
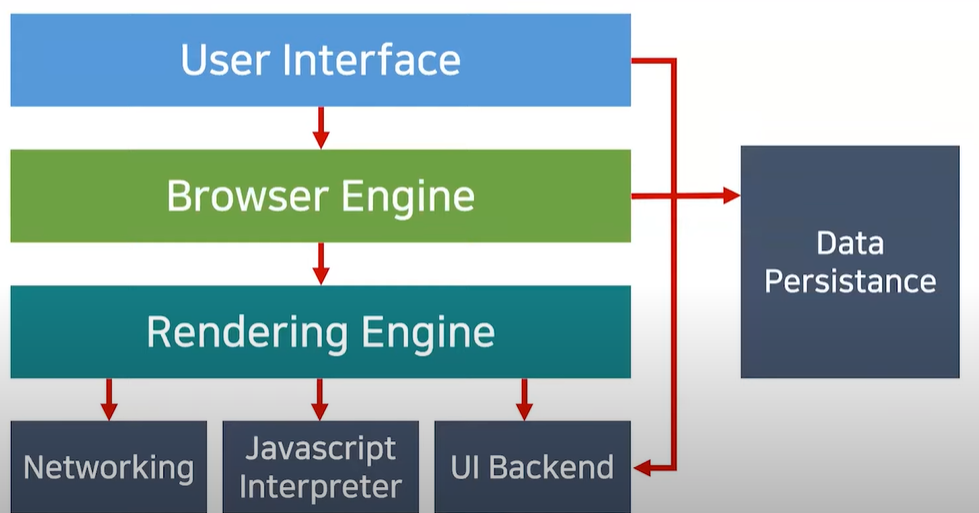
1. 브라우저의 구조
인터넷 브라우저란? => 웹 서버와 통신하여 인터넷 사이트 및 다양한 컨텐츠를 지원해주는 소프트웨어 프로그램

-
유저 인터페이스
- 주소 표시줄, 이전/다음/새로고침 버튼 등 웹 페이지를 제외하고 사용자와 상호작용하는 사용자 인터페이스
-
브라우저 엔진 / 레이아웃 엔진
- 유저 인터페이스와 렌더링 엔진을 연결하는 브라우저 엔진
- UI를 그리는 UI 스레드, 네트워크 통신을 위한 네트워크 스레드, 파일에 접근하기 위한 스토리지 스레드 등이 존재한다.
-
렌더링 엔진
- HTML과 CSS를 파싱하여 요청한 웹 페이지를 표시하는 렌더링 엔진
- 웹페이지가 표시되는 모든 영역을 제어한다.
- 사파리 - Webkit, 파이어폭스 - Gecko, 크롬 - Blink
-
자료 저장소 / 데이터 저장소
- 쿠키나 로컬스토리지, indexedDB 같이 로컬에 저장되어 좀 더 오래 유지되어야 하는 데이터를 보관할 수 있도록 지원하는 영역이다.
-
통신
- 각종 네트워크 요청(HTTP/HTTPS)을 수행한다.
- 플랫폼과 독립적인 인터페이스로, 각 플랫폼의 하부에서 실행된다.
-
자바스크립트 해석기
- JS코드를 파싱할 때 사용하는 JS엔진 (크로미움의 V8)
- 자바스크립트는 여러가지 개발환경에서 쓰이는데 같은 자바스크립트 언어에서도 웹은 V8, 웹 바깥에서는 node, 모바일은 RN, 서버로는 express, 데스크톱으로는 Electron 등이 쓰이는 것을 알 수 있다.
-
UI 백엔드
- 체크박스나 버튼과 같은 기본적인 위젯을 그려준다.
- OS의 방법을 사용한다.
모던 브라우저는 각각의 탭을 독립적으로 처리한다. 덕분에 높은 보안성과 더 좋은 사용성을 제공할 수 있다.
