
🤔 앞서서...
앞선 포스팅에서 나는 렌더링되는 과정과 렌더링의 최적화 방법을 알아보았다, 하지만 렌더링 이전의 네트워크 통신에서 어떤일이 벌어지는지를 서술하지 않아 정리해보려고 한다. 추가적으로 CDN(Contents Delivery Network)과 GSLB(Global Server Load Balancing) 또한 적어보자
📃 대략적인 순서

1. 브라우저 ui 백엔드 에서 검색어 인지 URL인지 분기점을 나눈다. 검색어라면 검색엔진, URL 이라면 DNS 요청
2. URL이라면 우선 dns요청을 보내기 전에 이전에 접속했던 도메인인지 확인한다.
- ip 주소와 도메인을 매핑해주는 리스트인 'hosts' 파일에서 찾아본다.
- 최근 방문한 사이트의 도메인 정보와 IP 주소가 있는 DNS캐시에서 찾아본다.
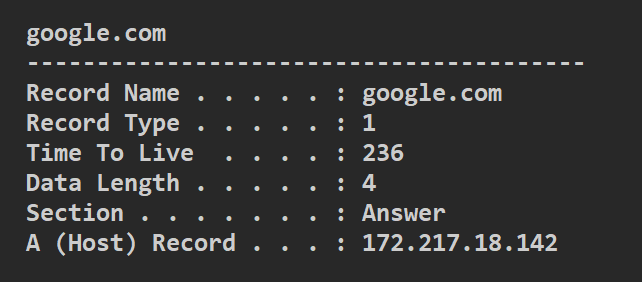
 ipconfig /displaydns 했을 때 이렇게 보여준다.
ipconfig /displaydns 했을 때 이렇게 보여준다.
3. 기록에 없다면, DNS 서버로 요청을 보내어 IP주소 질의를 하여 받아온다.
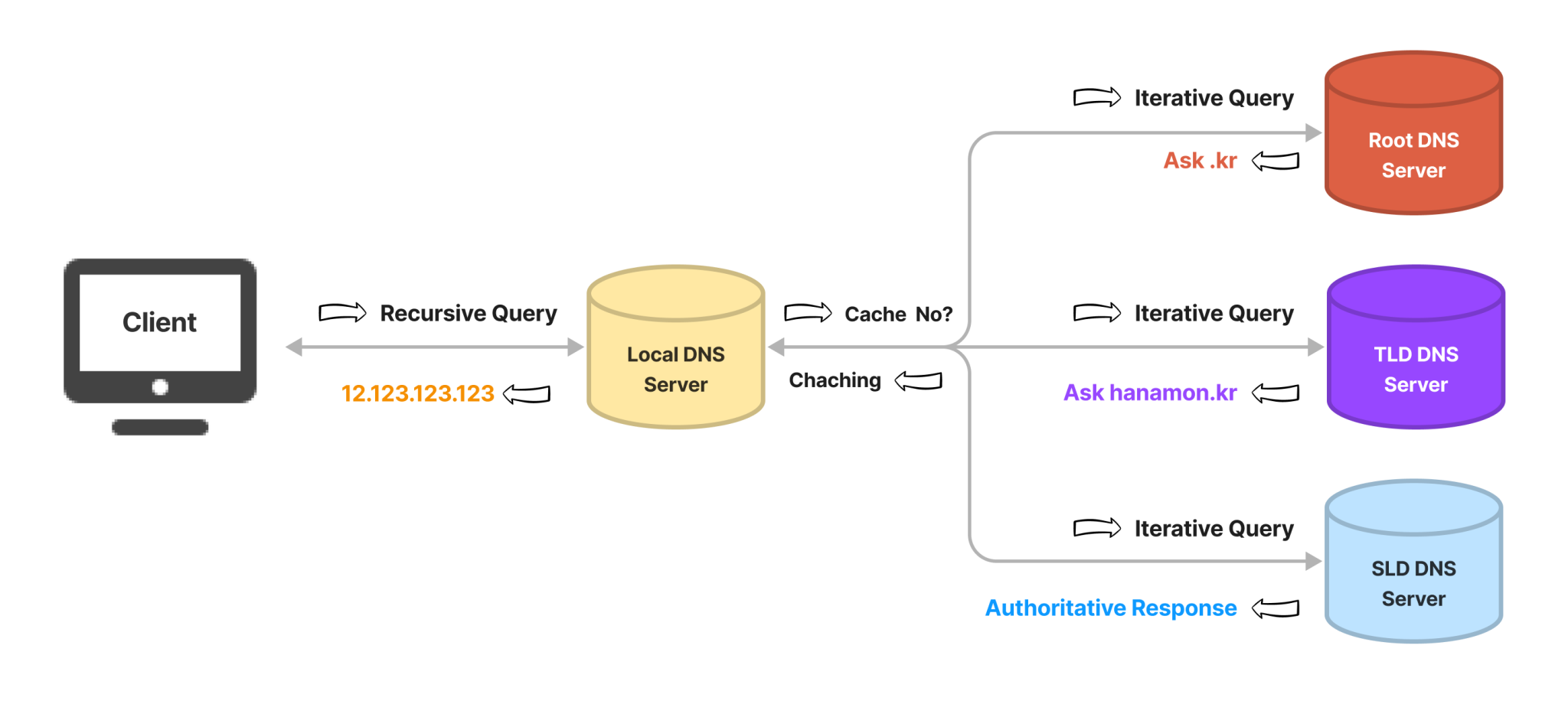
- 우선 적으로 ISP 사업자의 로컬 DNS 서버에 물어보고 캐시에 있다면 바로 안내해주고, 없다면 루트 DNS 서버에 물어본다.
