
기술 면접을 대비해 개념을 🍰 한입 크기로 잘라 정리합니다.
깃허브가 궁금하다면 놀러오세요!
👉 깃허브 보러가기 (Since 2023.05.10 ~ )
SSR(Server Side Rendering)
서버쪽에서 렌더링 준비를 모두 끝마친 상태로 클라이언트에 전달하는 방식입니다.
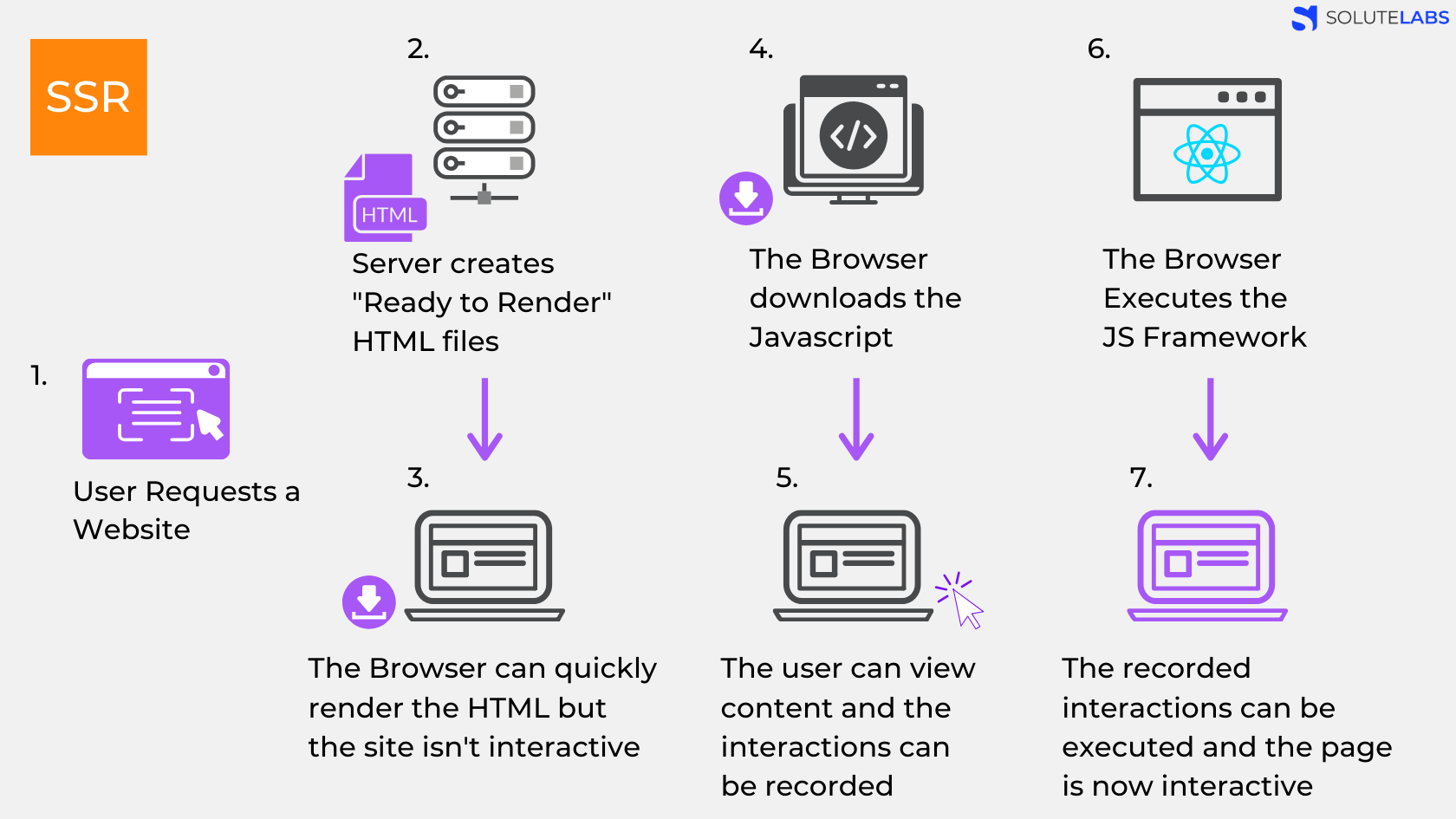
SSR 단계

- 사용자가 웹 사이트에 요청을 보냅니다.
- Server는 즉시 렌더링 가능한 HTML 파일을 만듭니다.