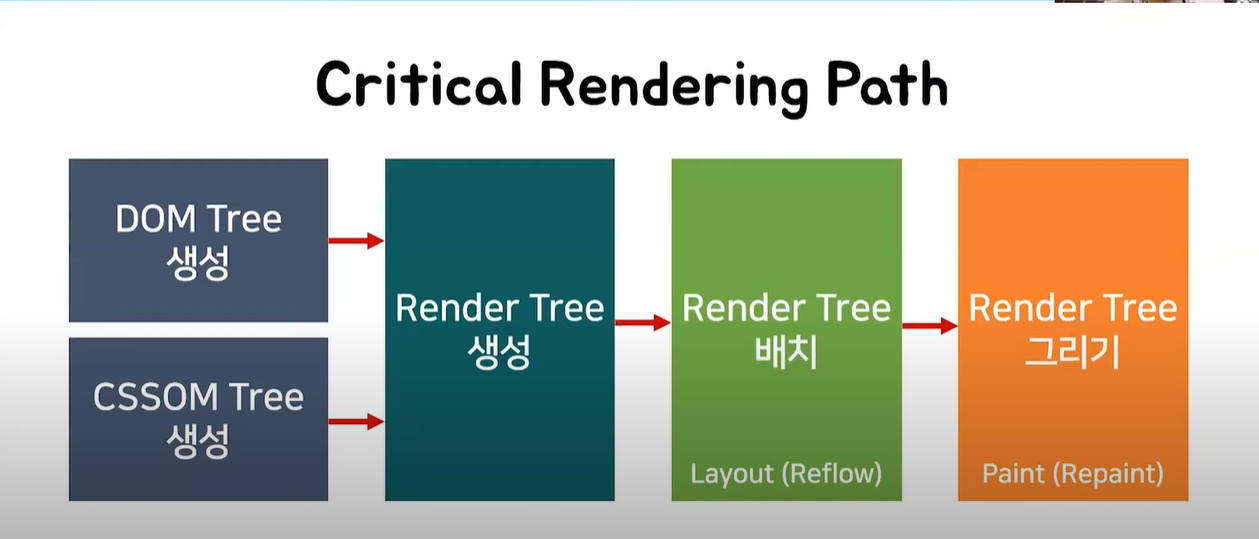
2. 렌더링 동작 과정

-
렌더링 엔진은 HTML 문서를 파싱하고 태그를 DOM 노드로 변환하고 CSS로 포함된 스타일 요소도 파싱한다. 스타일 정보와 HTML 표시 규칙은 "렌더 트리"라고 부르는 또 다른 트리를 생성한다.
-
렌더 트리는 색상 또는 면적과 같은 시각적 속성이 있는 사각형을 포함하고 있는데 정해진 순서대로 화면에 표시된다.
-
렌더 트리 생성이 끝나면 배치가 시작되는데 이것은 각 노드가 화면의 정확한 위치에 표시되는 것을 의미한다. 다음은 UI 백엔드에서 렌더 트리의 각 노드를 가로지르며 형상을 만들어 내는 그리기 과정이다.
-
일련의 과정들이 점진적으로 진행된다는 것을 아는 것이 중요하다. 렌더링 엔진은 좀 더 나은 사용자 경험을 위해 가능하면 빠르게 내용을 표시하는데 모든 HTML을 파싱할 때까지 기다리지 않고 배치와 그리기 과정을 시작한다. 네트워크로부터 나머지 내용이 전송되기를 기다리는 동시에 받은 내용의 일부를 먼저 화면에 표시하는 것이다.
