Bootstrap 이란?
Bootstrap은 웹 프론트엔드 뿐만 아니라 웹 분야에 대해 공부를 한 사람은 모두 알고 있을 정도로 유명한 CSS,JS 프레임워크이다,
부트스트랩만 있으면 PC, Mobile, 태블릿 등 다양한 플랫폼에서 동작이 가능한 웹사이트를 만들 수 있으며 오픈소스라 별도로 비용을 지불하지 않아도 된다는 장점이 있다.
지금 이글을 쓰고 있는 필자도 부트스트랩을 이용해 그동안 많은 프로젝트를 진행해왔고 처음 써봤을 때에는 3버전 이었는데 벌써 5버전까지 업데이트 되었다.
Bootstrap 사용법
1. Bootstrap 다운로드
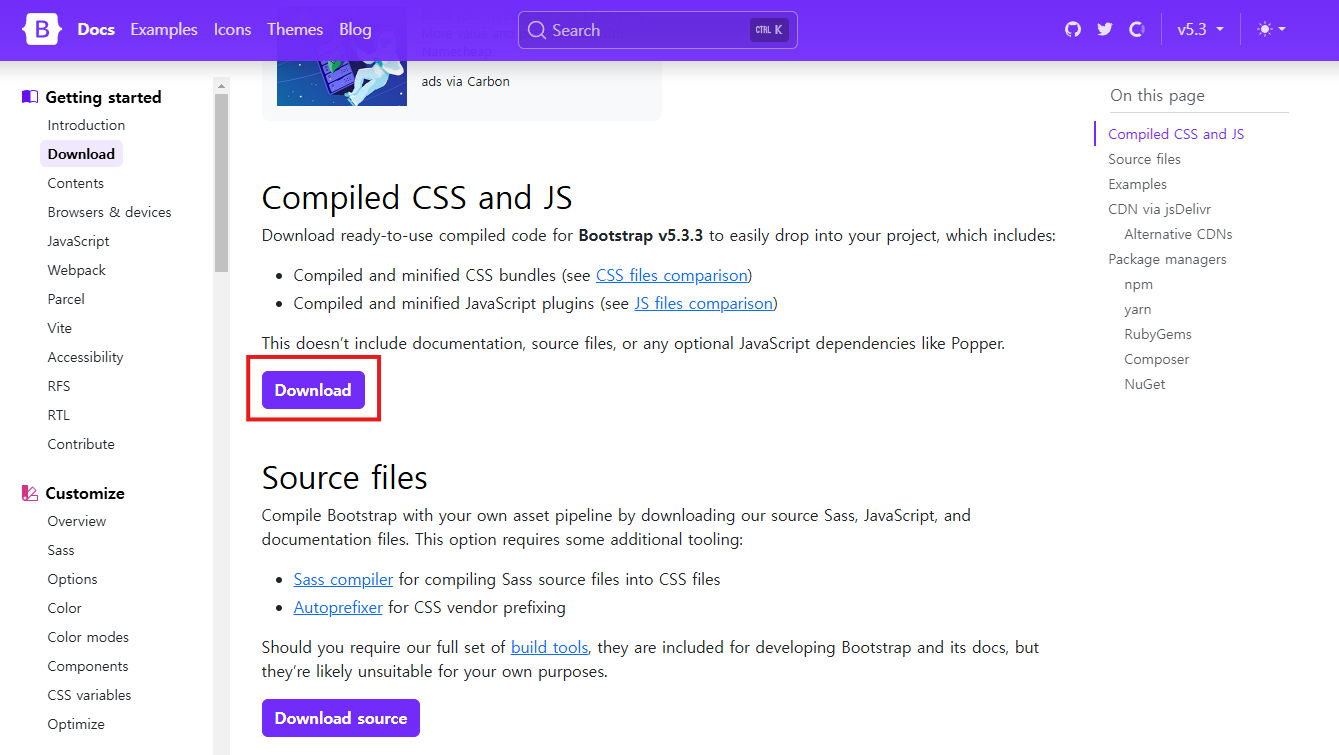
먼저 https://getbootstrap.com/docs/5.3/getting-started/download/ 링크로 이동 한 후
Download 버튼을 클릭하여 CSS, JS 압축파일을 다운로드를 받는다.

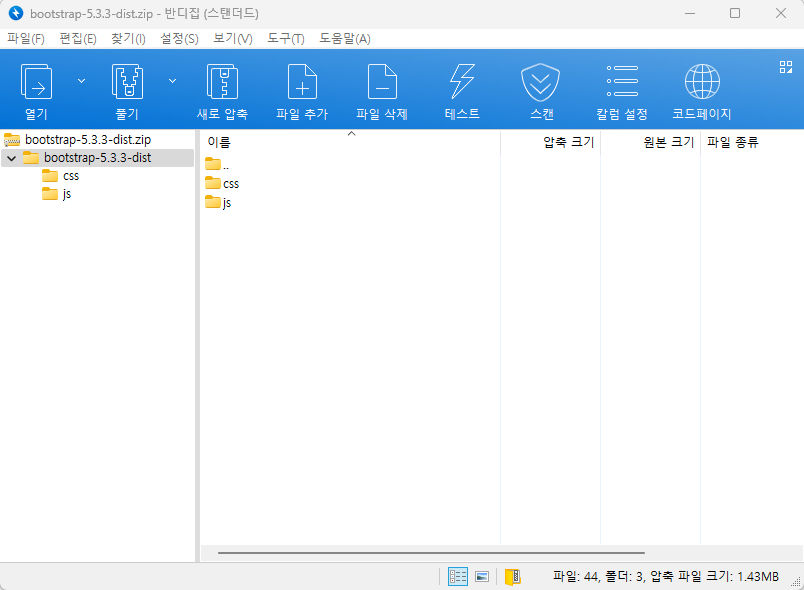
2. 파일압축 해제
압축파일을 보면 CSS, JS 폴더가 있는 것을 확인 할 수 있다.

3. 위치 지정
CSS, JS폴더를 원하는 위치에 압축해제 또는 복사한다.
├── css
│ ├── bootstrap.css
│ └── bootstrap.min.css
├── js
│ ├── bootstrap.js
│ └── bootstrap.min.js폴더 내부에는 여러가지 파일들이 있지만 위의 파일만 있으면 된다.
4. html 파일에 적용하기
html파일에 다음과 같이 적용한다.
<!-- jQuery CDN -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<!-- CSS -->
<link rel="stylesheet" href="/{파일위치}/bootstrap.css">
<!-- JS -->
<script type="text/javascript" src="/{파일위치}/bootstrap.js"></script>
bootstrap을 사용하려면 jQuery가 반드시 있어야 하는데 위의 예시처럼 cdn으로 가져오거나 아니면 파일을 다운로드 받아서 사용하면 된다.
bootstrap 문서
부트스트랩은 다른 프레임워크과 마찬가지로 고유 docs가 존재하는데 bootstrap은 내가 봐온 문서중에 가장 깔끔하다해도 과언이 아니었다.
https://getbootstrap.com/docs/5.3/getting-started/introduction/