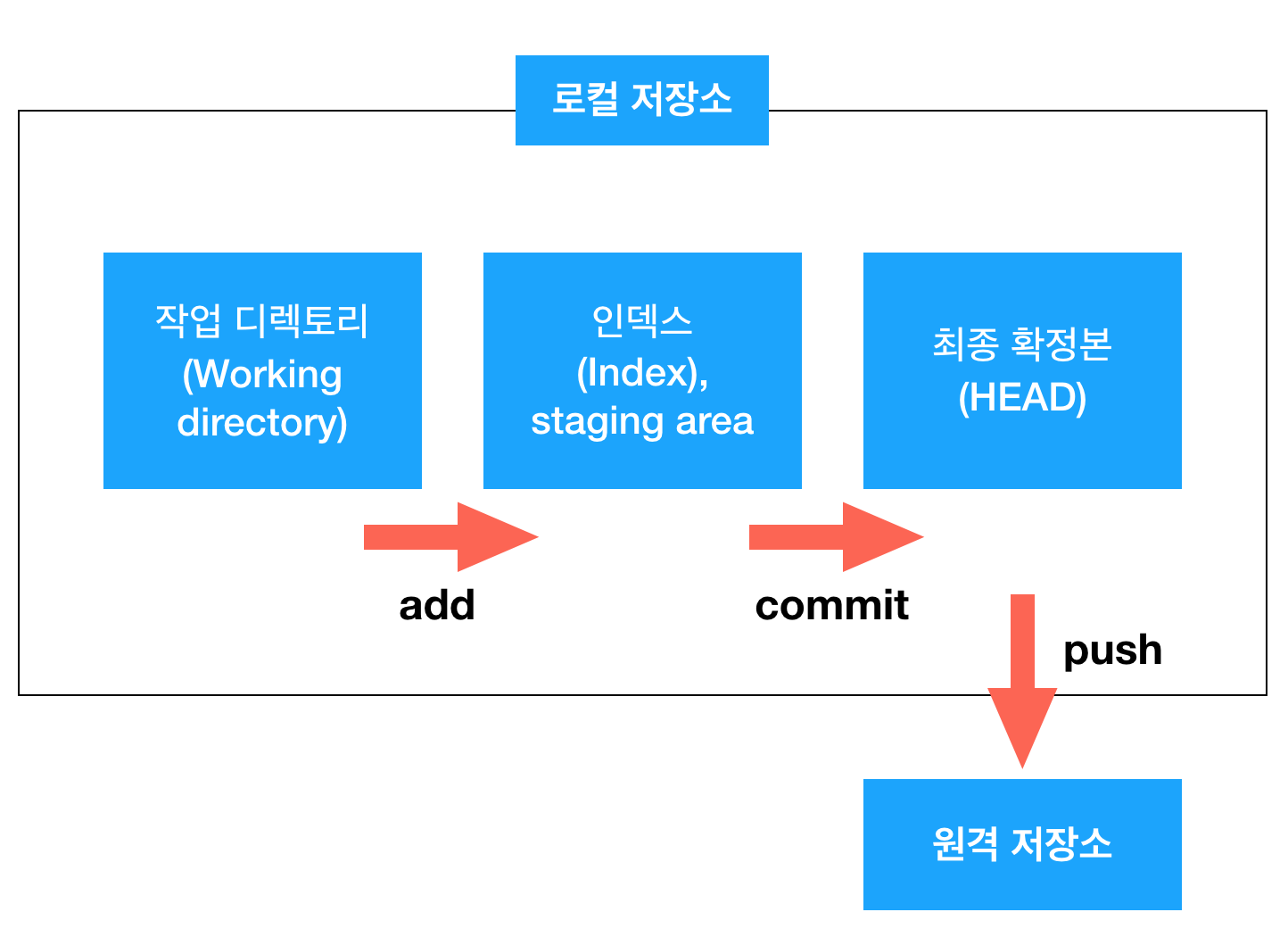
✴︎ Git Workflow

- Working Directory : 실제 사용자가 소스 코드 작업을 하는 로컬 PC 내의 디렉토리
- Staging Area : Git Commit하기 전에, 즉 Commit 예정인 파일/디렉토리들이 저장되는 Git의 공간(임시 영역)
- Local Repository : 사용자의 로컬 PC(개인용 저장소)
- Remote Repository : 깃허브의 원격 저장소(동기화)
✴︎ Github 명령어
-
git checkout -b {브랜치 이름}: 브랜치 만들고 해당 브랜치로 이동하기 -
git remote add origin/upstream {레포지토리 주소}: 원격 레포리토리 연결 -
git checkout -D {브랜치 이름}: 해당 브랜치 삭제하기 -
git checkout -- .: 현재 브랜치의 마지막 커밋 단계의 상태로 되돌리기 -
git reset --hard HEAD~1: 한 커밋 앞으로 완전히 되돌리기

-
--hard:완전히를 의미하는 속성. 그 외로는soft가 있음 -
HEAD: pointer 역할을 한다. -
~1: 인덱스 역할로, n커밋을 의미
💡
Git Clone시 Tip!