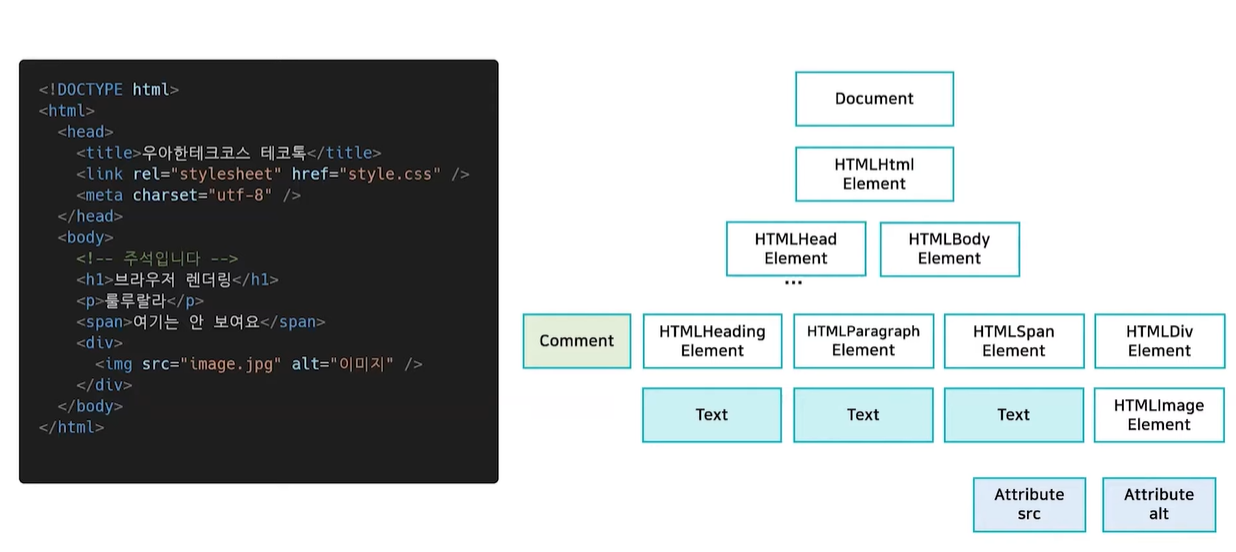
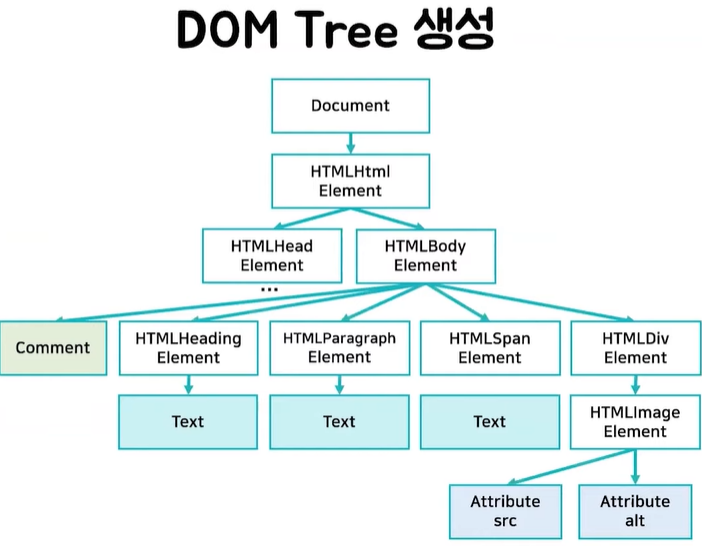
3. DOM 트리
DOM 트리란?
'문서 객체 모델 '(Document Object Model)'의 줄임말로 객체로 표현된 HTML 문서이다.
왜 객체로 표현되어야 하는가?
=> 브라우저는 HTML을 바로 읽을 수 없기 때문에 이를 개체의 형태로 바꾸어 브라우저의 렌더링 엔진이 읽을 수 있는 트리구조로 변환해주어야 함.
