1.후기
스코프, 클로저 등 어려운 내용을 많이 배웠다. 현재 수준에서 완전히 이해하기는 힘들 것 같아 나중에 다시 보기로 했다. 완벽히 이해하기보다는 흥미를 잃지 않을 정도로만 공부하고 여러 번 보는 것이 나한테 맞기 때문이다.
예전 블로그 후기를 보면 중도 포기하는 분들이 많다는 글을 본 적이 있어서 가벼운 마음으로 지원한 분들이 많은 줄 알았다. 하지만 출석률, 과제 결과물, 적극성 등으로 봤을 때 내 생각보다 많은 사람이 열정과 간절함을 갖고 임하고 있다는 것을 알 수 있었다. 그냥 수료만 하면 잘 버텼다고 나 자신에게 칭찬해주려고 했는데 조금 더 욕심을 갖고 노력해야겠다.
2.새롭게 알게 된 것
Section1 Unit10 - [JavaScript] 핵심 개념과 주요 문법
Chapter1. 원시 자료형과 참조 자료형
Chapter2. 스코프
Chapter3. 클로저
Chapter4. ES6 신규 문법
<Chapter1. 원시 자료형과 참조 자료형>
1) 참조 자료형
-배열, 객체, 함수
-변수에 값을 저장하는 대신 데이터가 담긴 저장소(heap)의 주소를 저장
-heap: 데이터의 크기가 동적으로 변하는 특별한 데이터 보관함, 크기가 고정되어 있지 않고 데이터를 추가하고 삭제하는 것에 따라서 크기가 달라짐
-복사 시: 주솟값 복사
-복사본 수정 시: 원본 영향O
2) 원시 자료형
-immutable(복사본 수정 시 원본 불변)
-재할당 가능
-복사 시: 데이터 복사
-복사본 수정 시: 원본 영향X
3) 저장되는 것
변수 <=== 원시 값, 주소(참조값)
heap <=== 참조 자료형(배열, 객체, 함수)
4) 메모리값은 언제 할당되는가
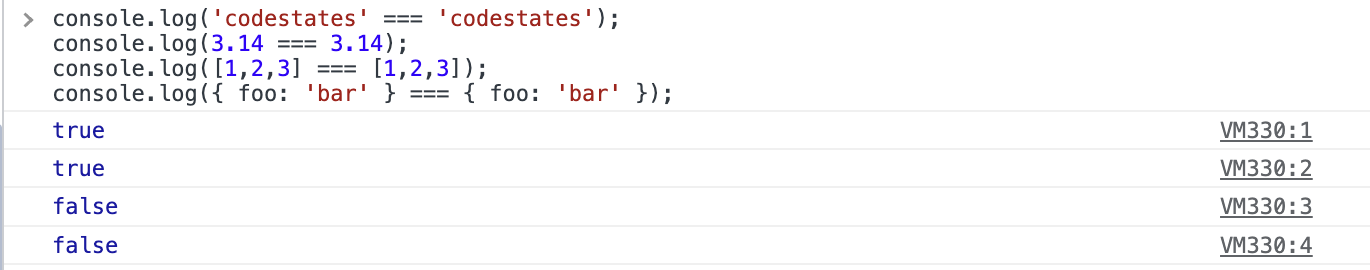
배열([])과 객체({}) 등 참조 자료형을 읽을 때, 미리 주솟값과 메모리값을 잡아둠. 그러므로 [] === [] 도 false.

