면접 질문 기반 프론트엔드 공부
1.브라우저가 렌더링 할 때 일어나는 일

1. 브라우저의 구조 인터넷 브라우저란? => 웹 서버와 통신하여 인터넷 사이트 및 다양한 컨텐츠를 지원해주는 소프트웨어 프로그램 사진 출처 유저 인터페이스 주소 표시줄, 이전/다음/새로고침 버튼 등 웹 페이지를 제외하고 사용자와 상호작용하는 사용자 인터페이스
2.브라우저 렌더링 최적화 방법

🤔앞서서.. 앞선 시리즈에서 나는 브라우저의 렌더링 과정을 알아보았다. 그 결과 렌더링의 최적화에 있어서는 리플로우와 리페인트를 최소화하는 과정을 가지는 것이 최적화에 있어서 가장 중요한 부분임을 깨닫게 되었다. 리플로우와 리페인트를 다시 정리해보고, 렌더링을 최적화
3.주소창에 naver.com를 입력하면 일어나는 일

앞선 포스팅에서 나는 렌더링되는 과정과 렌더링의 최적화 방법을 알아보았다, 하지만 렌더링 이전의 네트워크 통신에서 어떤일이 벌어지는지를 서술하지 않아 정리해보려고 한다. 추가적으로 CDN(Contents Delivery Network)과 GSLB(Global Serve
4.웹 스토리지와 쿠키 + 개발자 도구 Storage + 전역 상태 관리

🤔 앞서서... 이전 포스팅에서 http가 무상태성 이므로 저장소(로컬/세션 스토리지, 쿠키)가 필요하다고 했는데 이 저장소들은 무엇이고, 어떻게/왜/언제 쓰는지, 각자 장단점은 어떠한지 알아보고자 한다. 이와 더불어 자주 사용되는 프론트엔드 전역 상태관리 툴들은
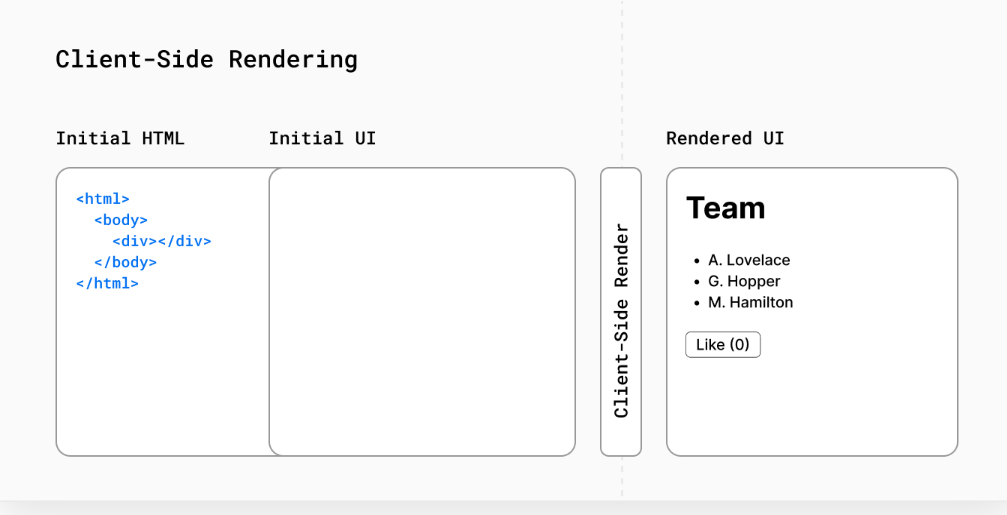
5.CSR 과 SSR with Next.js

유저가 컨텐츠 요청을 했을 때, 우선 빈 뼈대의 HTMl을 보낸 뒤 연결된 JS 링크로 DOM을 그리는 것장점서버 부담 감소사용자 입장에서 깜빡임 없이 페이지 전환단점SEO에서 불리함(웹 크롤링을 해오는 검색엔진은 빈 뼈대만 가져오게 되므로)초기 렌더링 시간 증가유저가
6.REST API에 대해 설명해주세요.

URI를 통해 자원을 지정(URI보다 URL이 더 큰 집합, URI는 식별하고 URL은 위치를 가르킨다)HTTP 메서드 자원에 대한 행위 표현REST 제약을 지킨 아키텍쳐왜 이걸 지켜야햐는데? => 7번 항목으로어케 지키는데? => 9번 항목으로논문 어디에도 CRUD에
7.자바스크립트 - 클로저

클로저는 함수와 함수가 선언된 어휘적 환경(Lexical environment)의 조합이다. (MDN)어떤 함수 A에서 선언한 변수 a를 참조하는 내부 함수 B를 외부로 전달할 경우 A의 실행 컨텍스트가 종료된 이후에도 변수 a가 사라지지 않는 현상 (코어 자바스크립트
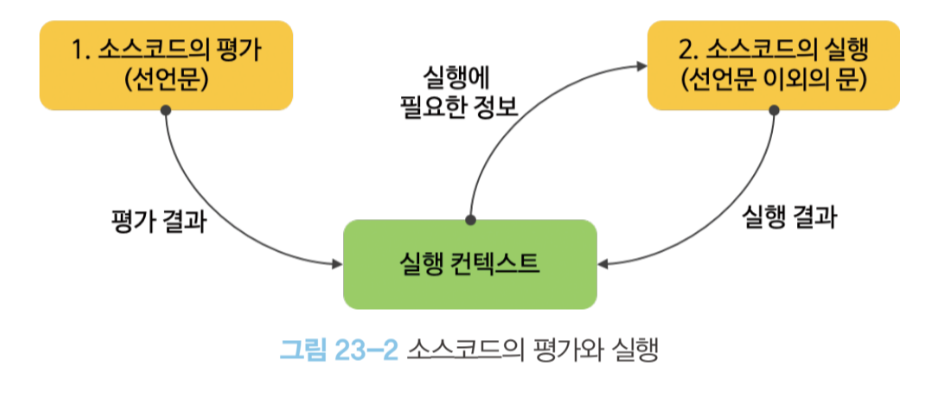
8.실행 컨텍스트에 대해 설명해주세요.

아래의 코드 출력 결과를 예상해보자 실행 컨텍스트는 자바스크립트의 특성상 선언과 실행이 따로 진행되는 과정에서 실행에 필요한 환경(렉시컬 환경)을 제공하고, 런타임을 관리하는 실행 문맥(컨텍스트) 입니다. 선언과 실행이 따로 진행되는 과정 ⇒ 같은 실행컨텍스트 내에서 선언 이전에 실행을 하더라도 실행이 가능한 호이스팅 설명 가능 다만, let const...
9.async await 그리고 Promise

async 함수인 foo함수는 즉시실행함수로 바뀌었고, foo함수 안에서 \_asyncToGenerator의 동작이 이루어짐\_asyncToGenerator는 새로운 Promise 인스턴스를 리턴 ⇒ async 함수는 암묵적으로 내용이 없더라도 promise를 리턴시킴
10.CORS를 설명해주세요.

교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제입니다. 웹 애플리케이션은 리소스가 자신의 출처(도메인,