사건의 발단
최근 리액트로 투두리스트 만드는 걸 공부하고 있었는데, 관련해서 검색하던 도중 우연히 어떤 분이 배포한 투두리스트를 보게 되었다.
세상에 디자인이 너무 예쁘고 다양한 기능도 멋지고 또 자신이 만든 걸 타인이 사용할 수 있다는 점까지 정말 굉장한 것이다!
그래서 나도 저렇게 멋지게 만들어서 배포까지 해보고 싶다는 소망이 생겼고, 그러기 위해서 같은 목표를 가진 사람을 모아서 같이 으쌰으쌰 하면서 공부하면 좋겠다는 생각을 했다.
아래와 같이 사람을 모았음!

글을 올리고 얼마 안있어 같은 프론트엔드를 공부하는 분께 연락이 왔다!!
평소 친분이 있던 사이여서 바로 전화해서 어떻게 공부할까 하는 이야기를 했다.
그런데, 공부보다 같이 투두리스트를 만드는 프로젝트를 하는 것이 어떻겠냐는 이야기가 나왔고, 그렇게 하기로 했다...!!!!
투두리스트를 만드는 프로젝트라니 정말 설렜다....
후에 두 번의 회의를 거쳐서 대략적인 기능과 UI가 정해졌는데, 이에 대해 포스팅하려고 한다.
앞으로 프로젝트를 진행하며 중간중간 이렇게 포스팅을 할 것이다! 프로젝트명이 '오늘'이므로, 제목에 ['오늘' 프로젝트]라는 말머리를 달고 포스팅하려고 한다.
프로젝트 기본적인 설정
목적
리액트를 이용해 리액트의 원리를 이해해 보며 실제 TODO를 제작 배포해봅니다
인원
프론트엔드 2명
사용 기술
React / Tailwind
테마
daisyUI - cmyk
글씨 색: #021431
진행 기간
10/4 - 11/25
컨셉
'오늘'이라는 컨셉의 투두리스트를 만들기로 했다. 원래 일주일 치 할 일을 입력하는 투두리스트를 만들려고 했는데, 당일에만 집중하는 '오늘'이라는 컨셉과 맞게 당일에만 입력 가능한 투두리스트를 만들기로 했다.
그리고 '오늘'이 중요한 만큼 오늘을 기록으로 남겨둘 수 있도록 투두리스트 진행 상황을 SNS에 텍스트 혹은 이미지로 공유할 수 있게 할 예정이다.
페이지 구성 및 기능
1) Index 페이지 & '오늘' 설명 페이지
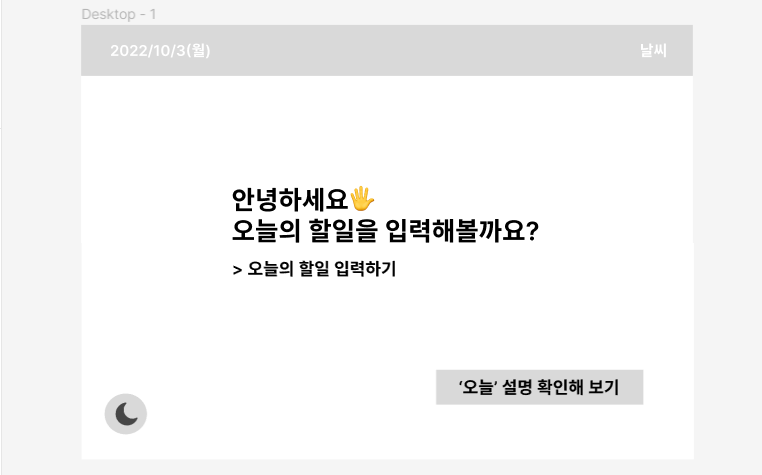
실행 시 가장 처음 보이는 Index 페이지와 애플리케이션 '오늘'을 설명하는 페이지이다. 반응형 디자인으로, PC와 모바일 버전의 UI가 다르다.
