
기술 면접을 대비해 개념을 🍰 한입 크기로 잘라 정리합니다.
깃허브가 궁금하다면 놀러오세요!
👉 깃허브 보러가기 (Since 2023.05.10 ~ )
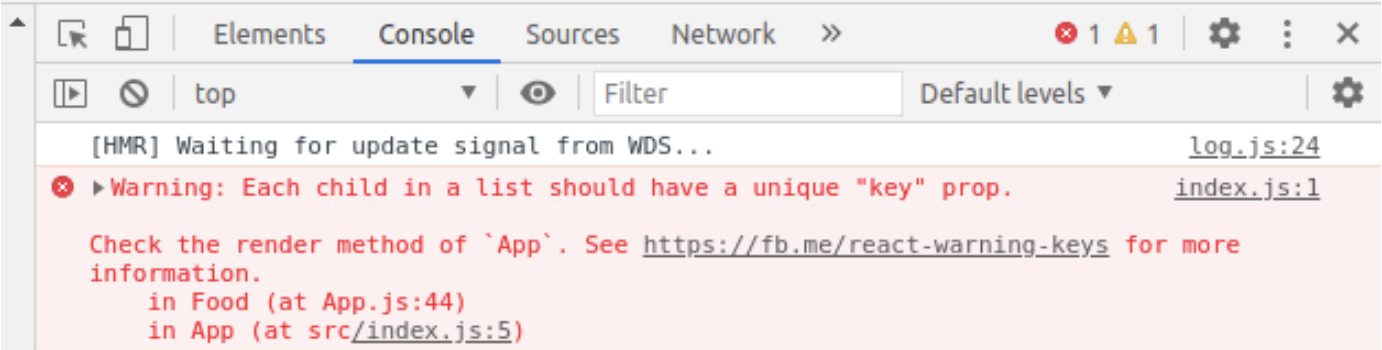
React에서 map 등을 사용해 컴포넌트를 반복적으로 생성할 때, 'Warning: Each child in a list should have a unique "key" prop.’ 와 같은 경고를 마주치게 됩니다.

React 컴포넌트에서 왜 key 속성이 필요한지 React 렌더링 원리에 대해 알아보도록 하겠습니다.
Key 속성, 왜 필요한가
리액트는 컴포넌트의 상태나 속성(props)이 변할 때마다 render()함수를 호출합니다.
이때 render()함수는 새로운 리액트 요소 트리를 반환하고 이를 기존의 요소 트리와 비교해 새로운 변경점에 대해서만 제렌더링을 수행합니다.
여기서 기존 요소들 뒤에 새로운 내용을 추가할 경우 새로운 부분에 대해서만 재렌더링 되지만, 기존 요소 앞에 새로운 내용을 추가할 경우 모든 부분이 재렌더링됩니다. 바로 이런 상황을 최적화하기 위해 key 속성을 사용합니다.
각 요소에 key 속성을 부여하면 더 이상 모든 요소를 렌더링하지 않고, 추가된 부분만 제렌더링해 효율적인 렌더링을 실현할 수 있습니다.
key 속성 사용시 주의할 점
key값은 변하지 않는 고유한 값을 설정하는 것이 권장됩니다. 다만 이때 인덱스를 key값으로 사용할 경우 문제가 발생할 수 있습니다.
예를 들어 순서가 변할 수 있는 상황에서 key값으로 고유한 값이 아닌 인덱스를 사용하면 key를 사용하지 않은 때와 같이 모든 형제 요소가 재렌더링됩니다. 이는 성능 저하와 예상치 못한 문제들을 발생시킬 수 있습니다,
또한 Math.random()으로 생성된 값과 같이 변하는 값을 key로 사용하면 컴포넌트와 인스턴스, DOM 노드를 블필요하게 재생성하게 되어 성능이 저하되고 자식 컴포넌트의 state가 유실될 수 있습니다.
따라서 해당 데이터가 갖는 id값이나 별도 고유 id 라이브러리 등을 사용해 언제나 요소의 key값이 고유하도록 보장해야 합니다.
📎 참고문서
