
기술 면접을 대비해 개념을 🍰 한입 크기로 잘라 정리합니다.
깃허브가 궁금하다면 놀러오세요!
👉 깃허브 보러가기 (Since 2023.05.10 ~ )
React의 state와 props의 차이
React에서 state와 props는 둘 다 컴포넌트에서 데이터를 다루는데 사용되지만, 목적과 사용 방법에서 차이점이 존재합니다.

State
state는 컴포넌트 내부에서 관리되는 변경 가능한 데이터입니다. setState() 메소드 또는 클래스형 컴포넌트에서는 this.state 객체를 사용해 상태를 변경할 수 있습니다.
state가 변경되면 render() 메소드를 트리거해 UI가 업데이트 됩니다. 따라서 컴포넌트에서 데 state를 사용해 데이터의 상태를 관리하기 위해 사용됩니다.
Props
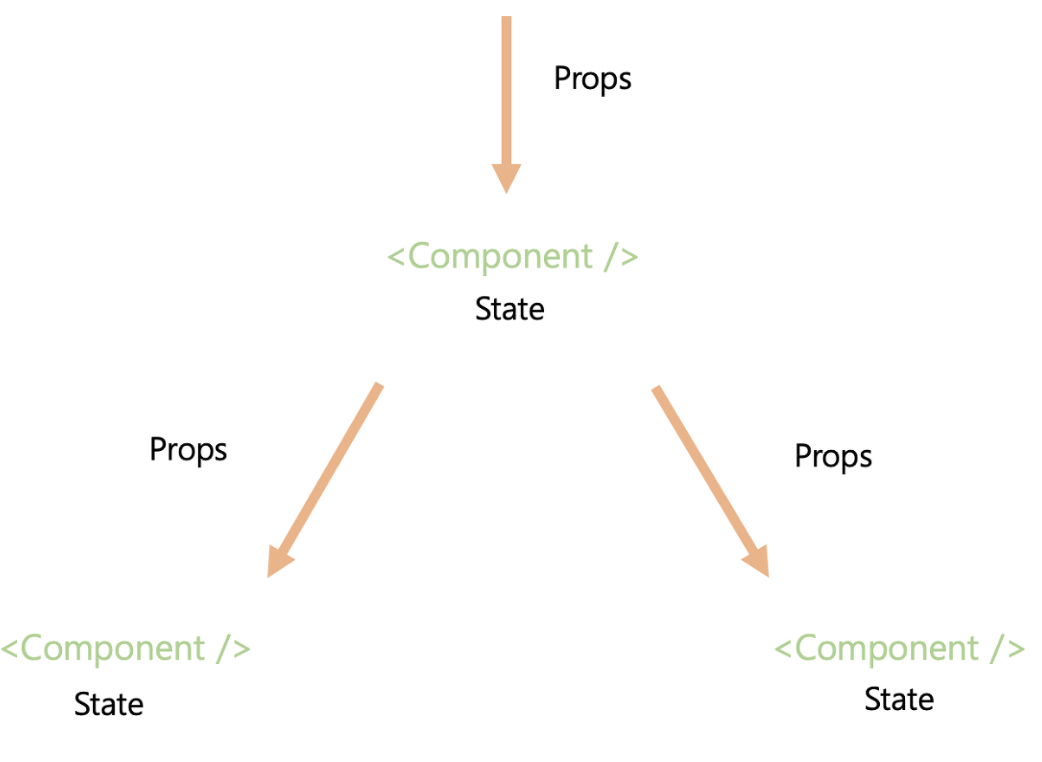
props는 ‘properties’의 준말로, 부모 컴포넌트에서 자식 컴포넌트로 전달되는 읽기 전용 데이터를 말합니다. 함수의 매개변수 또는 클래스형 컴포넌트의 this.props 객체를 통해 사용할 수 있습니다.
props는 읽기 전용 데이터이기 때문에 변경되지 않으며,부모 컴포넌트에서 props를 이용해 자식 자식 컴포넌트에 데이터를 전달할 때 사용합니다.
state와 마찬가지로 props도 변경되면 render() 메소드를 트리거해 UI가 업데이트 됩니다.
