후기
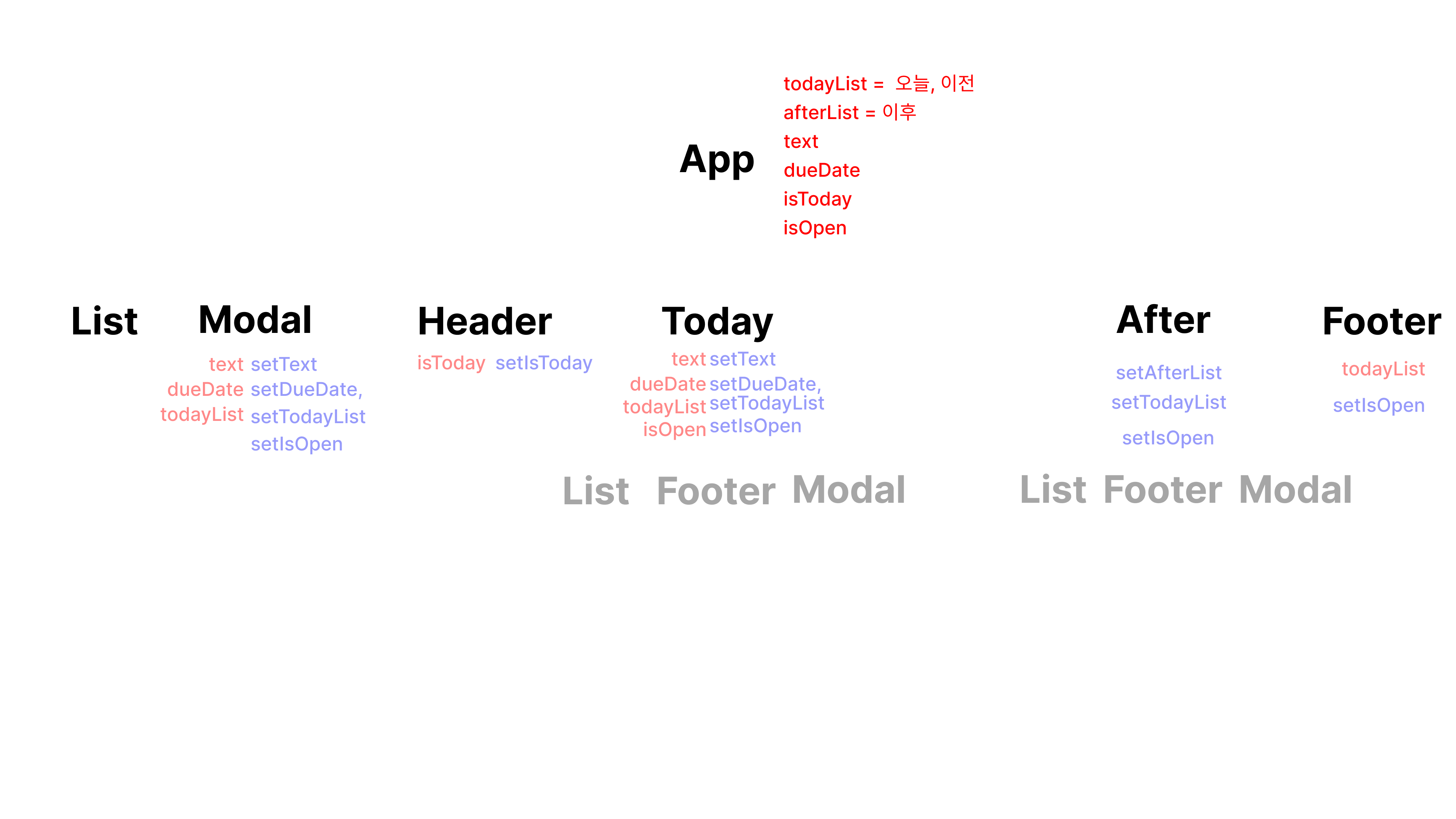
Section3 Mini Hackathon 과제로 React를 사용해 To do List 만들기를 시작했다. To Do List를 혼자 만들어본 적은 있지만 그때는 JavaScript로 만들었으므로 React로 무언가를 만드는 것은 처음이다. Figma로 프로토타입 만들 때는 신나서 재밌게 했지만, 코드 작성 전 state 선언 위치와 어떤 자식 컴포넌트에서 state와 setState를 내려줄지를 정하는 것이 힘들었다. 결국 대략적인 것만 잡고 시작했고, state 위치를 표시해 놓은 그래프가 많은 도움이 되기도 했지만 진행하면서 대대적인 수정도 있었다... state 위치와 setState를 어디에, 어떻게 내려줄지를 처음부터 확실히 정하고 시작하는 것이 맞나? 아니면 그냥 하면서 필요하다고 생각할 때마다 내려주는 건가? 아직도 모르겠다. 이 프로젝트 기간은 1개월이므로 오늘은 Figma와 React 시작까지만 했고 앞으로 진행 상황에 따라 추가하겠다.
새롭게 알게 된 것
<과제 - 나의 CRUD 애플리케이션 기획하기>
<과제 - 나의 CRUD 애플리케이션 기획하기>
1.Bare Minimum Requirement
1) To-Do 앱 기획하기