- 클라이언트에 전달된 HTML은 이미 렌더링 준비가 되었기 때문에 즉시 렌더링됩니다. 단 아직 사이트에서 조작은 불가능합니다(JavaScript가 읽히기 전)
- 브라우저가 JavaScript를 다운 받습니다.
- 이때, 다운이 진행되고 있는 상태에서 사용자는 컨텐츠를 볼 순 있지만 사이트를 조작할 수는 없습니다. 대신 브라우저는 사용자의 조작을 기억해둡니다.
- 다운로드가 완료되면 브라우저가 JavaScript Framework를 실행합니다.
- JavaScript가 성공적으로 컴파일되면 이전에 기억해둔 사용자의 조작이 실행됩니다.
모든 과정이 완료되면 웹 페이지의 상호작용이 가능해집니다.
CSR (Client Side Rendering)
말 그대로 렌더링이 클라이언트 쪽에서 일어나는 방식입니다. 즉, 요청을 받으면 서버는 클라이언트에 HTML과 JavaScript를 보내주고, 클라이언트는 그것을 받아 렌더링을 시작합니다.
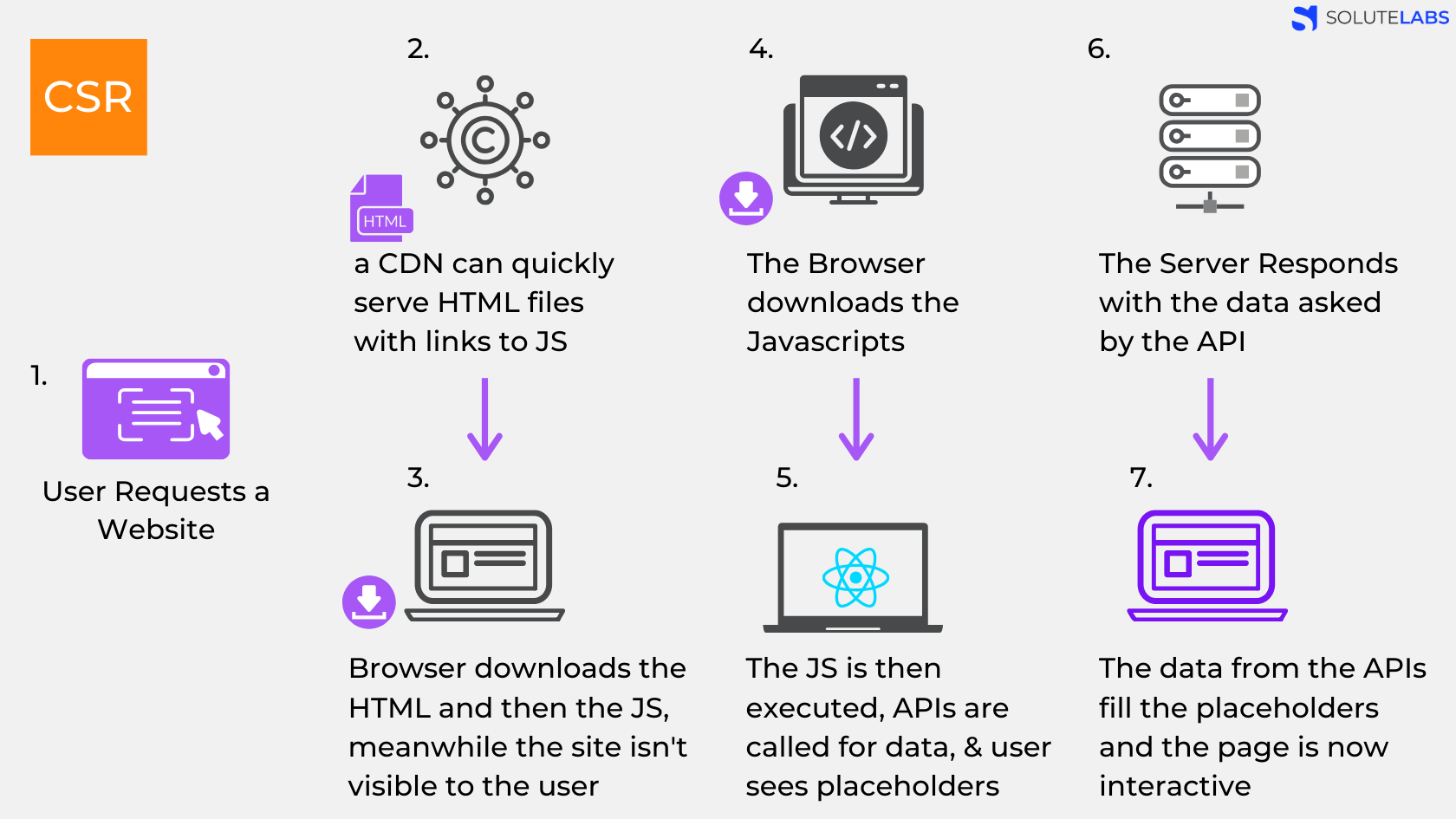
CSR 단계

-
사용자가 웹 사이트에 요청을 보냅니다.