5) 참조 자료형 예시
let player = { score: 3 };
function doStuff(obj) {
obj.score = 2;
}
doStuff(player);player <--- 주솟값 할당
원본 변화
6) 원시 자료형 예시
let score = 80;
function doStuff(value) {
value = 90;
}
doStuff(score)score <--- 원시 값 할당
원본 변화X
value: 90 할당
score: 그대로 80 유지
<Chapter2. 스코프>
1) 스코프: 변수의 유효범위(변수에 접근할 수 있는 범위)
2)
let username = 'kimcoding';
if (username) {
let message = `Hello, ${username}!`;
console.log(message); // Hello kimcoding
}
console.log(message); // error3) 규칙
-안쪽 스코프에서 바깥쪽 스코프로는 접근할 수 있지만 반대는 불가능
-중첩 가능
-가장 바깥의 스코프 = 전역 스코프 = Globla scope(그 외는 모두 지역 스코프(Local scope))
-지역 변수는 전역 변수보다 더 높은 우선순위(쉐도잉 현상: 동일한 변수 이름으로 인해 바깥쪽 변수가 안쪽 변수에 의해 가려짐)
4) 블록 스코프, 함수 스코프
-블록 스코프(block scope)
함수가 아닌데 중괄호를 기준으로 범위가 구분되는 것 + 화살표 함수
-함수 스코프(function scope)
function 키워드가 등장하는 함수 선언식 및 함수 표현식(화살표 함수 제외)
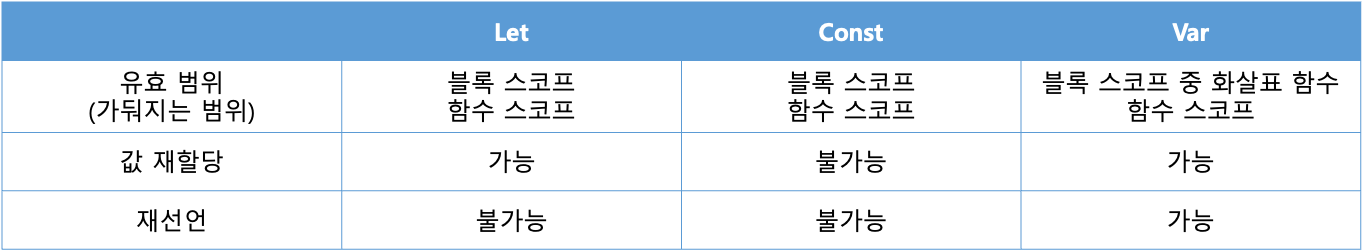
5) var, let, const


