개요
작년에 이어서 월간 회고를 써보기로 했다. 작년 10월부터 쓰기 시작했는데, 그때에는 공부에 관한 내용이 대부분이었다면 올해에는 내 생활에 관한 내용도 쓸 것 같다. 왜냐하면 공부 외에 건강 등에 관심이 생겼기 때문이다! 건강하게 살려고 부단히 노력하는 2023년이 될 것 같다😋
1월의 평균 수면 시간은 6.3시간
1월의 일 평균 수면 시간은 6.3시간이었다!!
2~3일밖에 밤을 새지 않았다는 것을 매우 칭찬해주고 싶다🥰 다음 달에는 더 일찍 자서 평균 7시간을 채워보자!
1/1: 5시간
1/2: 5시간
1/3: 15시간
1/4: 5시간
1/5: 6시간
1/6: 6시간
1/7: 7시간
1/8: 13시간
1/9: 5시간
1/10: 6시간
1/11: 0시간
1/12: 2시간
1/13: 12시간
1/14: 7시간
1/15: 6시간
1/16: 6시간
1/17: 6시간
1/18: 7시간
1/19: 8시간
1/20: 3시간
1/21: 9시간
1/22: 6시간
1/23: 6시간
1/24: 6시간
1/25: 7시간
1/26: 0시간
1/27: 5시간
1/28: 8시간
1/29: 5시간
1/30: 6시간매일 쓰는 감사일기
1월에 매일 감사일기를 썼다. 아침에 일어나자마자 쓰곤 했는데, 작년에 100일간 칭찬일기를 썼을 때와 다른 점을 발견했다.
일단 칭찬 일기를 쓸 때는 오히려 마음이 불편할 때가 많았다. 칭찬할 점을 찾기도 힘들었고, 찾았다고 해도 고작 이걸 칭찬한다고? 정말 잘 한 게 맞나? 하는 생각이 들었기 때문이다. 마음 편하게 칭찬할 수 없었다.
하지만 감사일기는 정말 모든 걸 감사할 수 있기 때문에.. 부담을 가지지 않고 작성할 수 있었다. 그리고 쓸수록 감사한 일이 많아져 긍정적인 사고를 가지는 데에 분명하게 도움이 된 것 같다!

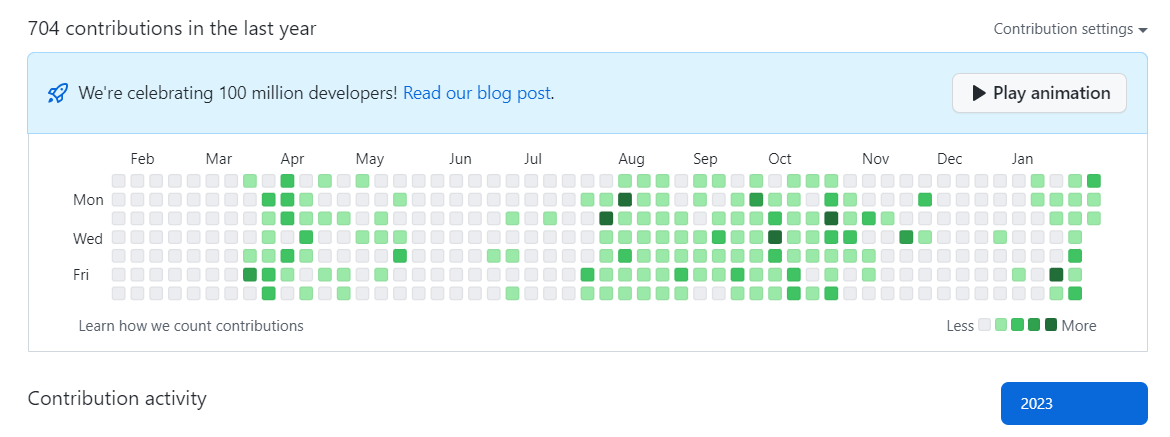
깃허브 커밋 다시 시작!!
작년 10월에 블로그에 (당분간) 개발 공부를 그만두기로 했다💻를 쓴 후로 스터디를 모두 중단하게 되어 깃허브에 커밋을 할 일이 없었다.
그러다가, 얼마 전부터 커밋을 다시 시작했다! 스터디를 시작한 건 아니지만 다시 매일 공부하기 시작했기 때문이다😋
자바스크립트 강의 하나를 완강하다
Just JavaScript라는 강의를 완강했다. 추천 받아서(무한감사합니다) 듣게 된 문서 형식의 강의였고, 영문이어서 읽는 것에 두려움을 느꼈지만😂 이해하기 쉽게 비유의 이야기 형식으로 재미있게 알려주어서 완강을 할 수 있었다!! 유료이지만 굉장히 추천하고 싶다. 강의 내용은 이곳 노션 맨 아래에서 확인할 수 있는데 챕터 1과 2는 아예 번역을 해놓았으니 누군가 구매를 고려할 때 참고할 수 있을 것 같다.
사실 완강을 하고 기뻐서 파티를 했다.. 가족이 완강 축하한다고 노래 불러줘서 좋았다🤣

