
⚠️ 불편사항
아래의 코드를 모든 컴포넌트마다 넣지 않으면 에러가 발생했다.
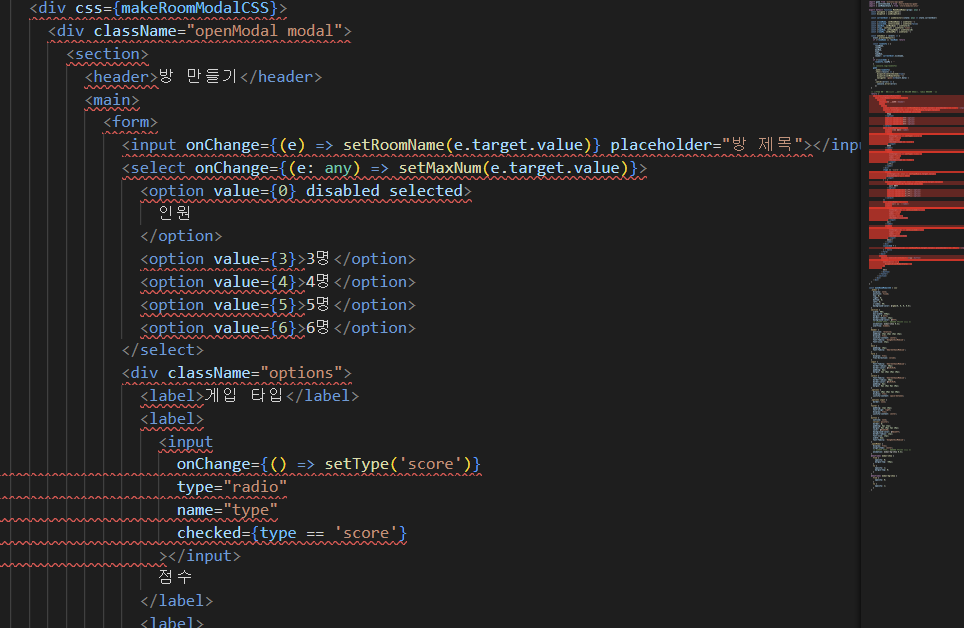
import React from 'react'이 부분을 없애는 순간 붉은 줄이 박박 생겨났다. 아래 이미지 참조

😢 import React from 'react'
안다.
저게 얼마나 멋없고 바보 같은 짓인지.
그런데 어디서 설정을 잘못했는지 몰라도 저게 없으면 돌아가지 않아서, 최신 리액트를 쓰고 있음에도 매번 집어넣어 주었다.
✅ 해결방법
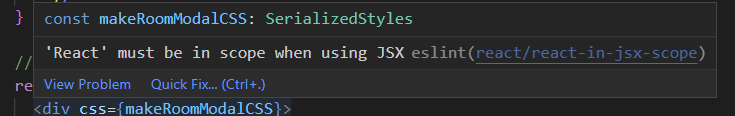
그러다가 에러위에 마우스 커서를 얹어보니

이와 같이 메세지가 뜨는 것을 볼 수 있었는데,
응? 하면서 저 react/react-in-jsx-scope 을 eslint 설정 파일에 집어넣어서 꺼보니 문제가 해결됐다...!
.eslintrc.json 파일에 들어가
{
"root": true,
"parser": "@typescript-eslint/parser",
"plugins": ["react", "prettier"],
"extends": ["plugin:react/recommended"],
"parserOptions": {
"ecmaVersion": 6,
"sourceType": "module",
"ecmaFeatures": {
"jsx": true
}
},
"rules": {
"prettier/prettier": ["error", { "singleQuote": true }],
"react/jsx-uses-vars": "error",
"semi": "off",
"space-before-function-paren": "off",
"react/no-unknown-property": ["error", { "ignore": ["css"] }],
"react/react-in-jsx-scope": "off"
},
"settings": {
"react": {
"version": "detect"
}
}
}위의 사진에서 rules 안에
"react/react-in-jsx-scope": "off"
를 추가하고 저장했더니...!
저 바보같은 리액트에서 리액트 꺼내기 구문을 없애도 잘 돌아가기 시작했다!!