출처: 생활코딩

출처: 생활코딩
참고 사이트: https://poiemaweb.com/es6-block-scope#13-%ED%98%B8%EC%9D%B4%EC%8A%A4%ED%8C%85
6) let 안전한 이유
-블록 스코프를 무시하지 않음
-재선언을 방지(버그 방지)
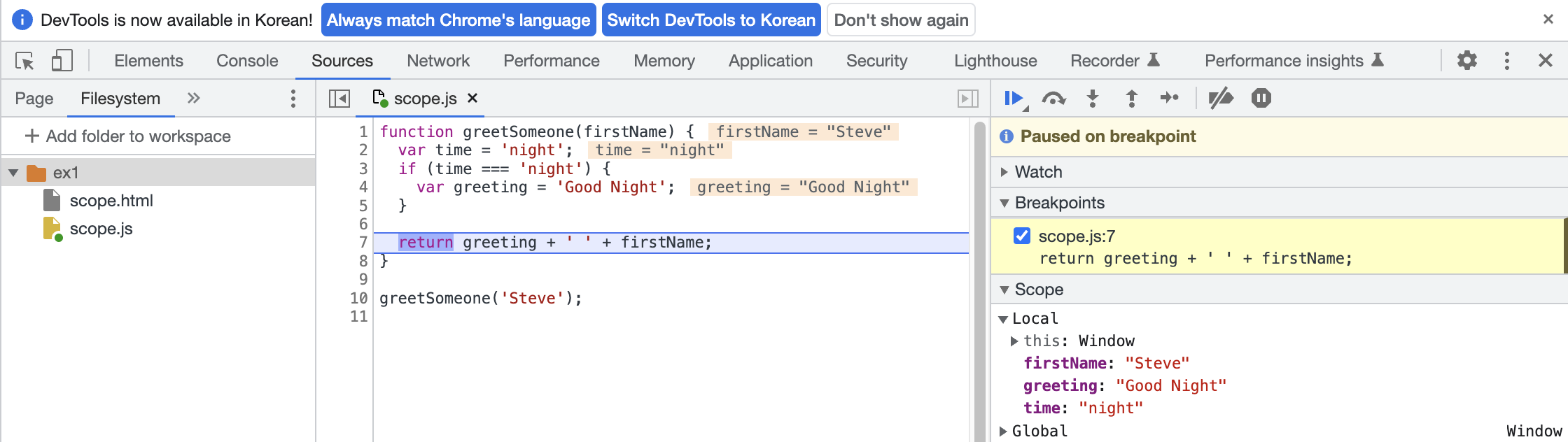
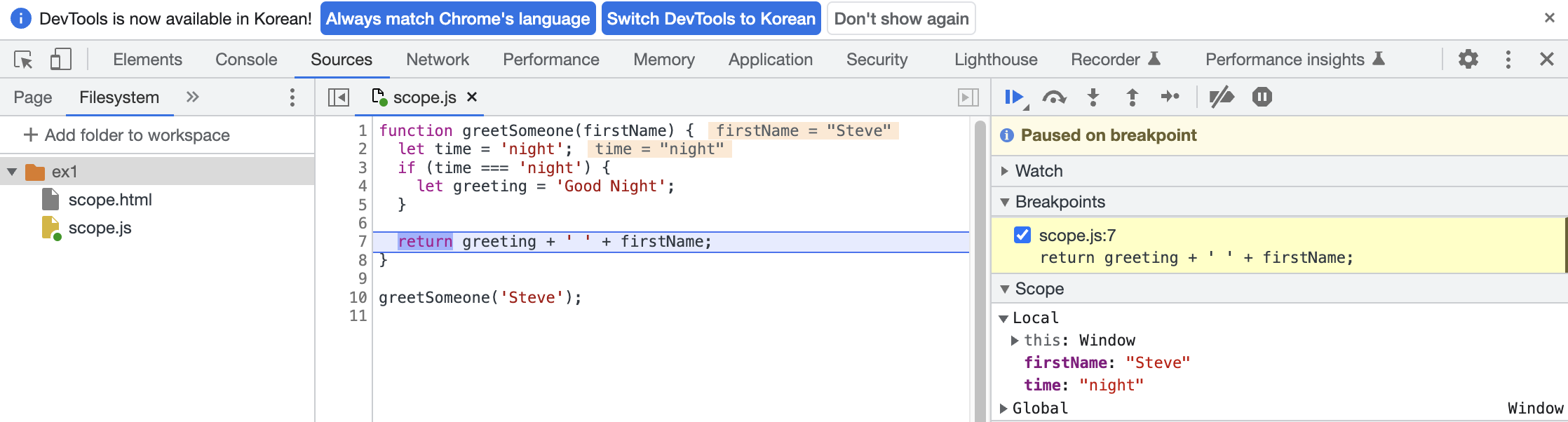
7) var과 블록 스코프
-var로 선언할 때: 블록 스코프(if) 밖에서 변수 greeting 접근 가능

-let으로 선언할 때: 블록 스코프(if) 밖에서 변수 greeting 접근 불가

8) 변수 선언 시 주의할 점
-전역 변수는 최소화해야 함(side effect 발생 가능성이 있기 때문)
-var로 전역 변수 선언 지양(var로 선언된 전역 변수 및 전역 함수는 window 객체에 속하기 때문에 브라우저 내장 기능을 사용하지 못할 수 있음. ex. console)
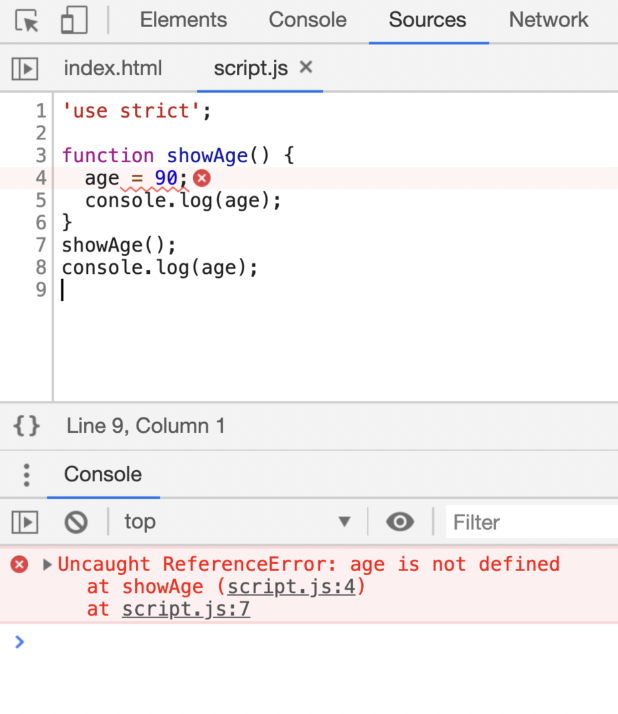
-선언 시 선언 키워드(var, let, const) 필수(생략하면 자동 전역 변수 취급)
-'Strict Mode' 사용(자동 에러 파단)