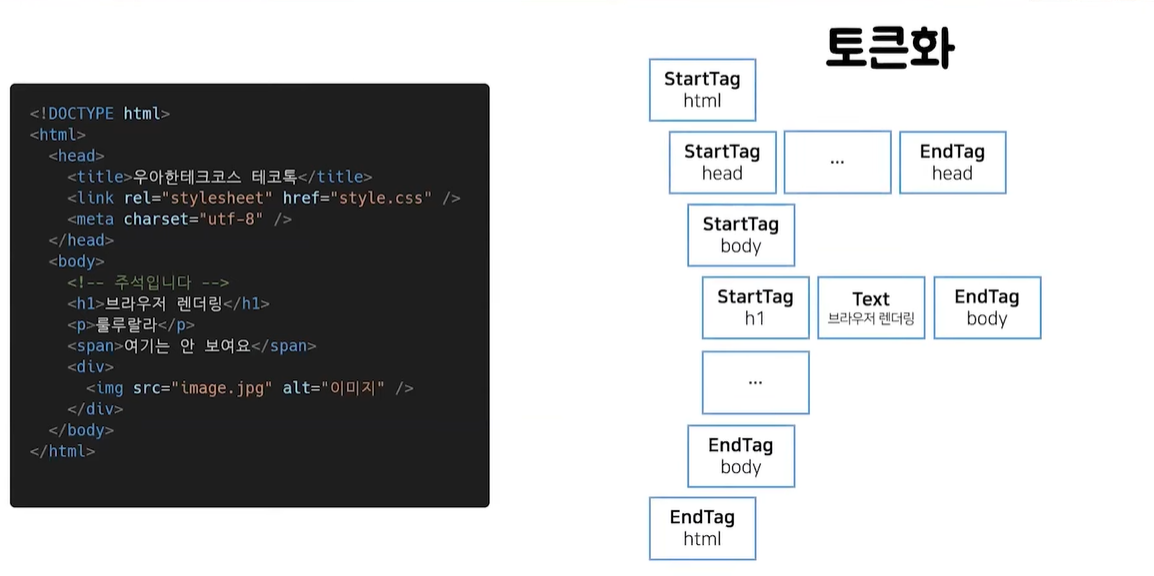
어떻게 생성 되는가?
- 서버에서 바이트 형태의 HTMl 문서를 응답받고 지정된 인코딩 방식(UTF-8)에 따라 이를 문자열로 변환한다.
<meta charset="UTF-8">- 변환된 문자열을 토큰으로 분해한다.

- 토큰을 내용에 따라 객체(노드)로 변환한다.

- 객체를 트리 구조로 구성하여 DOM을 생성한다.

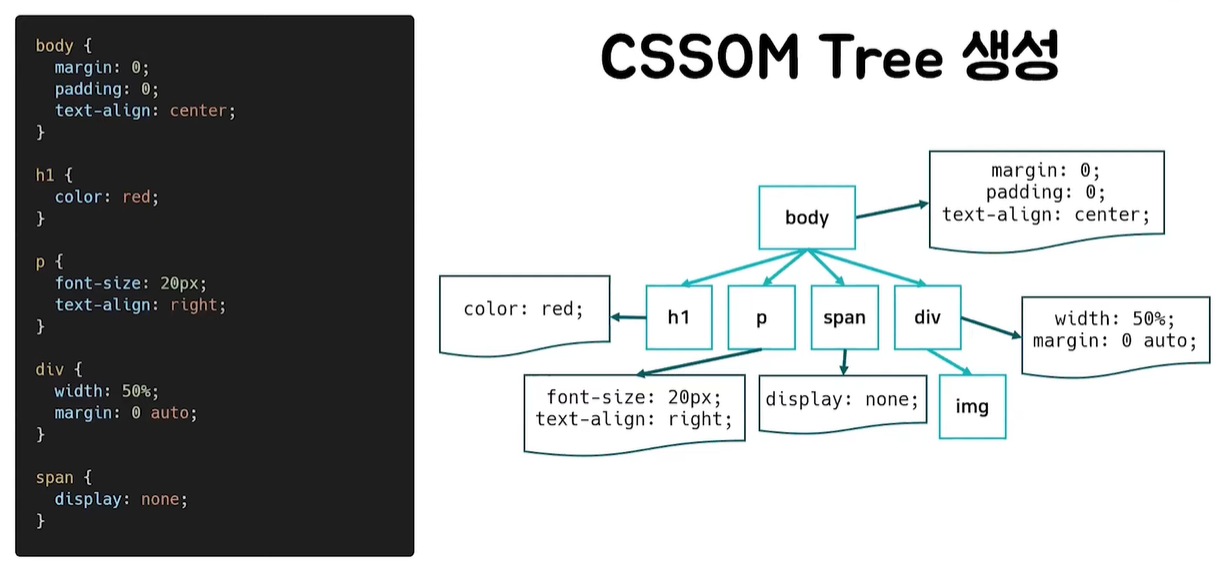
4. CSSOM 트리
CSS Object MOdel

-
브라우저는 CSS3 의 어휘와 문법을 통해 파싱하여 CSSOM 이라는 트리를 다시 만들게 된다.