PC 버전
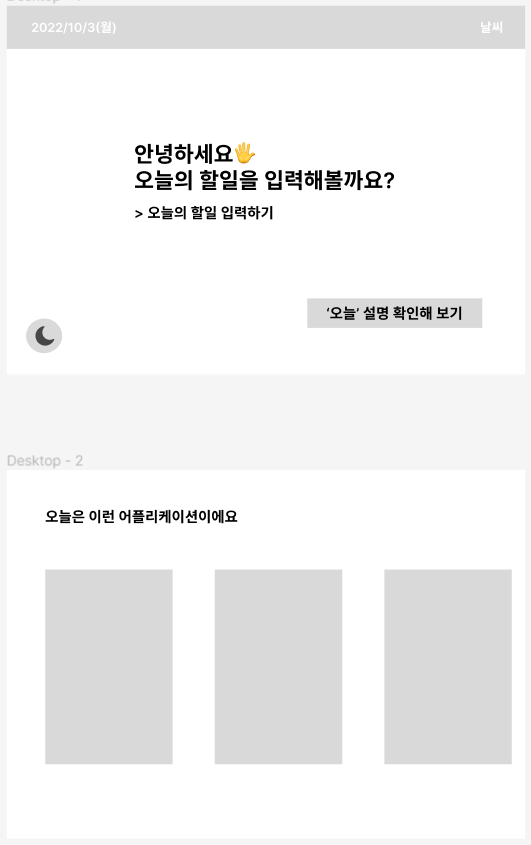
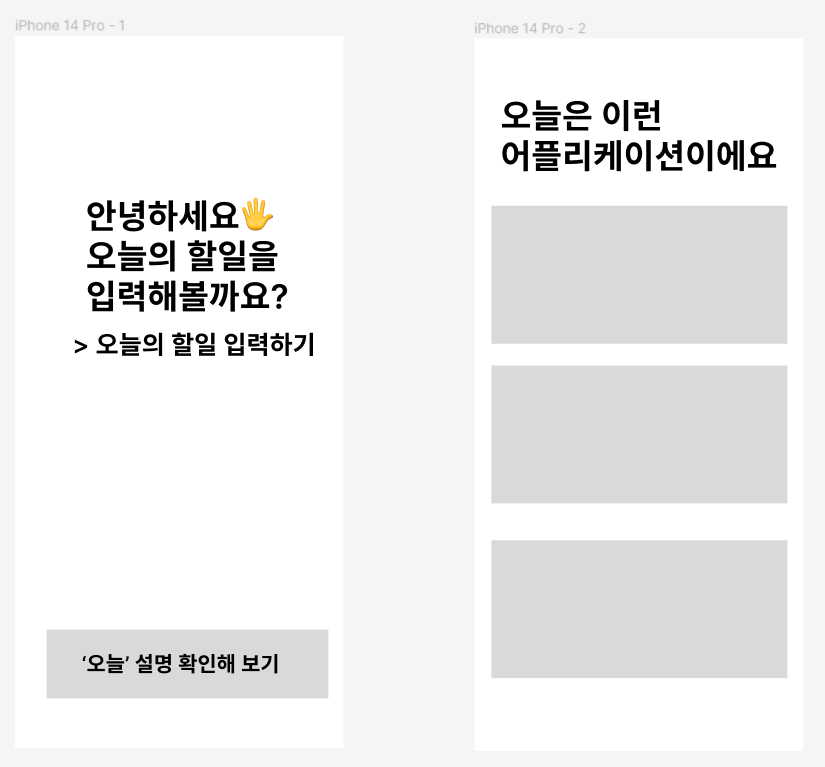
모바일 버전
Index 페이지 기능
👉 사용자가 바로 오늘의 할 일을 작성할 수 있다.
👉 다크 모드로 화면 색상을 조절할 수 있다.