<Chapter3. 클로저>
1) 정의
클로저: "함수"와 "함수가 선언된 어휘적(lexical) 환경"의 조합
클로저 함수: 외부 함수의 컨텍스트에 접근할 수 있는 내부 함수
렉시컬 스코프: 함수의 상위 스코프는 함수가 정의되는 시점에 정적으로 결정

2) 클로저 함수 특징
-내부 함수는 외부 함수에 선언된 변수에 접근 가능
-함수 실행이 끝나도 함수 내부의 변수 사용 가능(어휘적 환경을 메모리에 저장하기 때문)
const adder = function (x) {
return function (y) {
return x + y;
};
};
const add5 = adder(5);//&&
//&&문이 끝나자마자 함수 adder은 종료되지만, 함수 내부 변수인 x에 5를 기억하여 사용 가능
add5(7);
add5(10);3) 캡슐화, 모듈화
-캡슐화: 정보의 접근 제한(변수가 외부에서 바뀌는 것을 방지)(스코프와 관련)
-모듈화: 함수 재사용성을 극대화하여, 함수 하나를 완전히 독립적인 부품 형태로 분리하는 것을 모듈화(클로저와 관련)
//캡슐화(변수 value를 함수 스코프로 감싸 보호)
const makeCounter = () => {
let value;
0;
return {
//모듈화
increase: () => {
value = value + 1;
},
//모듈화
decrease: () => {
value = value - 1;
},
//모듈화
getValue: () => value,
};
};
const counter1 = makeCounter();
counter1;4) 클로저 관련 참고 사이트
클로저 예제 풀이: https://pewww.tistory.com/21
클로저 사용 예시: https://www.youtube.com/watch?v=LL0DGc5pg7A
콜 스택 관련: https://frontj.com/entry/8-Javascript%EC%9D%98-%EC%BD%9C-%EC%8A%A4%ED%83%9D%EA%B3%BC-%EC%9D%B4%EB%B2%A4%ED%8A%B8-%EB%A3%A8%ED%94%84
<Chapter4. ES6 신규 문법>
1) Spread
기존의 변수를 펼쳐서 주는 쪽
-spread 문법은 기존 배열을 변경하지 않음(immutable)
let fruits = ['apple', 'banana', 'grape'];
let vegetables = ['tomato', 'pumpkin'];
let copiedFruits = [...fruits];
copiedFruits.push('pineapple');
let basket = [...fruits, ...vegetables]
console.log(basket)//['apple', 'banana', 'grape', 'tomato', 'pumpkin']
//fruits = ['apple', 'banana', 'grape'];
//copiedFruits = ['apple', 'banana', 'grape', 'pineapple']
//basket = ['apple', 'banana', 'grape', 'tomato', 'pumpkin']-덮어쓰기 가능
let obj1 = { foo: 'bar', x: 42 };
let obj2 = { foo: 'baz', y: 13 };
let mergedObj = { ...obj1, ...obj2 };
console.log(mergedObj)//{foo: 'baz', x: 42, y: 13}2) Rest
여러 개의 인자를 받고 그것들을 합쳐서 새로운 배열/객체를 만듦
function foo(a, ...rest) {
console.log(a, b, c, d)
}
foo("a", "b", "c", "d")
//a = "a"
//rest = ['b', 'c', 'd']
//변수 b, c, d는 선언되지 않음 -> 에러3) spread, rest 차이점
spread operator는 펼치고, rest parameter는 모음
spread operator는 주는 쪽이고, rest parameter는 받는 쪽
spread operator는 기존의 변수를 사용하고, rest parameter는 새로운 변수를 만듦
참고 사이트: https://soopdop.github.io/2020/12/02/rest-and-spread-in-javascript/
4) 구조 분해 할당
배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는 JavaScript 표현식