- 이후 DNS 요청은 계층적으로 나누어져 있는데 www.naver.com 이라면 루트 DNS 서버에서 .com을 안내하고, .com의 DNS 서버(TLD)는 naver.com을 안내하고 naver.com의 DNS 서버(SLD)는 IP주소를 보내준다.

- 도메인의 점(dot)으로 계층이 나누어지는 셈이다.
- 추가) 큰 규모의 사이트들은 CDN으로 서비스 된다. (CloudFlare, 아카마이, GS네오텍)
- CDN은 content delivery network의 준말로 전세계에 네트워크를 분산시켜(CDN서비스 업체가 전세계에 서버를 설치함으로써) 사용자와 가장 가까운 서버에서 정보를 찾아 보내는 방식이다. GSLB 서버를 이용해 서비스 할 수 있다.
- GSLB는 DNS Proxy로 동작해 DNS Query를 DNS 서버에 전달하고 DNS 서버는 여러가지의 IP주소를 GSLB로 전달한뒤, GSLB는 정책에 따라 최적의 IP를 결정하고 TTL(DNS캐시를 갖고있는 시간)을 작은 값으로 변경해 준뒤 IP주소를 전달한다.
- 여러 서버 중 요청한 클라이언트와 레이턴시가 적은(혹은 위치상 가까운) 서버로 전달해주는 기능(네트워크 거리 및 지역)
- 서버 들 중 한 서버가 죽었을 때 그 서버로 연결해주던 클라이언트 들을 살아있는 서버로 전달해주는 기능(Health Check)
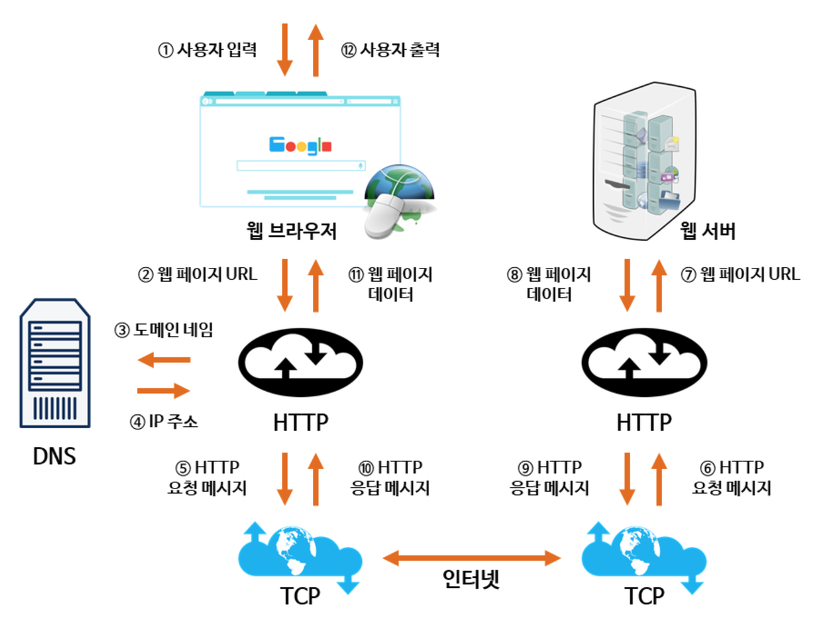
4. IP 주소를 받아 웹 서버와 HTTP 요청을 보내고 웹 페이지 데이터가 담긴 응답을 받는다.
- HTTP란 HyperText Transfer Protocol의 준말로 하이퍼텍스트(HTML) 문서를 교환하기 위해 만들어진 통신 규약이다.
- 우선 HTTP 요청을 하기 전에 우선 TCP 소켓을 열고 서버와 3-way handshake로 연결한다.(TCP 프로토콜, 최근 HTTP/3 는 UDP도 사용한다고 한다.)
