🧹 개요
오늘 전에 하던 개인프로젝트에 기능을 추가하려고 프로젝트를 실행해봤다. 최근에는 Vite로 리액트 프로젝트를 만들어서 npm run dev를 치고 들어갔다. 그런데 안돼서 다시 보니 CRA(Create React App)으로 만든 프로젝트였다! 그래서 Vite로 마이그레이션해보기로 했다.
🔎 마이그레이션을 결심한 이유
-
리액트 공식문서의 'Start a New React Project' 파트에 더이상 CRA에 대한 언급이 없다. 예전 공식문서에서는 있었는데 지금은 없는 걸 보면 추천되지 않는 것 같다.
<관련 주제>
(번역) ‘Create React App 권장을 Vite로 대체’ PR 대한 Dan Abramov의 답변 -
Vite는 빌드 시간이 짧다. 실제 빌드했을 때 시간이 단축되는지를 이번 포스팅에서 확인해보았다.
💻 마이그레이션 과정
[react] CRA로 만든 프로젝트 vite로 마이그레이션하기에 나와있는 과정을 따라서 했다.
수정해야 했던 부분은 이 부분이었는데, @vitejs/plugin-react 안에 react-refresh 와 동일 역할을 하는 @vitejs/plugin-react-refresh이 내장되어 있어서 또 설치 안해도 된다고 한다.

그래서 이렇게 바꿔줬다.
"devDependencies": {
"@vitejs/plugin-react": "^4.0.4",
"vite": "^4.4.9"
}✨ 시간 비교
빌드 시간은 Vite가 1.4배 빨랐다.
-
CRA 빌드 시간

-
Vite 빌드 시간

로컬 서버 시작 시간은 비교해보지 못해서 다른 포스팅을 찾아봤는데, 대략 3배 정도 빠르다고 하는 것 같다.
💥 시행착오
💥 npm install이 안 됨
아래와 같은 오류가 있었고, 플러그인의 버전 문제같았다.
npm ERR! code ETARGET
npm ERR! notarget No matching version found for @vitejs/plugin-react-refresh@^1.4.3.
npm ERR! notarget In most cases you or one of your dependencies are requesting
npm ERR! notarget a package version that doesn't exist.그래서 여기서 최신 버전을 확인해서 package.json에 넣어줬다.
"devDependencies": {
"@vitejs/plugin-react": "^4.0.4",
"vite": "^4.4.9"
}💥 import React from 'react'를 해야 한다는 오류
리액트 버전 17부터는 import React를 안해줘도 된다고 한다. 17 이전 버전이 아닌 것 같은데 오류가 나서 이따가 확인해보려고 한다.
-
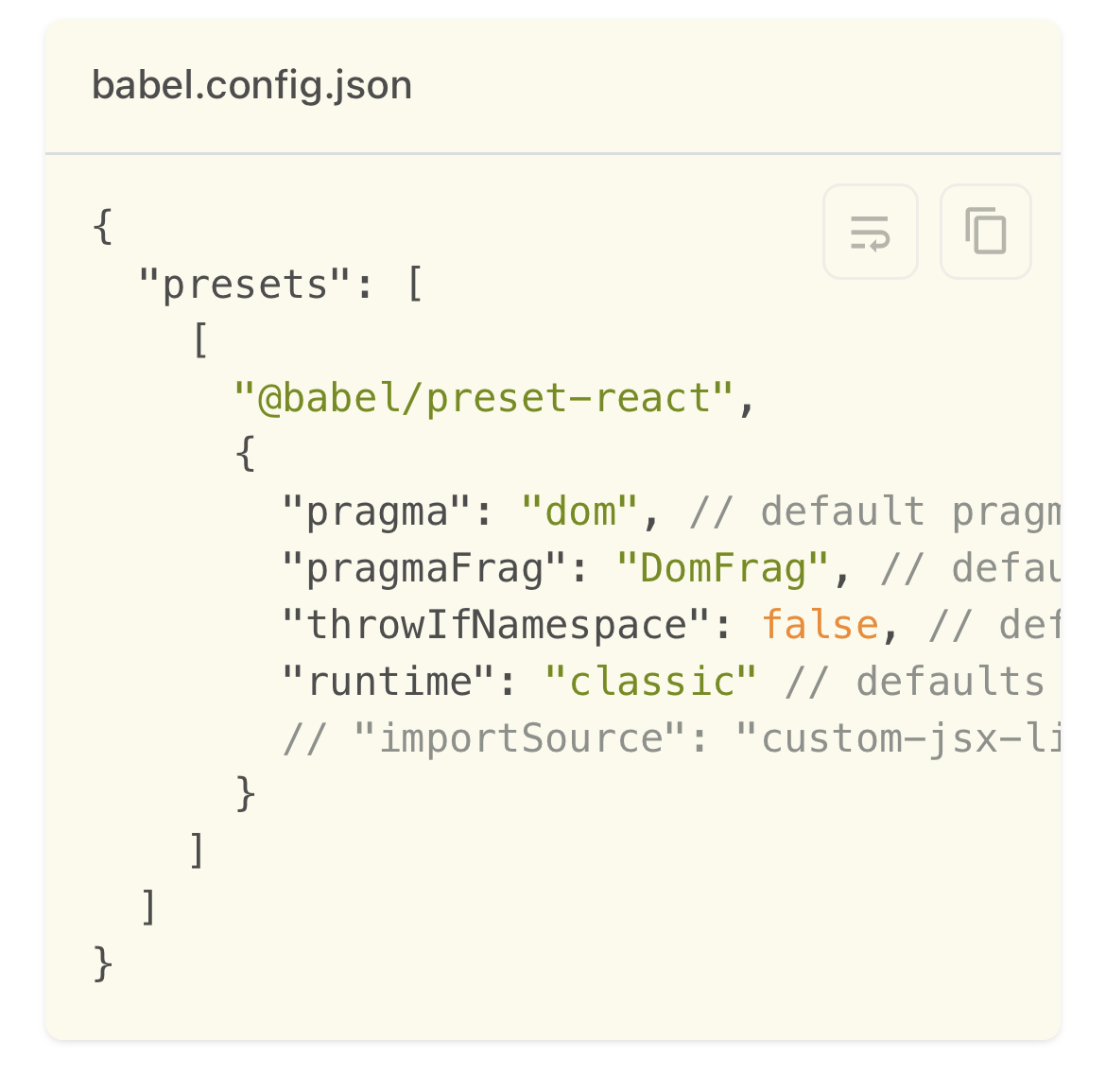
babel
- https://babeljs.io/docs/babel-preset-react
- 여기서 runtime을 classic이 아니라 automatic으로 바꾸면 해결된다고 한다.(나는 해결되지 않았음)

-
eslint 오류일 때
-
타입 오류일 때
🌳 회고
CRA로 만든 리액트 프로젝트를 Vite로 마이그레이션해봤다! 이번에 실습 위주로 해보았으니 다음에는 번들러와 Vite에 관한 이론에 대해서 더 공부해보고 싶다.
다음에 읽을 것: https://vitejs.dev/guide/why.html