리액트 강의를 다시 듣기 시작하다!
작년에 듣다가 포기한 강의가 질이 좋다는 피드백을 듣고 다시 듣기 시작했다. 섹션이 30개가 넘는 50시간의 긴 강의이지만 완강을 목표로 잡았다!!
작년에 섹션 4까지 들었었고, 1월 3주 차부터 처음부터 듣기 시작하여 섹션 1~3을 들었고 현재 섹션 4 마지막 부분을 듣고 있다.
공부하는 과정은 아래와 같다.
- 들었던 부분이라 강의 1.25배속으로 듣기
- 코드 따라서 쳐보기
- 내용 노션에 정리하기
- 개인적인 폴더 생성해서 안보고 코딩해보기
- 깃허브에 커밋하고 기록하기
이렇게 해야 기억에 남을 것 같아서 꾸준히 해보려고 한다!!
공부한 내용은 깃허브에서 React-The-Complete-Guide(강의 제목) 라는 레포지토리에 올리고 있다.
클론 코딩을 시도해보다(즐 겁 다)
커뮤니티에서 아래의 글들을 읽고 나도 무언가를 만들어보기로 했다..! 그래서 시작하게 된 것이 클론 코딩이다.
'지망생중에 개발기초를 다 공부하고 다음 단계로 가야 편안하다고 생각하시는분은 공부보다 상담이나 병원을 가야한다고 생각합니다.'
'원하는걸 만들라는게 거창하게 내가 진정으로 만들고싶었던 서비스를 만들겠다 이런게 아니구요. 간단하게 목표를 정해두는거죠. TODO 앱으 만들겠다던가. TODO의 기본기능을 먼저 만들면서 필요한걸 공부하고. 추가 기능을 붙이면서 또 필요한걸 공부하고.'
이전에 클론 코딩을 비판하는 글을 많이 본 것 같아서 하지 않고 있었는데, 나에게 도움이 될 것 같고 재미있을 것 같다는 생각에 하게 되었다. 방향을 잡는 걸 어려워하는 특성이 있어 일단 클론 코딩을 하다가 무언가 더 추가하고 싶은 기능이 생기면 그때부터 만들고 싶은 걸 해보려고 한다.
클론 코딩 사이트를 추천받아(감사합니다감사합니다)(https://www.frontendmentor.io/) 이곳에서 이 FAQ 페이지를 만들어보기로 했다!
결론은 굉장히.. 재미있다. JS를 사용하면서도 가장 쉬운 난이도의 챌린지를 골랐는데, 잘 선택한 것 같다. 쉬운 것부터 차근차근 만들어보자!!

일단 이 FAQ 페이지의 기능으로는 토글 기능이 있으며, 제공받은 디자인과 최대한 똑같이 만들어보는 것이 목표이다. 현재는 자세한 디자인 전까지 구현했다!
구현 기능 목록
- 데이터 변환 ✅
- 문답 데이터를 사용할 수 있는 배열 안의 객체 형태로 변환 ✅
- 화면 구성 ✅
- html로 뼈대 잡기 ✅
- 컴포넌트 나누기 ✅
- src/App.js: 메인 페이지 ✅
- src/components/Container.js: 중앙에 있는 박스 ✅
- src/components/Contents.js: FAQ라는 제목과 문답이 있는 부분 ✅
- src/components/Content.js: 문답 한 개 ✅
- 토글 기능 ✅
- useState와 삼항연산자를 이용해서 토글 기능 구현하기 ✅
- 디자인
- tailwindcss 설치하기 ✅
- 배경 색 그라데이션을 활용하여 설정하기 ✅
- tailwindcss 삭제하기 → 일반 css로 변경 ✅
- container 컴포넌트 박스를 만들고 모서리 둥글게 설정하기 ✅
- Flexbox를 사용하여 container 중앙 정렬 하기✅
- Flexbox를 사용하여 왼쪽의 이미지와 오른쪽의 문답 칸 분리하기 ✅
- Flexbox를 사용하여 질문과 버튼을 동일한 줄에 위치시키기
- 제공된 자료를 활용하여 챌린지 화면과 동일하게 디자인하기
계획 세우는 것은 즐겁다
계획을 세우고 계획대로 사는 것을 좋아하여 반년-월-주-일 계획을 세웠고 그렇게 살고 있다. 주변에서 파워 J라고 하는데 나도 내가 J라고 생각한다😂
2023년도 노션을 만들고 그 안에 주제별로 폴더를 만들었다.
도움을 받아 반년 동안의 공부 계획을 월별로 작성했다!
그리고 이렇게 월별로 예쁜 폴더를 만들었다.
한달의 계획과 4주치 폴더가 있는 곳이다.
일주일의 계획과 매일의 회고를 담는 곳이다.
자세한 회고 내용은 다음과 같다.
매일 4개의 질문을 하기로 했다. 하루는 4개의 시간대로 나눴다.

아르바이트 시작
새로운 아르바이트를 시작했다. 채점 알바인데 그동안 한 알바 중에서 가장 편하고 재밌다. 알바를 소개해준 친구에게 무한한 감사를 보낸다..
내가..운동을 시작하다니
그렇다 운동을 시작했다! 필라테스를 하게 됐는데, 약 10년째 매일 운동하고 있는 오빠가 운동과 동떨어진 나를 견디지 못하겠는지 운동 3개월치를 끊어줬다. 감사합니다.. 아직 한 번밖에 가지 못했지만 3달 동안 36번을 가야 하므로 매주 3번은 나가야 한다.. 대박 이번주에 두번이나 미뤘는데 나중에는 매일 가야 할지도 모르겠다...^^
2023년 1월 회고 끝!
블로그는 아무리 짧게 쓰기로 작정하고 써도 언제나 이렇게 길게 작성하게 된다🥺 1월을 무사히 보내어 다행이고 고생했다고 말해주고 싶다~ 2월도 화이팅!!









글을 보니 다시 계획들을 글로 남기면서 자신을 점검해보는 시간을 가져야겠다고 생각하게 되는군요!
동기부여 되는 좋은 회고 올려주셔서 감사드려요. 응원합니다 🙆🏻