-
CDN이 HTML 파일과 JS로 접근할 수 있는 링크를 클라이언트에게 보냅니다.
CDN : 엔드 유저의 요청에
물리적으로 가까운 서버에서 요청에 응답하는 방식 -
클라이언트는 전달 받은 링크를 통해 HTML과 JS를 다운 받습니다.
-
브라우저가 JS를 다운 받습니다. (이때 SSR과 달리 사용자는 컨텐츠를 볼 수 없습니다)
-
다운로드가 완료된 JS가 실행 되며 데이터 요청을 위한 API를 호출합니다.
-
그럼 서버는 API 요청을 받고 응답합니다.
-
API를 통해 서버로부터 전달받은 데이터를 placeholder 자리에 넣어줍니다.
모든 과정이 완료되면 웹 페이지의 상호작용이 가능해집니다.
SSR과 CSR의 장,단점
SSR 장점
- 첫페이지 로딩이 빠르다.
- CSR의 경우 모든 HTML, JavaScript를 한번에 불러오지만, SSR은 필요한 부분의 HTML과 JavaScript만 불러와 상대적으로 첫 페이지 로딩 시간이 짧습니다.
- SEO(serach engine optimization : 검색 엔진 최적화) 향상
- 서버에서 렌더링 후 개별 페이지를 넘겨받기 때문에 각 페이지에 대한 정보를 입력하기 쉽습니다. 때문에 CSR보다 SEO를 향상시킬 수 있습니다.
SSR 단점
- 화면 깜빡임 현상
- 링크 이동 시 부분 업데이트를 하는 CSR과 달리 SSR은 새로운 HTML 파일 자체를 서버에서 받아오기 때문에 화면 깜빡임 현상이 있습니다.
- 페이지 간 이동 속도가 느리다.
- CSR은 이미 첫 페이지 로딩 때 모든 부분을 구성하는 코드를 받아온 것에 반해, SSR는 필요한 부분만 받아왔기 때문에 이동한 페이지에 대한 새로운 구성 코드를 받아와야 한다.
- 기능 동작 문제
- SSR은 JavaScript 파일보다 완성된 HTML을 먼저 받아오기 때문에, 화면이 구현되어도 JavaScript 다운이 늦어진다면 기능이 동작하지 않을 수 있습니다.
CSR 장점
- 원하는 내용만 업데이트
- CSR은 빈 HTML에 JavaScript를 이용해 동적으로 DOM을 생성하는 방식으로, 원하는 내용만 업데이틀 할 수 있습니다.
- 예를 들어 링크를 이동해도 중복해 사용하는 헤더, 푸터와 같은 요소는 업데이트 하지 않고, 변하는 콘텐츠 내용만 업데이트해 로드할 수 있습니다.
- 페이지간 이동 속도가 빠르다.
CSR 단점
- SEO(serach engine optimization : 검색 엔진 최적화) 취약
- HTML 파일을 하나만 받아와 작동하기 때문에 페이지 각각에 대한 정보를 담기 어려워 SEO에 취약합니다.
- 첫 페이지 로딩이 느리다.
언제 SSR, 또는 CSR를 사용하는게 좋을까?
SSR
- 네트워크가 느릴 때 (SSR은 각 페이지마다 필요한 내용을 나눠 불러온다)
- SEO(serach engine optimization : 검색 엔진 최적화)가 필요할 때
- 최초 로딩이 빨라야 하는 사이트를 개발할 때
- 웹과 사용자 간의 상호작용이 많지 않을 때
- 매인 스크립트가 크고 로딩이 느릴때
CSR은 메인스크립트가 로딩이 끝나면 API로 데이터 요청을 보낸다. 하지만 SSR은 한번의 요청에 아예 렌더가 가능한 페이지가 돌아온다.
CSR
- 네트워크가 빠르거나 서버의 성능이 좋지 않을 때
- SEO 가 중요하지 않을 때
- 메인 스크립트가 가벼울 때
- 웹과 사용자 간의 상호작용이 많을 때 (모든 작업이 완료되어야 렌더링 되기 때문에, 렌더링 이전 불필요한 사용자의 행동을 막을 수 있다.)
📎 참고문서