- `git clone {리포지토리 주소}` : 해당 폴더의 **_하위 폴더로_** 리포리토리가 클론된다.
- `git clone {리포지토리 주소} .` : `리포지토리 주소` + `공백` + `.` 을 함께 입력하면 **해당 폴더 자체에** 클론된다.
02. CSS Layout : Flexbox
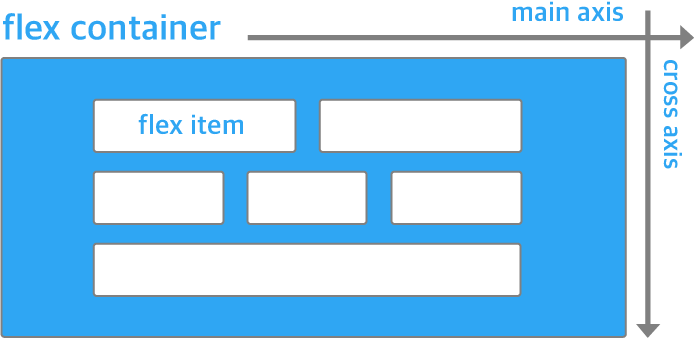
✴︎ Flexbox(Flexible Box module)

행과 열의 두 축을 이용해 요소를 배치하는 일차원 레이아웃 메서드
❈ 기본적으로 메인 축은 수평 축(가로 축), 교차 축은 수직 축(세로 축)이 된다.
flexbox는 뷰포트/요소의 크기가 불명확하거나 동적으로 변할 때에도 효율적으로 요소를 배치/정렬/분산할 수 있는 CSS의 레이아웃 방식이다.
다른 레이아웃 메서드인 Grid에 비해 정렬/방향/순서/크기 등을 유연하게 조절할 수 있기 때문에, 별도의 분기 처리를 줄일 수 있고, CSS만으로 다양한 레이아웃을 구현할 수 있다.
03. HTML/CSS 실습
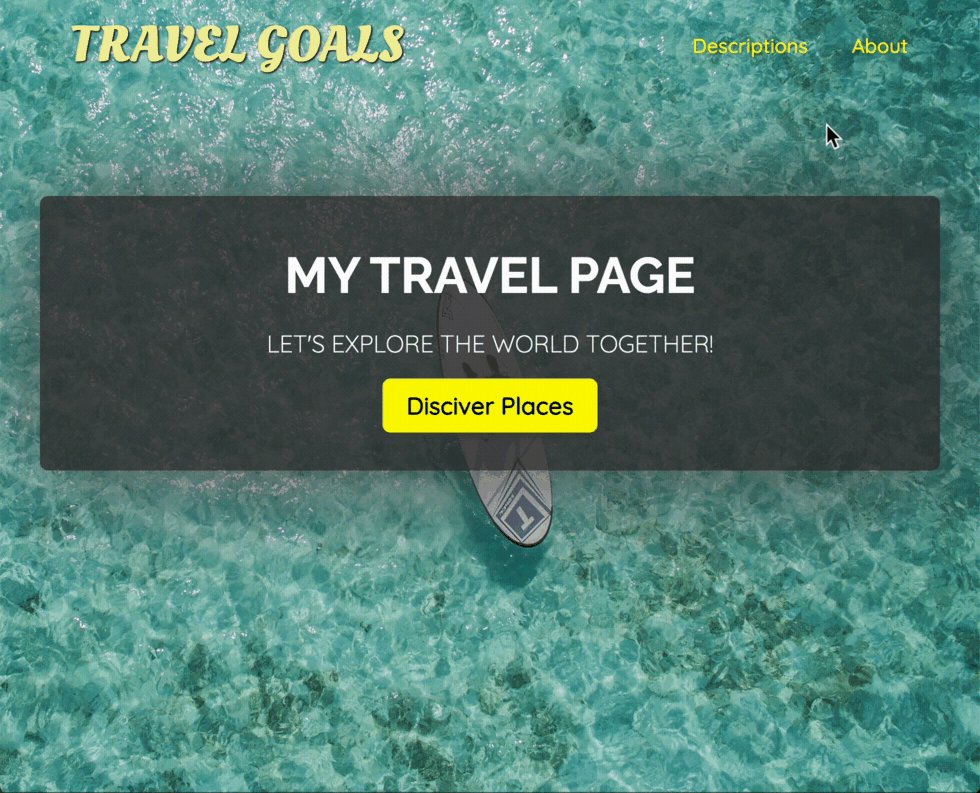
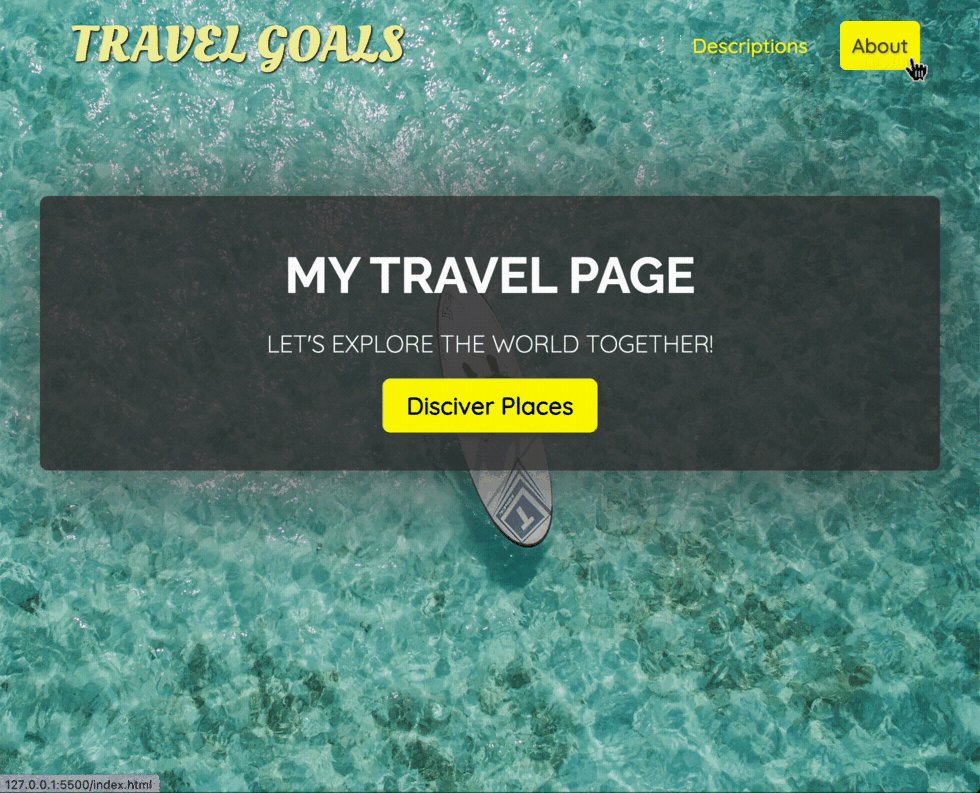
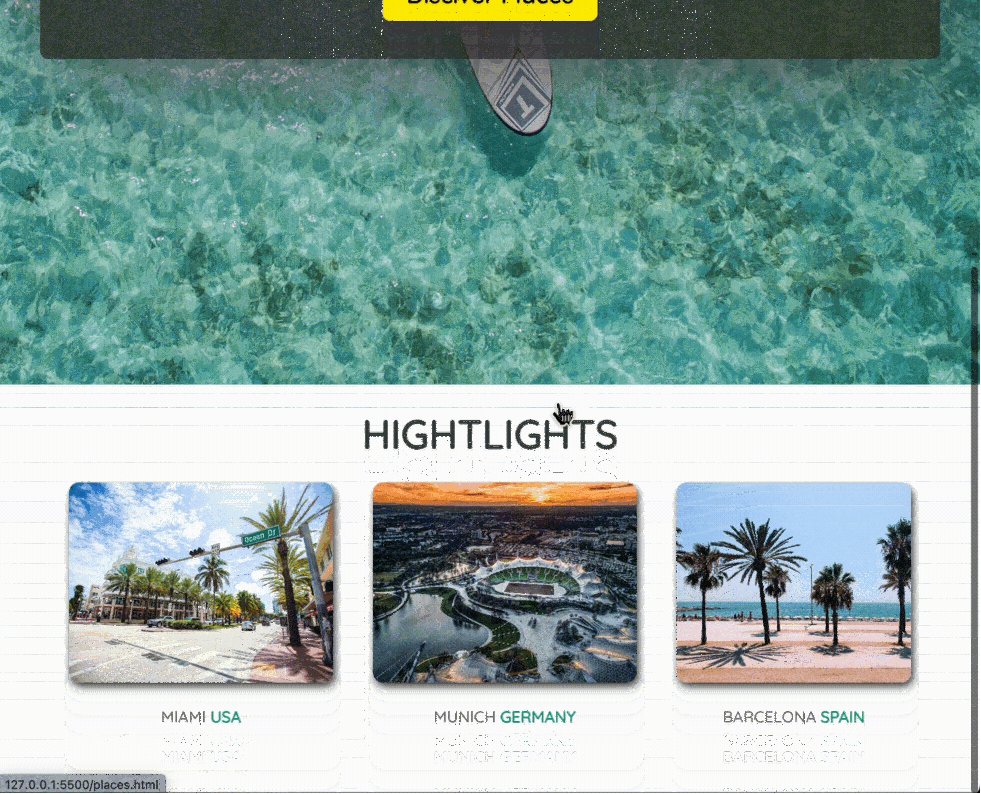
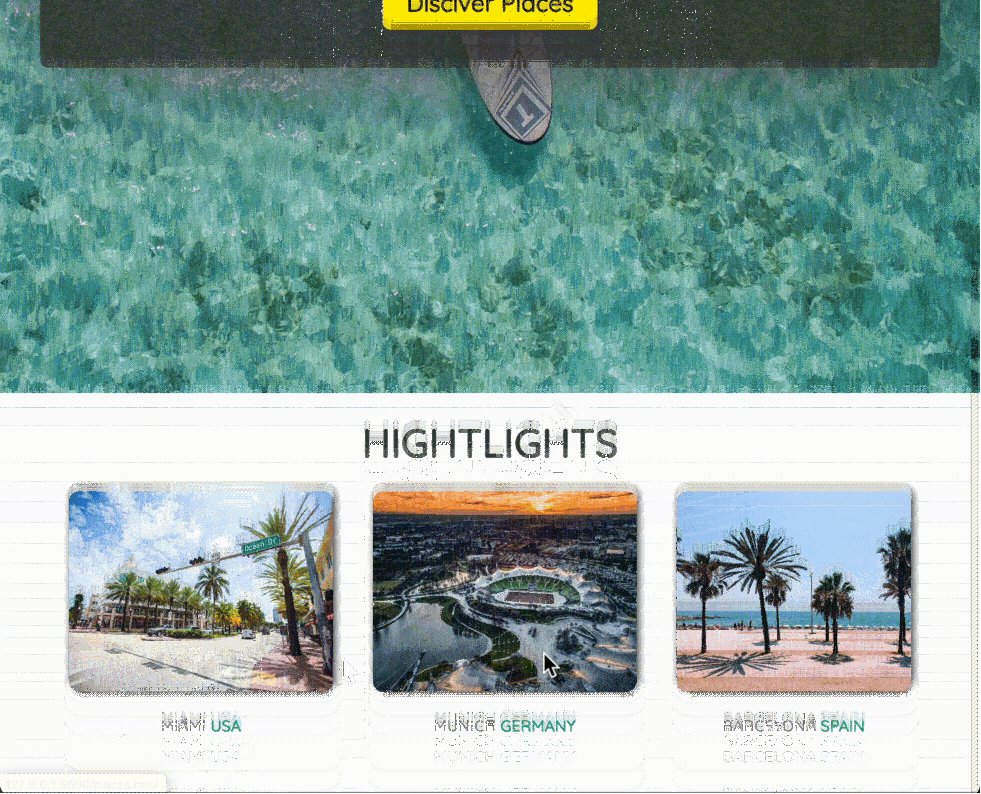
✴︎ 구현 화면 (~ing)

✴︎ Code
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link
href="https://fonts.googleapis.com/css2?family=Raleway:wght@700&family=Oleo+Script:wght@700&family=Quicksand:wght@300;500&display=swap"
rel="stylesheet"
/>
<link rel="stylesheet" href="global.css" />
<link rel="stylesheet" href="styles.css" />
<title>Travel Goals</title>
</head>
<body>
<header>
<div id="page-logo">
<a href="/index.html">Travel Goals</a>