-
브라우저가 html 파일을 DOM으로 만들었다면 html 파일 안에 있는 스타일 즉, 임베디드된 스타일이나, CSS 파일에 정의한 CSS나, html 태그에 정의한 style 요소들을 비롯해서 이런 스타일이 따로 지정되어 있지 않아도 브라우저 상에서 기본적으로 가지고 있는 스타일에 대한 모든 정보들을 합쳐서 CSSOM 이라는 트리를 만들게 된다.
-
HTML과 같은 과정을 반복한다.
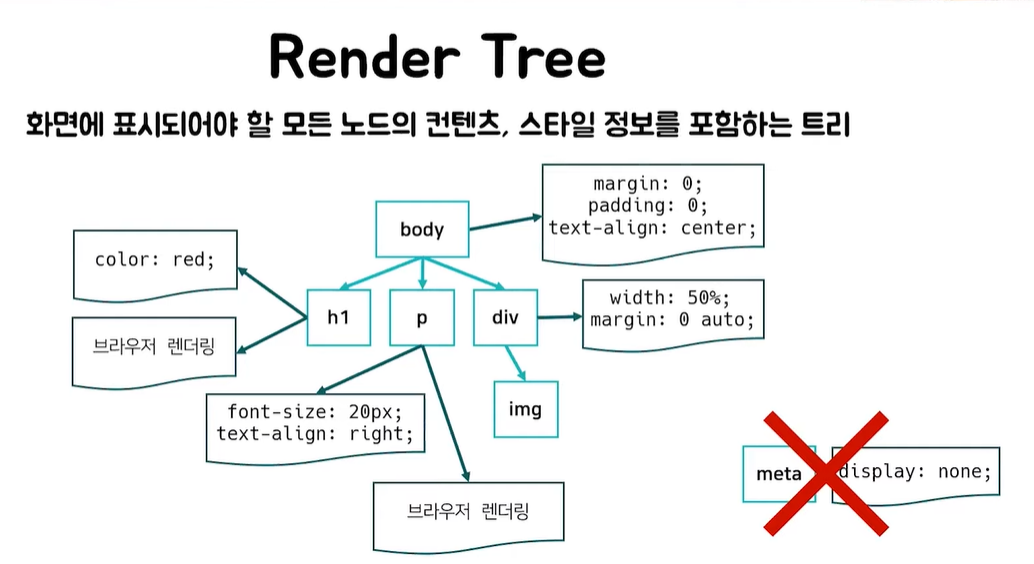
5. 렌더 트리
HTML을 파싱한 돔 트리와 CSS를 파싱한 돔 트리를 합쳐 렌더 트리를 생성한다.
- head, meta 와 같은 HTMl 태그들은 렌더 트리에 포함되지 않는다.
- css의 display: none 역시 마찬가지로 포함되지 않는다.

