페이지네이션 커스텀
웹 / 모바일 분야를 가리지 않고 들어가는 기능중에 하나를 뽑자면 페이지네이션 이라고 할 수 있겠다. 기능은 구현했어도 거기에 맞는 UI가 필요한데 bootstrap에는 페이지네이션 디자인이 있다. 하지만 bootstrap에서 제공되는 기본디자인을 그대로 쓰는 경우는 거의 없고 웹 퍼블리셔들이 새로 CSS와 JS를 수정한 파일을 사용하는게 보편적이다. 그래서 이번에는 bootstrap의 페이지네이션 디자인을 변경하는 방법을 적어보겠다.
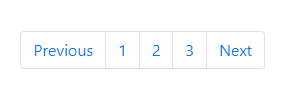
bootstrap 기본 pagination 디자인
bootstrap의 페이지네이션 UI와 CSS이다.

.page-link {
position: relative;
display: block;
padding: 0.5rem 0.75rem;
margin-left: -1px;
line-height: 1.25;
color: #007bff;
background-color: #fff;
border: 1px solid #dee2e6;
}
.page-link:hover {
z-index: 2;
color: #0056b3;
text-decoration: none;
background-color: #e9ecef;
border-color: #dee2e6;
}
.page-item.active .page-link {
z-index: 3;
color: #fff;
background-color: #007bff;
border-color: #007bff;
}
.page-item:first-child .page-link {
margin-left: 0;
border-top-left-radius: 0.25rem;
border-bottom-left-radius: 0.25rem;
}
.page-item:last-child .page-link {
border-top-right-radius: 0.25rem;
border-bottom-right-radius: 0.25rem;
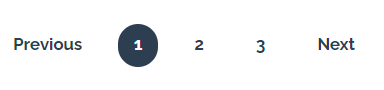
}bootstrap 변경 pagination 디자인

.page-link {
position: relative;
display: inline-block;
color: #2c3e50;
border-radius: 24px;
text-decoration: none;
font-size: 1.2rem;
font-weight: bold;
padding: 8px 16px 10px;
margin-left:10px;
margin-right:10px;
}
.page-link:hover {
z-index: 2;
border-radius: 24px;
color: white;
text-decoration: none;
background-color: #2c3e50;
border-color: #dee2e6;
}
.page-item.active .page-link {
z-index: 3;
color: #fff;
background-color: #2c3e50;
}
.page-item:first-child .page-link {
}
.page-item:last-child .page-link {
}위의 디자인은 https://codepen.io/wouterbles/pen/gpaMRd CSS를 적용한 결과 인데 디자인을 변경하기 위해서는 bootstrap.css 에서 .page-link, .page-link:hover, .page-item.active, .page-link를 변경하면 된다.
이번에 사용한 페이지네이션 디자인 말고도 구글에 bootstrap pagination custom 이라고 검색하면 다양한 디자인을 찾을 수 있다.