</div>
<nav>
<ul>
<li>
<a href="/places.html" >Descriptions</a>
</li>
<li><a href="">About</a></li>
</ul>
</nav>
</header>
<main>
<section id="hero">
<div id="hero-content">
<h1>My Travel Page</h1>
<p>Let's explore the world together!</p>
<a href="/places.html">Disciver Places</a>
</div>
</section>
<section id="hightlights">
<h2>hightlights</h2>
<ul id="destinations">
<li class="destination">
<img src="/images/places/miami.jpg" alt="miami">
<p>
Miami <strong>USA</strong>
</p>
</li>
<li class="destination">
<img src="/images/places/munich.jpg" alt="munich">
<p>Munich <strong>Germany</strong></p>
</li>
<li class="destination">
<img src="/images/places/barcelona.jpg" alt="barcelona">
<p>Barcelona <strong>Spain</strong></p>
</li>
</ul>
</section>
</main>
<footer></footer>
</body>
</html>
CSS (Global + styles)
body {
font-family: "Quicksand", sans-serif;
margin: 0;
}
ul {
list-style: none;
margin: 0;
padding: 0;
}
header {
display: flex;
justify-content: space-between;
align-items: center;
padding: 15px 60px;
position: absolute;
width: 100%;
box-sizing: border-box;
}
#page-logo a {