6. 레이아웃
랜더 트리 생성이 끝나면, 전체적인 웹 페이지 화면 안에서 렌더 트리 내 각 노드의 위치, 크기 (너비와 높이) 를 계산하고, 이를 화면에 배치하는 레이아웃 (Layout) 과정
즉 렌더 트리의 노드들을 화면(Viewport)에 배치하는 과정이다.
-
노드의 위치는 (x,y) 좌표계를 사용하는데, 렌더 트리의 루트부터 아래로 내려가며 계산을 진행한다.
-
최상위 노드의 위치는 (0, 0) 이고, css에서 상대적인 모든 값들은 절대값인 px단위로 변환된다.
글로벌 레이아웃
- 맨 처음 레이아웃이 발생할 때
- 초기 배치 이후 font와 같은 전역 스타일이 변경될 때
- 창을 리사이즈 할 때
- 초기 배치 이후 레이아웃 작업이 다시 일어나는 것을 리플로우(Reflow) 라고 한다
로컬 레이아웃
- 특정 부분만 재배치가 필요할 때
- 일부 변경만으로 전체 배치과정을 하는 불필요한 낭비가 발생하는걸 막아준다.
- dirty bit 방식(기존 bit가 dirty, 더럽혀졌다/바뀌어졌다 는걸 감지하여 교체해준다는 방식)
7. 페인트
레이아웃 과정에서 계산된 정보들을 바탕으로 각 노드를 화면에 그려주는 페인트 (Paint) 과정
-
렌더 트리의 각 노드를 화면의 실제 픽셀로 변환해주는 작업(래스터화)
-
페인트 과정 중 화면의 특정 위치에 여러 개의 노드가 함께 그려지는 경우 여러 레이어를 만들고 이를 다시 합성하는 방식으로 이루어짐
-
브라우저에 특정 변경(애니메이션, css변경) 등이 발생한다면 페인트 과정을 다시 해주는걸 리페인트(Repaint)라고 한다
-
레이아웃 과정에서의 리플로우가 일어 난다면 리페인트도 함께 발생한다.
8. 마치며
-
브라우저는 작업을 여러 플로우로 쪼개 보안과 속도를 유지하려 한다는 것을 깨달았다.
-
원래라면 HTML파일, CSS파일 JS파일 전부 따로 파싱하여 전달해야 한다는것을 보니 리액트의 편리함이 새삼 더 크게 느껴진다.
-
렌더링 최적화를 위해서는 이 과정을 최대한 짧게 해야하고, 리플로우/리페인트가 일어나지 않도록, 최소화 하도록 해야겠다.(dom 구조상 부모보단 자식에게 효과 주기, style 속성에 직접 할당 지양, 애니메이션 요소는 fixed, absolute, useRef 지양하기)
-
리액트의 VirtualDOM 의 중요성을 깨달았다. 이후에는 렌더링 최적화 과정, 리액트 VirtualDOM, 리액트가 자바스크립트로 만들어지는 과정 등을 해보면 좋을 것 같다.
참고자료
- https://www.youtube.com/watch?v=sJ14cWjrNis
- https://velog.io/@sylagape1231/%EC%A3%BC%EC%86%8C%EC%B0%BD%EC%97%90-naver.com%EC%9D%84-%EC%B9%98%EB%A9%B4-%EC%9D%BC%EC%96%B4%EB%82%98%EB%8A%94-%EC%9D%BC%EC%9D%84-%EC%89%BD%EA%B2%8C-%EC%9D%B4%ED%95%B4%ED%95%B4%EB%B3%B4%EC%9E%90#-%EC%A3%BC%EC%86%8C-%EC%B0%BD%EC%97%90-navercom%EB%A5%BC-%EC%B9%98%EB%A9%B4-%EC%9D%BC%EC%96%B4%EB%82%98%EB%8A%94-%EC%9D%BC
- https://d2.naver.com/helloworld/59361