한줄 정리
React에서 state와 props는 둘 다 컴포넌트에서 데이터를 다루는데 사용되며 목적과 사용 방법에서 차이점이 존재합니다.
state는 함수 내에서 선언된 변수처럼 컴포넌트 내부에서 변경 가능한 데이터를 관리하고,
props는 함수의 매개변수처럼 외부 컴포넌트(부모 컴포넌트)에서 상속 받은 데이터로, 변경이 불가능한 읽기 전용 데이터를 전달하는데 사용된다는 차이가 있습니다.
💡 setState() 호출은 동기적? 비동기적?
this.state.count의 초기값이 0일때, 최종this.state.count은 몇일까?
incrementCount() {
this.setState({count : this.state.count + 1 });
}
handleSomething() {
this.incrementCount();
this.incrementCount();
this.incrementCount();
}React가 컴포넌트를 리렌더링할 때
this.state.count값을 동기적으로 반영해 3이 될 것 같지만 정답은 1이 됩니다.그 이유는
incrementCount()함수가this.state.count에서 값을 읽어 올때, React는 컴포넌트가 리랜더링 될때까지this.state.count를 갱신하지 않기 때문입니다.따라서
incrementCount()함수는 매번this.state.count의 값을 0으로 읽은 후 1로 갱신하기 때문에this.state.count의 최종값은 1로 설정됩니다.
SetState() 호출은 비동기적이다.
React에서 this.props과 this.state는 모두 렌더링된 값, 즉 현재 화면에 보이는 것을 말합니다.
이 말은 즉슨, setState 의 호출은 비동기적으로 이뤄지므로 setState 메서드 호출 직후 바로 새로운 값이 this.state에 반영되진 않습니다. 만약 항상 setState가 가장 최신의 state값을 사용하도록 보장하고 싶다면 setState 에 객체 대신 함수를 전달하면 됩니다.
SetState에 객체를 전달 or 함수를 전달하는 것은 어떤 차이가 있는가
setState() 함수에 객체 대신 상태를 변경하는 함수를 전달하면 해당 함수 안에서 이전 state 값에 접근할 수 있습니다.
setState() 호출은 일괄적으로 처리되기 때문에 여러 업데이트 사항이 충돌 없이 차례대로 반영되도록 처리하므로, 함수를 전달하면 항상 가장 최신 state값을 사용하도록 보장할 수 있습니다.
incrementCount() {
this.setState((state) => {
/* ❗️ 값을 업데이트할때 this.state -> state 값을 읽어온다. */
return {count : state.count + 1 }
});
}
handleSomething() {
this.incrementCount();
this.incrementCount();
this.incrementCount();
}
/*
현재 this.state.count 값을 읽으면 여전히 0이 출력되지만,
React가 컴포넌트를 리렌더링하면 0 -> 3으로 값이 변경됩니다.
*/왜 React는 this.state를 동기적으로 업데이트하지 않을까?
-
props와 state 사이의 일관성을 해칠 수 있으며, 디버깅하기 매우 힘든 이슈를 일으킬 수 있기 때문입니다.
만약 동기적으로 이루어질때 부모와 자식 모두 click이벤트에서
setState를 호출한다면 자식은 두번 렌더링되고 부모와 자식의 상태가 달라질 수 있습니다.하지만 비동기적으로 이뤄지면, 부모와 자식 모두 click이벤트에서
setState를 호출하더라도 자식요소는 두번 렌더링되지 않고 대신 React가 브라우저 이벤트가 모두 끝난 시점에 state를 일괄적으로 업데이트하게 됩니다.따라서 React는 setState 비동기적 업데이트를 통해 불필요한 렌더링을 방지하고 성능을 향상시킵니다.
-
현재 작업 중인 새로운 기능들을 구현하기 힘들게 만들 수 있기 때문입니다.
Redux나 Mobx와 같은 상태 관리 라이브러리를 통해 이 문제를 해결할 수 있습니다.
📎 참고문서