padding: 10px;
font-family: "Oleo Script", sans-serif;
color: rgb(245, 243, 160);
font-size: 50px;
text-decoration: none;
text-transform: uppercase;
text-shadow: 1px 1px 2px rgb(0, 0, 0);
}
header ul {
display: flex;
}
header li {
padding-left: 20px;
}
header a {
color: rgb(255, 251, 0);
text-decoration: none;
font-size: 20px;
padding: 12px;
text-shadow: 1px 1px 2px rgb(0, 0, 0, 0.2);
border-radius: 6px;
}
header a:hover {
color: rgb(77, 77, 77);
background-color: rgb(255, 251, 0);
}
#hero {
height: 800px;
background-image: url("images/places/ocean.jpg");
background-position: center;
background-size: cover;
}
#hero-content {
width: 900px;
background-color: rgb(51, 47, 47, 0.8);
box-shadow: 2px 4px 8pc rgb(68, 67, 67);
border-radius: 8px;
text-align: center;
padding: 50px 0;
margin: 0 auto;
position: relative;
top: 200px;
}
#hero-content h1 {
color: white;
text-transform: uppercase;
font-size: 50px;
font-family: "Raleway", sans-serif;
margin: 0;
}
#hero-content p {
color: white;
text-transform: uppercase;
font-size: 24px;
font-weight: 300;
margin-bottom: 32px;
}
#hero-content a {
text-decoration: none;