👉 '오늘' 애플리케이션에 대한 설명 페이지로 이동할 수 있다.
👉 할 일 입력 페이지로 넘어갈 수 있는 버튼을 추가할 예정이다.
'오늘' 설명 페이지 기능
👉 어플리케이션 '오늘'의 기능 등에 대해 설명한다.
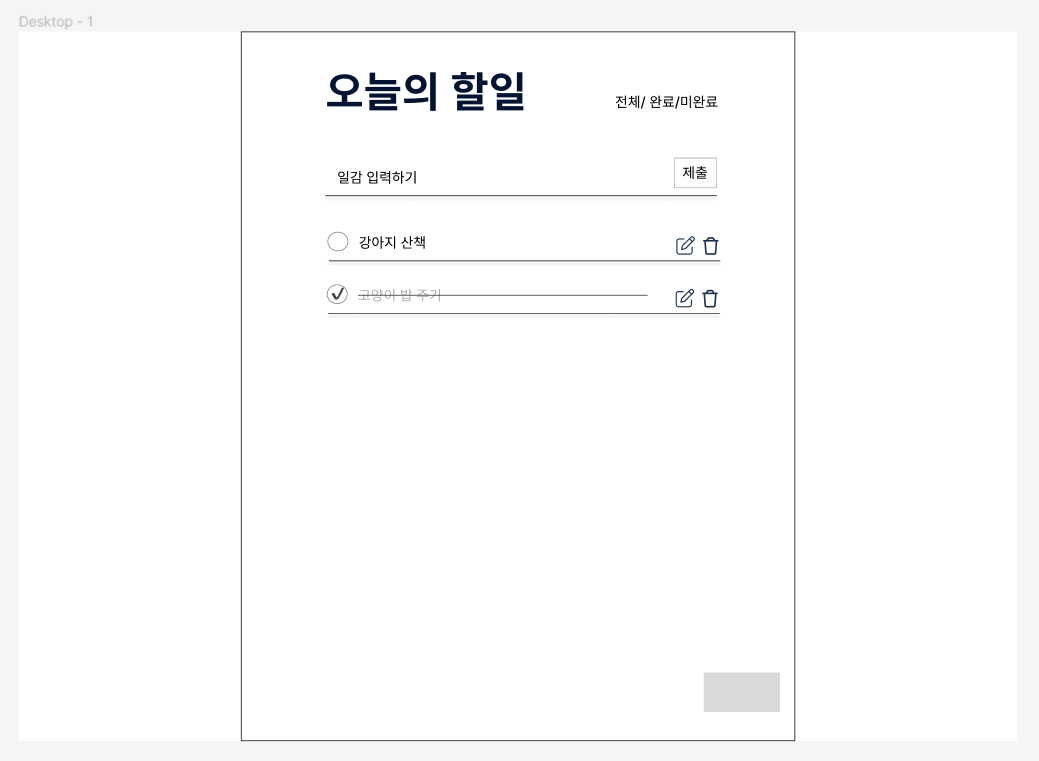
2) 할 일 입력 페이지
-
일반적인 투두리스트의 모습을 하고 있다. Index 페이지에서 할 일을 입력하면 이곳에 입력된다.
-
오늘의 할 일 전체 요약 본을 영수증처럼 볼 수 있음 좋겠다 에서 시작해 영수증 같은 느낌으로 페이지를 만듦
-
목표 기능
👉 할 일 입력
👉 할 일 수정
👉 할 일 완료
👉 할 일 삭제
👉 SNS 공유(글 버전, 이미지 버전)
👉 전체/완료/미완료 할 일 목록에 대한 필터링 기능
👉 드롭다운을 이용해 우선순위 정리하기
🐹 회고
어쩌다보니 프로젝트를 하게 되었다! 정한 주제, 컨셉도 모두 좋은 것 같다.
팀원과 꼭 꼭 끝까지 해서 배포까지 성공하고 싶다. 앞으로 화이팅!!