- 이후 HTTP 프로토콜을 통해 요청을 보내고 브라우저에 렌더링 하기위해 웹 페이지의 데이터들을 HTTP 응답으로 받는다.
- TCP 프로토콜에서 연결되므로 연결 종료시 4-way handshake로 연결 종료된다. (추가) HTTP 의 초기에는 비연결성이라는 특징으로 연결과 종료를 반복해야 했지만, 지금은 HTTP 지속 연결로 문제를 해결해 모든 자원에 대한 응답이 돌아온 후 연결을 종료한다.
- HTTP는 무상태성(stateless)이라는 특징이 있으므로 각각의 요청/응답은 독립적인 요청/응답이다. 그러므로 쿠키나 세션 스토리지로 state를 저장한다.
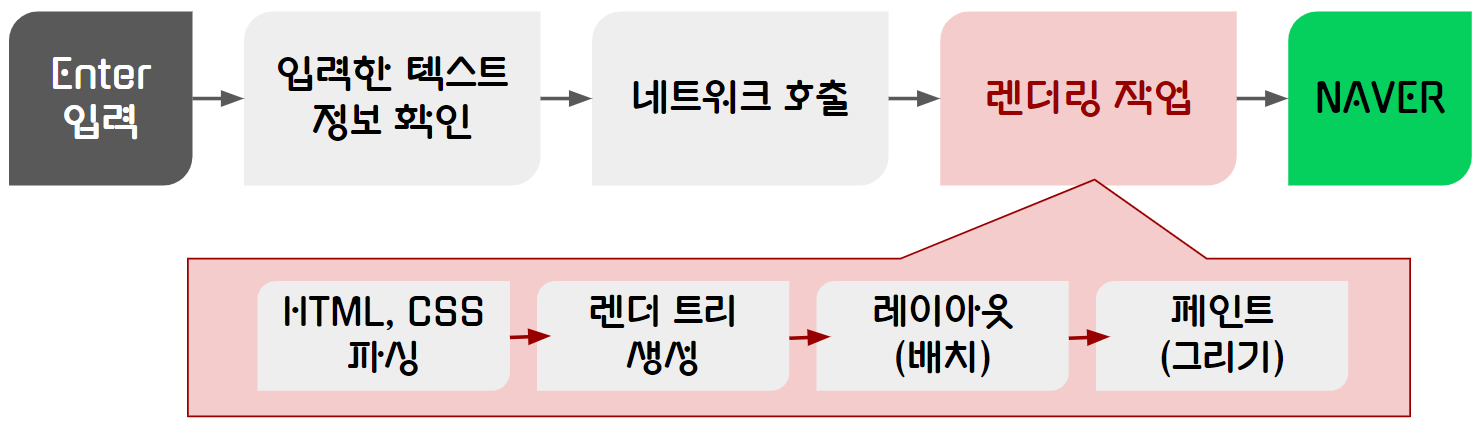
5. HTTP 응답으로 받은 데이터를 파싱해 화면에 렌더링 한다.
6. 마치며
-
저번에는 브라우저 위주로 글을 작성했었는데, 이번에는 네트워크 위주로 작성해보았다. 참고를 위해 자료를 찾다보니 네트워크는 파면 팔수록 끝이 없는 것 같았다. 실제로는 이 외 더 많은 과정이 있고, 더 세부적으로 작성하라고 한다면 정말 많은 내용을 적어야 할 것 같다.
-
대규모 서비스 사이트에서는 정말 조금이라도 레이턴시를 줄이기 위해, 보안이나 여러가지 이유로 많은 추가 과정등을 거치는 것을 알았다. 실제 네이버 서비스에서의 과정이 더더욱 궁금해진다.
-
이전 엘리스 부트캠프에서 진행했던 프로젝트의 배포 도메인(condibook.site)을 가비아에서 구매했던 경험이 있는데 TLD에 따라 가격이 달랐던 걸로 기억한다. .com이나 .net과 .kr은 비싸서, 서비스에 적용했던 .site는 저렴해 이것으로 적용시켰었다. 이 구분이 어찌되는건지 이번 기회에 알게 되었다.
-
http 프로토콜을 알아보며 무상태성에 대해 알게 되었는데, 이를 통해 웹 스토리지와 쿠키의 필요성을 알았고, 프론트엔드 전역상태관리 툴들의 저장 원리 들이 궁금해 졌다.
참고자료
유튜브 널널한 개발자님 - 웹브라우저에 URL 입력하면 일어나는 일
SangYoonLee님 - 주소창에 naver.com을 치면 일어나는 일을 쉽게 이해해보자
WooVictory님 - 주소창에 naver.com을 치면 일어나는 일
HANAMON님 - DNS란? (도메인 네임 시스템 개념부터 작동 방식까지)