background-color: rgb(255, 251, 0);
padding: 12px 24px;
color: black;
font-size: 24px;
font-weight: bold;
border-radius: 8px;
box-shadow: 2px 4px 8px rgb(68, 67, 67);
}
#hero-content a:hover {
background-color: rgb(255, 238, 0);
}
#hightlights h2 {
text-transform: uppercase;
text-align: center;
font-size: 40px;
color: rgb(59, 65, 64);
margin: 24px 0;
}
#destinations {
display: flex;
width: 90%;
margin: auto;
margin-bottom: 40px;
justify-content: center;
}
.destination {
margin: 0 20px;
text-transform: uppercase;
}
.destination p {
text-align: center;
color: rgb(124, 123, 123);
margin: 20px 0;
}
.destination strong {
color: rgb(0, 160, 117);
}
.destination img {
height: 200px;
width: 100%;
box-shadow: 2px 4px 8px rgb(68, 67, 67);
border-radius: 10px;
object-fit: cover;
}
🎨 CSS 참고 자료
🧤 Today I Felt.
-
오늘 날씨가 정말 정말 추웠다. 바람도 많이 불어서 느껴지는 체감 온도는 -11도 이하였덨 것 같다. 그래도 히스택 + 바라클라바 + 장갑까지 중무장하게 입고갔더니 나름 따닷했다 🧤🧣

-
오늘 점심으로 뚝배기 불고기를 먹었는데, 너무 맛있었다 😋 물론 그만큼 사람이 많아 꽤 기다리긴 했지만, 양도 많고 맛있어서 그럴만한 가치가 있었다!
-
오늘도 정규시간 내에 TIL 작성을 완료했다. 점차 시간표에 익숙해지는 것 같아 뿌듯하다 ✨
(사실 HTML/CSS 복습이라 그렇지만, TIL을 일찍 끝낸만큼 다른 공부를 더 할 수 있으니까 !!!)
